ASP.NET MVC2中Controller向View传递数据的三种方式
在Asp.net mvc开发中,Controller需要向View提供Model,然后View将此Model渲染成HTML。这篇文章介绍三种由Controller向View传递数据的方式,实现一个DropDownList的显示。
第一种:ViewData
ViewData是一个Dictionary。使用非常简单,看下面代码:
在View中使用下面代码取值:
上面代码使用as将它转换成SelectList。
处理POST代码如下:
效果:
第二种:ViewModel
使用ViewModel的方式,我们先创建一个BookViewModel,代码如下:
在控制器的Aciton使用ViewModel存放数据的代码如下:
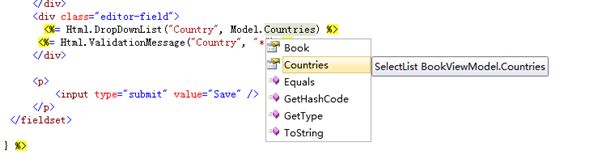
在View中,这种方式比第一种方式好在:它支持智能感应。
效果和第一种方式一样。
第三种:TempData
使用TempData和使用ViewData方法是一样的。
Action代码如下:
View取值的代码如下:
效果:第一种方式一样。
TempData和ViewData的区别
做个简单的测试看下看下TempData和ViewData的区别
public ActionResult Test1() { TempData["text"] ="1-2-3"; ViewData["text"] ="1-2-3"; return RedirectToAction("Test2"); } public ActionResult Test2() { string text1 = TempData["text"] as string; string text2 = ViewData["text"] as string; return View(); }
看下面截图,发现经过Test1经过RedirectToAction跳转Test2后,ViewData的值已经被清空,而TempData没有被清空,这是它们的区别之一,我们可以用TempData在Controller之间传递数据。
关于TempData和ViewData的区别,发现网上大部分说法感觉都不对,网上有种说法:
1、TempData的数据至多只能经过一次Controller传递, 并且每个元素至多只能被访问一次。
2、TempData中的元素被访问一次以后就会被删除
我试一下,发现TempData和ViewData都只会在一次请求中有效,在第二次请求的时候都失效。而TempData可以在在一次请求中的多个Controller之间传递数据,而ViewData却不行,上图能证明。TempData也可多次访问。应该是说MVC在请求周期结束的时候有动作去删除此类的Session,而不是访问一次就被删除。MS命名为TempData,意思应该是说TempData是个Session,但是它又和普通的Session不同。它会在请求之后被删除,所以是临时的Data。
总结:本文简单介绍了一下在Asp.net MVC中控制器向View传值的三种方式,还有介绍了一下TempData和ViewData的不同。如果还有其他方法,请给我留言。谢谢。