Start to DotNetNuke Module Development
Start to DotNetNuke Module Development
Supported by Nova Outsourcing
You can debug DNN module in DNN site either in IIS or in Visual Studio development environment. I personally prefer to debug in Visual Studio environment as it make me feel all the stuffs are placed in the same box. It is also convenient if you want to look into some ascx files or change some settings in config files shipped in DNN.
Please follow the steps below and I will explain in detail.
- Preparation for DotNetNuke modules development
- Install the DotNetNuke site in Visual Studio
- Preparation for debugging DotNetNuke Modules
Preparation for DotNetNuke Modules development
Download the DotNetNuke installation package from http://dotnetnuke.codeplex.com/releases.
Or you can install it from WebMatrix directly, but it is another thread which is not our concern here.
Then install the Visual Studio Starter Kit for DotNetNuke. With the help of starter kit, you can start to develop the project of DotNetNuke module.
However, you could have an alternative to create a project of DotNetNuke module, please refer to Building the DotNetNuke Module in Normal Asp.net Application
Install the DotNetNuke Site in Visual Studio
Please follow the steps below to install the DotNetNuke site in Visual Studio.
- Unzip the DotNetNuke_Community_xxx_Install.zip file to a folder, let’s say, f:\DotNetNuke_Community_06.02.00_Install\.
- Start Visual Studio->File->Open->Web Site, and then select the path f:\DotNetNuke_Community_06.02.00_Install\.
- Modify the Properties of DotNetNuke site. Please go to “Modify the Properties of DotNetNuke Site That will Run the Modules” section for more details.
- Set the site as startup project.
- Press F5 to start the installation process.
After the installation completes, you can run and debug the modules in the site via Visual Studio.
Note: When you open the site, the Visual Studio will automatically create a solution for the project. Visual Studio will prompt to select a path for storing the solution file when you click “Save All” or close the Visual Studio. It is recommended to specify a sensible folder for the solution file as the solution file will hold other projects for DotNetNuke module projects.
Modify the Properties of DotNetNuke Site That will Run the Modules
Before start the DotNetNuke site in Visual Studio, we will change the settings of the site. Right click the project node of the site and select “Property Pages”. The following screen will represent.
Select the “Build” section and select “No Build” in “Before running startup page” dropdown list and uncheck “Build Web site as part of solution”.
Preparation for debugging DotNetNuke Modules
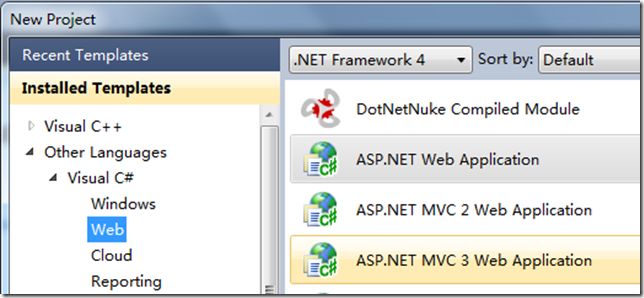
So far, we have created a Visual Studio solution that containing a project of a DotNetNuke website. We will start to develop DotNetNuke modules. We can create a DotNetNuke module from the template as following screenshot or refer to Building the DotNetNuke Module in Normal Asp.net Application.
After you install the DotNetNuke module in the site, you can debug it in Visual Studio.
Note: DotNetNuke is based on the asp.net framework. So to debug the DotNetNuke module, we simply copy the binary files and symbol files(pdb) to bin folder of the DotNetNuke site. Of course, other files, such as ascx, js, css, etc. are necessary to copy.
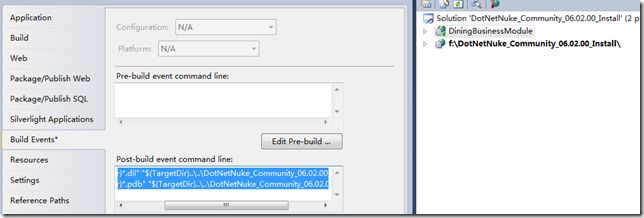
Here we will add command lines to the “Build Events” of the DotNetNuke module project.
copy "$(TargetDir)*.dll" "$(TargetDir)..\..\DotNetNuke_Community_06.02.00_Install\bin\"
copy "$(TargetDir)*.pdb" "$(TargetDir)..\..\DotNetNuke_Community_06.02.00_Install\bin\"
The command lines will help you copy the binary files and symbol files to the bin folder of the site to debug.
Note: Please specify the target path in the copy command corresponding to your development environment.
Now, you can start the site by pressing F5 and specify a break point in the module project to debug.
I will appreciate if you have any ideas on the article.
Supported by Nova Outsourcing