[ASP.NET MVC3.0]Contact Manager 之迭代开发 二
原文地址:http://www.asp.net/mvc/tutorials/iteration-1-create-the-application-cs
紫色永恒的翻译:http://www.cnblogs.com/024hi/archive/2009/03/19/ASP_NET_MVC_SAMPLE_CONTACT_MANAGER_1.html
系列将演示如何通过ASP.NET MVC framework结合单元测试、TDD、Ajax、软件设计原则及设计模式创建一个完整的Contact Manager应用。本系列共七个章节,也是七次迭代过程。我是在紫色永恒的博客看到文章后开始实践这个系列的。开发环境是ASP.NET MVC 3.0(Razor),Visual Studio 2010SP1,SQL2008。由于和上面两文里的环境不同,代码相对来说有部分变化,所以我也对照上两文记录一下我的实践过程。疏漏之处请拍砖~
迭代二 -- 美化应用程序
Iteration #2 - Make the Application Look Nice
在这个系列中,我们将从头至尾的创建一个Contact Management应用程序。我们可以通过它来管理联系信息,如名字、电话号码、电子邮件地址等等。
我们将通过迭代的方式开发这个应用,并在每次迭代的过程中逐渐的扩展和改善该应用程序。
本次迭代
本次迭代里我们将用css来美化我们的应用,这里我没有按照原文去翻译,只是用原文里的css和美化做法在mvc3(Razor引擎)里的实现。主要是说明一下mvc3里的区别。
本次迭代我们将完成如下步骤:
- 替换一个新的CSS。
- 创建一个新的HtmlHelper。
通过英文网页里的第二次迭代下载到所有代码http://static.asp.net/asp.net/images/mvc/27/CS/ContactManager_2_CS.zip,然后复制ContactManager\Content里的css样式和图片到我们迭代一完成的项目里ContactManager\Content目录。
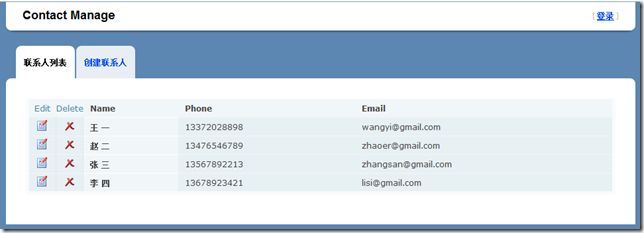
最终我们的效果如下:
样式修改
修改View里的index.cshtml中的table如下:
<table class="data-table"cellpadding="0" cellspacing="0">
<tr>
<th class="actions edit">Edit</th>
<th class="actions delete">Delete</th>
<th>Name</th>
<th>Phone</th>
<th>Email</th>
</tr>
@foreach (var item in Model) {
<tr>
<td class="actions edit">
<a href='@Url.Action("Edit", new {id=item.Id})'>
<img src="../../Content/Edit.png" alt="Edit"/></a>
</td>
<td class="actions delete">
<a href='@Url.Action("Delete", new {id=item.Id})'>
<img src="../../Content/Delete.png" alt="Delete"/></a>
</td>
<th>
@item.FirstName
@item.LastName
</th>
<td>
@item.Phone
</td>
<td>
@item.Email
</td>
</tr>
}
</table>
这里注意一下原来的
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %>
|
<%= Html.ActionLink("Delete","Delete",new { id=item.Id }) %>
</td>
Html.ActionLink方法不支持图片链接,这里替换为Url.Action。
HTML.ActionLink()方法程呈现一个具体的HTML超链接,而Url.Action()方法只呈现不带<a>标签的URL。
创建自定义HtmlHelper
此外,新的设计中包含选中以及非选中标签的样式。如上图中,联系人列表标签是选中状态,而创建联系人标签则处于非选中状态。
这里我们创建一个自定义HtmlHelper--MenuItemHelper来实现。
我们在项目里新建一个文件夹Helpers,然后再这个文件夹里添加一个类MenuItemHelper.cs
MenuItemHelper的代码如下:
using System;
using System.Web.Mvc;
using System.Web.Mvc.Html;
namespace Helpers
{
/// <summary>
/// This helper method renders a link within an HTML LI tag.
/// A class="selected" attribute is added to the tag when
/// the link being rendered corresponds to the current
/// controller and action.
///
/// This helper method is used in the Site.Master View
/// Master Page to display the website menu.
/// </summary>
public static class MenuItemHelper
{
public static MvcHtmlString MenuItem(this HtmlHelper helper, string linkText, string actionName, string controllerName)
{
string currentControllerName = (string)helper.ViewContext.RouteData.Values["controller"];
string currentActionName = (string)helper.ViewContext.RouteData.Values["action"];
var builder = new TagBuilder("li");
// Add selected class
if (currentControllerName.Equals(controllerName, StringComparison.CurrentCultureIgnoreCase) && currentActionName.Equals(actionName, StringComparison.CurrentCultureIgnoreCase))
builder.AddCssClass("selected");
// Add link
builder.InnerHtml= helper.ActionLink(linkText, actionName, controllerName).ToString();
// Render Tag Builder
return new MvcHtmlString(builder.ToString(TagRenderMode.Normal));
}
}
}
这里要注意MenuItem方法返回的是MvcHtmlString 。如果你以前编写的HtmlHelper喜欢返回string而非MvcHtmlString,那么在使用Razor后要改改了。 Razor中将所有输出的string都进行了Html编码。如果你返回string那么你就看到@@XX…………(自己试验下吧)
Views\shared\_Layout.cshtml 我们的母版页要做如下修改:
@using Helpers
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>Contact Manage</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<div id="menucontainer">
<ul id="menu">
@Html.MenuItem("联系人列表", "Index", "Contact")
@Html.MenuItem("创建联系人", "Create", "Contact")
</ul>
</div>
</div>
<div id="main">
@RenderBody()
<div id="footer">
</div>
</div>
</div>
</body>
</html>
这里的@using Helpers 等同于ASPX里的Import。
摘要
本次迭代我们简单美化了一下我们的应用,并且创建了一个自定义的Helper来扩展应用。
下次迭代里,我们将处理一个非常重要的问题----验证。