asp.net中GridView中动态多层表头的处理
只需在GridView的RowCreated事件中加入以下代码,且数据源列头使用|划分表头层次关系,如[收入|A项],[收入|B项],则会自动创建两层,且自动合并[收入]的单元格。
int
layerCount
=
0
;
//
层数
TableCell[] oldCells;
if (e.Row.RowType == DataControlRowType.Header)
{
oldCells = new TableCell[e.Row.Cells.Count];
e.Row.Cells.CopyTo(oldCells, 0 );
// 获取最大层数
for ( int i = 0 ; i < e.Row.Cells.Count; i ++ )
{
int t = oldCells[i].Text.Split( ' | ' ).Length;
if (t > layerCount)
{
layerCount = t;
}
}
e.Row.Cells.Clear();
TableHeaderCell tc = null ;
int flag = 0 ;
// 处理行
for ( int i = 1 ; i <= layerCount; i ++ )
{
for ( int j = 1 ; j <= oldCells.Length; j ++ )
{
string [] arr = oldCells[j - 1 ].Text.Split( ' | ' );
if (arr.Length == i)
{
tc = new TableHeaderCell();
if (layerCount - i > 0 )
{
tc.RowSpan = layerCount - i + 1 ; // 定义表头的所占的行数
}
tc.Text = arr[i - 1 ];
tc.CssClass = _gv.HeaderStyle.CssClass;
e.Row.Cells.Add(tc);
}
else if (arr.Length > i)
{
flag ++ ;
if (j >= oldCells.Length || oldCells[j].Text.Split( ' | ' ).Length < i || arr[i - 1 ] !=
oldCells[j].Text.Split( ' | ' )[i - 1 ])
{
tc = new TableHeaderCell();
tc.ColumnSpan = flag;
tc.Text = arr[i - 1 ];
tc.CssClass = _gv.HeaderStyle.CssClass;
e.Row.Cells.Add(tc);
flag = 0 ;
}
}
}
if (i < layerCount)
{
if (tc != null )
{
tc.Text += " </tr><tr> " ;
}
}
}
}
TableCell[] oldCells;
if (e.Row.RowType == DataControlRowType.Header)
{
oldCells = new TableCell[e.Row.Cells.Count];
e.Row.Cells.CopyTo(oldCells, 0 );
// 获取最大层数
for ( int i = 0 ; i < e.Row.Cells.Count; i ++ )
{
int t = oldCells[i].Text.Split( ' | ' ).Length;
if (t > layerCount)
{
layerCount = t;
}
}
e.Row.Cells.Clear();
TableHeaderCell tc = null ;
int flag = 0 ;
// 处理行
for ( int i = 1 ; i <= layerCount; i ++ )
{
for ( int j = 1 ; j <= oldCells.Length; j ++ )
{
string [] arr = oldCells[j - 1 ].Text.Split( ' | ' );
if (arr.Length == i)
{
tc = new TableHeaderCell();
if (layerCount - i > 0 )
{
tc.RowSpan = layerCount - i + 1 ; // 定义表头的所占的行数
}
tc.Text = arr[i - 1 ];
tc.CssClass = _gv.HeaderStyle.CssClass;
e.Row.Cells.Add(tc);
}
else if (arr.Length > i)
{
flag ++ ;
if (j >= oldCells.Length || oldCells[j].Text.Split( ' | ' ).Length < i || arr[i - 1 ] !=
oldCells[j].Text.Split( ' | ' )[i - 1 ])
{
tc = new TableHeaderCell();
tc.ColumnSpan = flag;
tc.Text = arr[i - 1 ];
tc.CssClass = _gv.HeaderStyle.CssClass;
e.Row.Cells.Add(tc);
flag = 0 ;
}
}
}
if (i < layerCount)
{
if (tc != null )
{
tc.Text += " </tr><tr> " ;
}
}
}
}
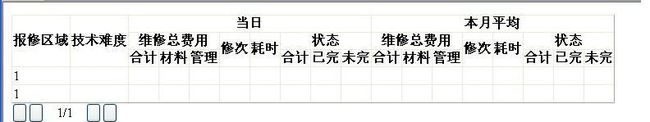
实现上图所示的效果则数据源表头格式为:
报修区域,技术难度,当日|维修总费用|合计,当日|维修总费用|材料,当日|维修总费用|管理,当日|修次当日|耗时,当日|状态|合计,当日|状态|已完,当日|状态|未完,本月平均|维修总费用|合计,本月平均|维修总费用|材料,本月平均|维修总费用|管理,本月平均|修次,本月平均|耗时,本月平均|状态|合计,本月平均|状态|已完,本月平均|状态|未完