jquery对象/标签映射扩展 NickName
![]()
OTM是什么
以往把这样的一个json对象
1 var data = {}; 2 data.UserId = "8888"; 3 data.UserName = "赵六"; 4 data.School="湖北工业大学"; 5 data.schoolNo=100002; 6 data.Age=23; 7 ...
通过jquery设置到html标签上或许得这么干,
1 $("#UserId ").text(data.UserId ); 2 $("#UserName ").val(data.UserName ); 3 $("#School").attr("src",data.School); 4 $("#schoolNo").val(data.schoolNo); 5 ...
通过jquery获取html标签的值为一个json对象得这么干,
1 var jsonData = {}; 2 data.UserId =$("#UserId ").text( ); 3 data.UserName =$("#UserName ").val( );
4 data.School=$("#School").attr("src"); 4 data.schoolNo=$("#schoolNo").val(); 5 ...
这个过程太繁琐了!突然你有一天发现也可以这么干,因为你发现了NIckname(本文要讲的东东)
把json设置到HTML标签
1 $("#namespace").NickNameSet(data);
从HTML标签获取值为json
1 var jsonData = $("#namespace").NickNameGet();//取值
哈,怎么样?两句话搞定,世界实在是太美好了!
OTM,对象-标签映射(Object/Tag Mapping),它可以把一个JSON对象的值直接渲染到到web页面的各个HTML元素上,同时也能够把web页面上各个元素的值收集起来构成一个JSON对象,这一切不需要您编写额外的代码。
OTM一词命名借鉴于ORM,对象-关系映射(Object/Relation Mapping,简称ORM),主要用于web页面中JSON对象和HTML标签的互相映射。
NickName是什么
NickName是借助以上思想的一个具体实现,支持几乎所有的HTML标签映射,笔者倾向于在HTML标签上额外添加一个NickName属性来完成OTM,所以取名NIckName。
NickName的授权
作者知鸣,您可以在遵循BSD协议下使用! 也就意味着你可以随意分发,修改或者嵌入您的程序等。
NickName的结构
| 序号 |
文件名 |
作用 |
| 1 |
NIckName.js |
核心文件,该文件引入您的项目才能使用 |
| 2 |
Demo.html |
示例文件,提供了入门的使用示例 |
| 3 |
Demo2.html |
另一个示例文件 |
| 4 |
Develop.html |
开发文件,NIckName的开发与测试文件 |
| 5 |
NickName文档 |
即本文档,v1.0 |
依赖于jquery1.4以上版本
NickName示例
源码为Demo.html
dom结构
1 <body> 2 <div class="dis" id="namespaceDiv" > 3 姓 名:<input nickname="name" type="text" value="" /><br/> 4 学 校:<input nickname="school" type="text" value="" /><br/> 5 性 别:<input name="rid" nickname="sex" type="radio" />女 6 <input name="rid" nickname="sex" type="radio" />男<br/> 7 学 位:<input name="box" nickname="degree" type="checkbox" />学士 8 <input name="box" nickname="degree" type="checkbox" />硕士<br/> 9 公 司:<a href="#" nickname="company" type="a"></a><br/> 10 毕 业:<span nickname="graduationDate" type="span"></span><br/> 11 照 片: <img nickname="pageimg" type="image" alt="" src="" /><br/> 12 </div> 13 <br/> 14 <input id="butset" type="button" value="NickName Set" /> 15 <input id="butget" type="button" value="NickName Get" /> 16 <div id="result"></div> 17 </body>
页面显示效果
js代码
1 <script src="jquery-1.10.1.js" type="text/javascript"></script> 2 <script src="NickName.js" type="text/javascript"></script> 3 <script type="text/javascript" language="javascript"> 4 $(document).ready(function () { 5 $("#butset").click(setvalue); 6 $("#butget").click(getvalue);
9 }); 10 function setvalue() { 11 var data = {}; 12 data.name = "知鸣"; 13 data.school = "hbut"; 14 data.graduationDate="2012年06月"; 15 data.sex=[{chk:false,val:"女"},{chk:true,val:"男"}]; 16 data.degree=[{chk:true,val:"学士"},{chk:false,val:"硕士"}]; 17 data.company={href:"http://www.dangdang.com/",text:"当当网"}; 18 data.pageimg = "http://img4.ddimg.cn/header/header2012/dangdang_logo.jpg"; 19 20 $("#namespaceDiv").NickNameSet(data);//设置值 21 }; 23 24 function getvalue() { 25 var jsonData = $("#namespaceDiv").NickNameGet();//取值 26 $("#result").html("<pre>getvlue"+JSON.stringify(jsonData,null," ")+"</pre>"); 27 }; 28 </script>
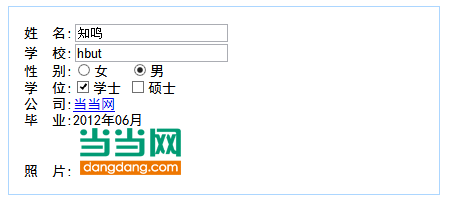
点击NickNameSet按钮后效果
点击NickNameGet获取的值
{ "name": "知鸣", "school": "hbut", "graduationDate": "2012年06月", "sex": [ { "chk": false, "val": "女" }, { "chk": true, "val": "男" } ], "degree": [ { "chk": true, "val": "学士" }, { "chk": false, "val": "硕士" } ], "company": { "href": "http://www.dangdang.com/", "text": "当当网" }, "pageimg": "http://img4.ddimg.cn/header/header2012/dangdang_logo.jpg" }
需要特别说明的是,笔者这里演示时在html标签上添加了一个nickname属性完成OTM,不必惊讶笔者为何这样做,原因在于name和id这样的属性页面编程可能多个地方使用,很有可能出现json对象的key和html标签的name,id属性值不一致情况,我们又不能随意更改其值,所以就单独添加了一个nickname属性专门做OTM,这是nickname提倡的方式。
实际上这不是必须的,您可以使用html已有的任何属性(除type外)如name,id等,此时您需要调用NickNameSetBy("name"/"id")或者NickNameGetBy("name"/"id")方法完成OTM,在NickName提供的API方法中有具体讲解,我们也在demo2.html文件中提供了这样的一个实例。
NickName提供的API方法
温馨提示:有些情况下您可以直接查看nickname的源码和开发文件,这样也许比您阅读以下文档更快知道如何使用它。
| 方法名称 |
作用 |
参数 |
返回值 |
| $(s).NickNameSetBy(attr,jsonData) |
把json值按照key键设置到html标签属性attr=key的标签上,attr可以是html已有的属性如name,id等或者你自定义添加的一些属性,它们同样能够识别。 |
attr html标签的某个属性名称 |
this |
| $(s).NickNameSet(jsonData) |
相当于$(s).NickNameSetBy("NickName",jsonData),既把jsonData的值设置到属性NickName=key的html标签上 |
this |
|
| $(s).NickNameGetBy(attr) |
获取元素含有attr属性的标签的值并组成一个json对象,attr可以是html已有的属性如name,id等或者你自定义添加的一些属性,它们同样能够识别。 |
json |
|
| $(s).NickNameGet() |
相当于 $(s).NickNameGetBy("NickName") 既获取含有NickName属性标签的值并组成一个json对象 |
json |
NickName支持的HTML标签
NickName支持几乎所有的HTML标签,对于没有type属性的HTML标签需要手动为标签添加type属性,如段落标签p,<p type="p">我是p标签</p>,只有具有type属性的标签才会参与OTM。笔者提倡您根据自己的需要改变标签的默认取值或者赋值行为,笔者认为radio和checkbox默认取值赋值行为可能不一定符合您的实际使用场景,如果有需要您可以修改它并把建议Emali给笔者。
| 标签名 |
type |
默认赋值行为 |
默认取值行为 |
| p |
type="p" |
$(s).text(obj) |
obj=$(s).text() |
| table->tr->td |
type="td" |
同上 |
同上 |
| table->tr->th |
type="th" |
同上 |
同上 |
| div |
type="div" |
同上 |
同上 |
| span |
type="span" |
同上 |
同上 |
| input->radio 单选按钮组 |
type="radio" |
array=[obj0,obj1,obj2,...] 其中obj={chk:false,val:1} 依次设置到每个checbox上 $(s).attr("checked"obj.chk);$(s).val(obj.val); |
依次获取每个checkbox obj={ chk:$(s).attr("checked"), val:$(s).val() }组成 array=[obj0,obj1,obj2,...] |
| input->checkbox 复选按钮组 |
type="checkbox" |
同上 |
同上 |
| image |
type="image" |
$(s).attr("src",obj) |
obj=$(s).attr("src") |
| input->number |
type="number" |
$(s).val(obj) |
obj=$(s).val() |
| input->submit |
type="submit" |
同上 |
同上 |
| input->hidden |
type="hidden" |
同上 |
同上 |
| input->button |
type="button" |
同上 |
同上 |
| input->password |
type="password" |
同上 |
同上 |
| input-> text |
type="text" |
同上 |
同上 |
| input->reset |
type="reset" |
同上 |
同上 |
| textarea |
type="textarea" |
同上 |
同上 |
BUG
如果使用中出现bug,请将bug提交至[email protected]
2013年6月9日 v1.0