“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)
“MVC+Nhibernate+Jquery-EasyUI” 信息发布系统 第六篇(图片新闻的添加以及带分页的静态页的生成)
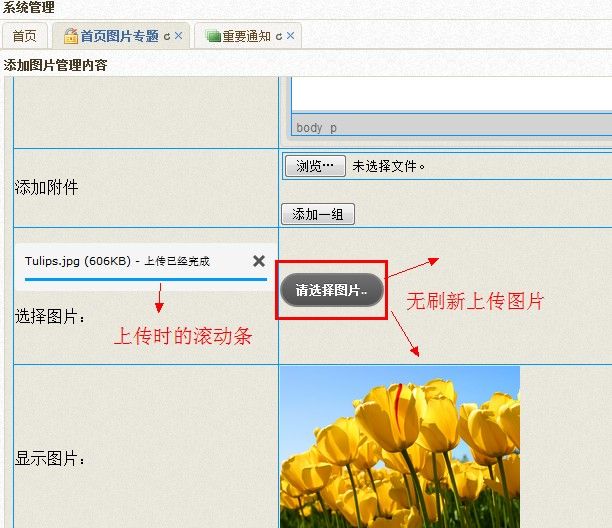
一、这篇文章主要是要实现:图片新闻的添加,无刷新图片的上传,以及添加新闻静态页的生成。
-
- 无刷新图片的上传用到的组件:jquery.uploadify.js、uploadify.swf、uploadify.css。
- 文本编辑器:ckeditor、ckfinder。
- 前台图片无缝滚动:jquery.switchable[all].min.js,前一篇有介绍。
- 静态页的生成:其实有多种方式,最常见的:(1)WebClient中有个方法,下载Html到本地。(2)StreamWriter,以流的方式输出。这里 介绍第二种,StreamWriter。
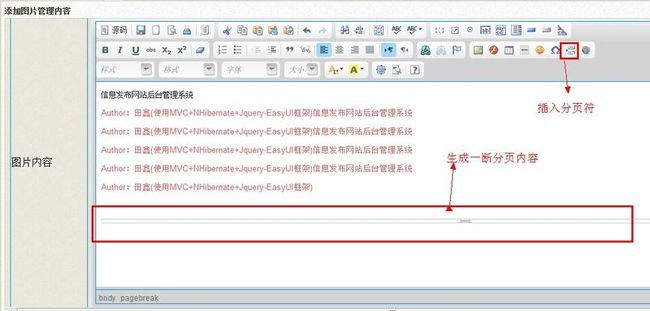
- 静态页生成分页(补充):由于有些文章篇幅过长,就得使用到分页。提示:Ckediter中有个分页按钮(但是得在代码中正则匹配)。
- 制作静态页思路:首先预先定义一个.html模版,然后StreamReader读取,Replace掉要换的地方(如:标题,日期,内容.....),接着StreamWriter到本地。

添加完之后前台显示滚动图片:如下图
添加完新闻之后生成的静态页:如下图
由于篇幅过长:添加完新闻之后生成的“分页”静态页:如下图:
二、实现上面“图片新闻添加”的功能:
-
- 添加HomeController,添加AddImage Action。
-
方法上添加[ValidateInput(false)]该值指示是否启用验证。 -
HttpPostedFileBase[] photo,表示前台传入name为上传的文件。其中(ContentLength:获取上传文件的大小,ContentType:获取上传文件的 MIME 内容类型,FileName:上传的文件名,SaveAs:保存上载文件的内容)
- 接着判断上传的内容进行判断是否为空,进行校验,当然在前台使用Jquery.也可以(推荐使用),因为MVC中本身提供了校验,MicrosoftAjax.js、MicrosoftMvcAjax.js、MicrosoftMvcValidation.js。结合Model属性的ComponentModel。
- XElement,我这个项目使用的XML保存图片的信息(最重要:图片的路径),所以使用.Load()来加载我的XML,使用SetElementValue设置图片的信息。
6、前台View中,进行uploadify的配置,以及Ckediter的使用。
7、同样这里涉及到文件的上传,所以Form的格式为“multipart/form-data”。
8、添加uploadify的JS和Css。其中还有一个uploadify.swf,上传文件时滚动条的动画效果。
<script src="@Url.Content("~/Scripts/jquery.uploadify.js")" type="text/javascript"></script> <link href="@Url.Content("~/Content/uploadify.css")" rel="stylesheet" />
9、其中uploadify中有个方法是:onUploadSuccess,上传成功之后执行的方法,为了达到无刷新上传图片,使用
$("#PersonImage").attr("src", data).show(),进行显示图片。data为图片的路径地址。
10、上传图片上传到了哪里??uploadify有一个uploader属性:指定上传后指定的地方:(@Url.Content("~/Common/Upload"))。返回值为路径的字符串。
11、简单介绍uploadify其他属性: (官网介绍)
folder : 上传文件存放的目录 。
queueID : 文件队列的ID,该ID与存放文件队列的div的ID一致。
queueSizeLimit : 当允许多文件生成时,设置选择文件的个数,默认值:999 。
multi : 设置为true时可以上传多个文件。
auto : 设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传 。
fileDesc : 这个属性值必须设置fileExt属性后才有效,用来设置选择文件对话框中的提示文本。
fileExt : 设置可以选择的文件的类型,格式如:'*.doc;*.pdf;*.rar' 。
sizeLimit : 上传文件的大小限制 。
simUploadLimit : 允许同时上传的个数 默认值:1 。
buttonText : 浏览按钮的文本,默认值:BROWSE 。
buttonImg : 浏览按钮的图片的路径 。
hideButton : 设置为true则隐藏浏览按钮的图片 。
rollover : 值为true和false,设置为true时当鼠标移到浏览按钮上时有反转效果。
width : 设置浏览按钮的宽度 ,默认值:110。
height : 设置浏览按钮的高度 ,默认值:30。
12、前台View代码如下:
三、至此“添加图片新闻”已经完成,接下来实现带分页的静态页(StreamWriter)。
-
- 添加完新闻之后,调用isHtmlPage(News news)方法,参数为整个实体(添加完后的实体里面有新闻的路径、内容)
- 根据传入的内容判断是否为分页。Ckediter的分页按钮如下:


- http://localhost:16494/CurrentPage1a201308101545nwIndex2142.htm
- http://localhost:16494/CurrentPage2a201308101545nwIndex2142.htm
- 他会自动两个链接,CurrentPage {n} 来区分。
- 使用正则表达式来匹配是否有分页符按钮。
- 使用StreamReader进行读取.html的模版,使用Replace进行替换内容。
- 使用StreamWriter以流的方式进行输出。
四、今天情人节,借着这个机会,祝愿所有的程序员,情人节快乐,终成眷属。今天写的内容也挺多的,写博客确实费时和费神,希望朋友们也多多支持下,如果对您有一点点帮助的话,右下角“推荐”一下。
| 作者:鑫中有志 |
| 出处:http://www.cnblogs.com/tianxinbest/ |
| 关于作者:专注于MVC、NHibernate、EF的学习。如有问题或建议,请多多赐教! |
| 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通[email protected] 联系我,非常感谢。 |