设计的初认识
看了《写给大家看的设计书(第3版)》,收获蛮大的,似乎开始懂得了什么是设计。
一旦能够说出什么东西的名字,就会很容易注意到它。你就会掌握它,拥有它,使它在你的掌控中。
设计四大基本原则:
对比(Contrast)
重复(Repetition)
对齐(Alignment)
亲密性(Proximity)
简言之就是CRAP(中文意思是废话--!)
解释一下:
亲密性原则 指把相关的项组织在一起,即物理位置相互靠近,这样,相关的项将被看做凝聚一体的一个组、一个视觉单元。亲密性意味着存在关联,根本目的是实现组织性。好啦,其实就是把差不多的东西堆一起呗!
对齐原则 指任何元素都不能在页面上随意安放,每一项都应当与页面上的某个内容存在某种视觉联系。对齐的根本目的是使页面统一而且有条理。什么意思?其实就是要对齐。页面上只能有一种对齐方式,左对齐或右对齐或居中对齐。如果不是非常正式稳重的话,就不要用居中对齐了。
重复原则 指出设计的某些方面需要在整个作品中重复,目的就是统一,并增强视觉效果,可以联系作品中的各个部分。
对比原则 指出如果两个项不完全相同,就应当使之不同,而且应当是截然不同,根本目的是增强页面效果有助于信息组织。要对比,你就给我对比特别强烈,不能畏畏缩缩,要截然不同!
在设计的时候,运用以上四条原则,真心有效果啊。不说美丽,反正看上去就舒服多了。^_^
颜色设计:
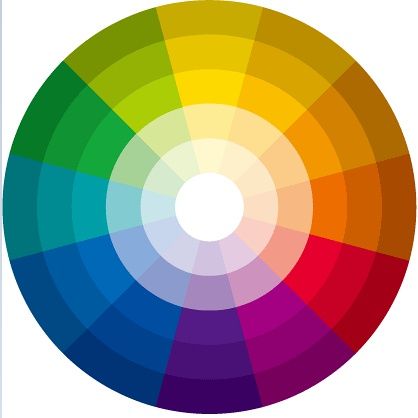
一、色轮:由黄、红、蓝三色为一个轮的3个支点,将相邻的颜色等量混合,直到填满整个轮,就是色轮。通过向不同色调增加白色或黑色,则可以扩大这个色轮。
二、以色轮为基础,我们可以实现以下几种常用的配色方案:
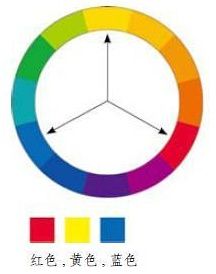
1、三色组
用彼此等距的三种颜色配色。
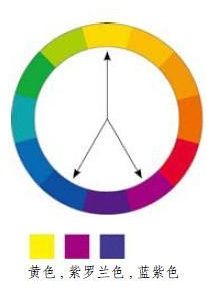
2、分裂互补三色组
在色轮的一边选取一种颜色,再在色轮的对面找出互补色两侧的颜色。
3、类似色
色轮上彼此相邻的颜色组合,可以是两种,也可以是三种。
4、单色组合
由一种色调及其对应的多种亮色或暗色组成。
5、暗色和亮色的组合
即不完全使用“纯色”的对比,而是将纯色加一些暗色和亮色之后,再进行组合。
三、在色彩运用中,有几个注意事项:
1、注意色质不要过于接近,否则容易看上去模糊不清。
2、冷色(蓝色)总趋于后退,暖色(红色或黄色)总趋于前进,所有,在设计中如果要组合暖色和冷色,则一点要少用暖色。使用更多的冷色才能产生效果,形成有效的对比。
字体设计:
ignore之,用处不大。