ExtJs学习笔记
最近由于项目需要用到ExtJs,初次接触这个框架,特搜集相关资料,以便查阅
比如下面的代码:
new Ext.Panel({
renderTo: "hello",
title: "hello", //面板标题
width:300,
height:300,
html:'<h1>Hello,HelloWorld!</h1>',
tools:[{ //生成面板右上角的工具栏
id: "save",
handler: function(){Ext.Msg.alert('最大化','呵呵');} //点击工具栏调用些方法
},
{id: "help", {id: "close"}],
tbar:[ new Ext.Toolbar.TextItem('工具栏:'), //添加一文本
{pressed: true,text:'刷新'},
{xtype: "tbfill"}, //加上这句,后面的就显示到右边去了
{pressed: true,text: "添加"},
handler: function (){Ext.Msg.alert('帮助','please help me!');}
},
{pressed: true,text: "保存"}
]
});
http://blog.csdn.net/liang_liang2009/article/details/6082798
http://www.cnblogs.com/sky7034/archive/2011/07/16/2108465.html
http://www.cnblogs.com/rushoooooo/archive/2011/04/28/2032298.html
http://www.cnblogs.com/yinzixin/archive/2010/01/03/1638386.html
http://www.baidu.com/s?wd=ExtJs%D1%A7%CF%B0%B1%CA%BC%C7%2820%29-%C0%FB%D3%C3ExtJs%B5%C4Ajax%D3%EB%B7%FE%CE%F1%B6%CBWCF%BD%BB%BB%A5&rsv_bp=0&rsv_spt=3&rsv_n=2&inputT=641
http://www.cnblogs.com/yjmyzz/archive/2008/09/03/1283042.html
http://www.cnblogs.com/yinzixin/archive/2010/01/03/1638386.html
http://www.cnblogs.com/zhuhuajun/articles/2232605.html
http://www.cnblogs.com/phinecos/archive/2009/10/08/1578986.html
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Index</title> <link href="http://www.cnblogs.com/Content/ext-3.4.0/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="http://www.cnblogs.com/Content/ext-3.4.0/adapter/ext/ext-base-debug.js" type="text/javascript"></script> <script src="http://www.cnblogs.com/Content/ext-3.4.0/ext-all-debug.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> Ext.onReady(function () { Ext.MessageBox.alert("Hello", "Hello,World!"); //输出一个窗体 var CreateWindow = function () { var win = new Ext.Window({ title: "Hello", width: 300, length: 200, html: '<h1>Hello,World!</h1>' }); win.show(); }; var fnAjaxDemo = function () { var myData; var name = Ext.get("name").dom.value; //也可使用原生态js Ext.Ajax.request({ url: "/Home/GetInfoDemo?name=" + encodeURIComponent(name), // 服务端地址 success: function (data) { myData = data.responseText; //服务端传回的数据 Ext.MessageBox.alert("返回数据", myData); }, failure: function () { alert("failure!"); } }); }; var CreatePanel = function () { //var panel = new Ext.Panel({ renderTo: "panelTest", title: "Hello", width: 300, heigh: 200, html: 'Hello,World!' }); var panel = new Ext.Panel({ renderTo: "panelTest", width: 300, height: 200, html: '创建panel', tools: [ { id: "save" }, { id: "help", handler: function () { Ext.Msg.alert("helper", "请求帮助!"); } }, { id: "close" } ], tbar: [ new Ext.Toolbar.TextItem('工具栏'), { xtype: "tbfill" }, { pressed: true, text: '添加' }, { xtype: "tbseparator" }, { pressed: true, text: '保存' } ] //items: [{ title: "面板1", height: 30 }, { title: "面板2", height: 30 }, { title: "面板3", height: 30}] }); }; Ext.get("btn").on("click", fnAjaxDemo); //Ext.get("btnPanel").on("click", CreatePanel); Ext.get("btnPanel").addListener("click", CreatePanel); Ext.get("btnWin").on("click", CreateWindow); }) </script> </head> <body> <div> <p> ExtJs的Ajax</p> Name: <input id="name" type="text" /> <input type="button" id="btn" value="获取服务端数据" onclick="GetExtAjax();" /> <input type="button" id="btnPanel" value="输出panel" /> <input type="button" id="btnWin" value="输出Window" /> <div id="panelTest"> </div> </div> </body> </html>
NewGrid
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Index</title> <link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/Content/ext-3.4.0/resources/css/ext-all.css" /> <script type="text/javascript" src="http://www.cnblogs.com/Content/ext-3.4.0/adapter/ext/ext-base.js"></script> <script src="http://www.cnblogs.com/Content/ext-3.4.0/ext-all.js" type="text/javascript"></script> <script> Ext.onReady(function(){ //初始化Extjs Ext.QuickTips.init(); Ext.BLANK_IMAGE_URL ='http://www.cnblogs.com/Content/ext-3.4.0/resources/images/default/s.gif'; //首先读取数据,Json格式 var store = new Ext.data.Store ({ //读取数据源用json方法(三种方法1.读取json用JsonReader,2读取数组使用ArrayReader3. 读取XML用XmlReader) reader:new Ext.data.JsonReader ({ root:"Table", //从数据库中读取的总记录数 totalProperty: 'totalCount', //要读取出来的字段 fields: [ 'ID','RoleName','Remark' ] }), //获取数据源(该方法返回一个json格式的数据源) proxy: new Ext.data.HttpProxy ({ url: '/NewGrid/GetJsonDemo' }) }); //定义GridPanel的列名称 var cms=new Ext.grid.ColumnModel ( [ new Ext.grid.RowNumberer({header:"编号",width:30,align:"center"}),//添加一个编号 new Ext.grid.CheckboxSelectionModel(),//增加 CheckBox多选框列 //header列名称,dateIndex对应数据库字段名称,sortable支持排序 {header:"角色名称",dataIndex:"RoleName",sortable:true}, {header:"角色备注",dataIndex:"Remark",sortable:true} ] ); //编辑panel,用于添加,修改 var Edit_Panel=new Ext.FormPanel({ labelWidth: 75, labelAlign:'right', frame:true, bodyStyle:'padding:5px 5px 0', width: 380, defaults: {width: 150}, defaultType: 'textfield', items: [ { fieldLabel: '角色编号', name: 'ID', xtype:'hidden' }, { //label名称 fieldLabel: '角色名称', //textfield名称 name: 'RoleName', //textfield正则 allowBlank:false,//是否允许为空!false不允许 blankText:"不允许为空",//提示信息 minLength :2 , minLengthText : "姓名最少2个字符", maxLength : 4 , maxLengthText :"姓名至多4个字符", regex:/[/u4e00-/u9fa5]/,//正则表达式 regexText:"只能为中文" }, { fieldLabel: '角色编码', name: 'RoleCode', allowBlank:false, blankText:"不允许为空", xtype:'hidden' }, { fieldLabel: '说明', name: 'Remark' } ] }); //弹出层 var Edit_Window = new Ext.Window({ collapsible: true, maximizable: true, minWidth: 300, height :180 , minHeight: 200, width:378, modal:true, closeAction:"hide", //所谓布局就是指容器组件中子元素的分布,排列组合方式 layout: 'form',//layout布局方式为form plain: true, title:'编辑对话框', bodyStyle: 'padding:5px;', buttonAlign: 'center', items: Edit_Panel, buttons: [{ text: '保存', //点击保存按钮后触发事件 handler:function(){ //得到编辑模板中id为ID的控件名称的值 var ID=Edit_Panel.getForm().findField('ID').getValue(); //得到编辑模板中id为RoleName的控件名称的值 var RoleName=Edit_Panel.getForm().findField('RoleName').getValue(); //var RoleCode=Edit_Panel.getForm().findField('RoleCode').getValue(); var Remark=Edit_Panel.getForm().findField('Remark').getValue(); var jsonData=''; if(ID=='') //如果ID为空的话说明是添加操作,否则是修改操作,将ID,角色名称(RoleName),角色编码 (RoleCode),说明(Remark),操作类型(添加操作:AddUser,更新操作:UpdateUser)写成json的形式作为参数 传到后台 jsonData= {operatype:'AddRole',ID:ID,RoleName:RoleName,Remark:Remark}; else jsonData= {operatype:'UpdateRole',ID:ID,RoleName:RoleName,Remark:Remark}; Edit_Window.hide(); CodeOperaMethod('http://www.cnblogs.com/WebUI/RoleManage/RoleManege.aspx',jsonData); //重新加载store信息 store.reload(); grid.store.reload(); } },{ text: '重置', handler:function(){Edit_Panel.getForm().reset();} }] }); //后台数据交互方法 var CodeOperaMethod=function(u,p){ var conn=new Ext.data.Connection(); conn.request({ //请求的 Url url:u, // 传递的参数 params:p, method:'post', scope:this, //回调函数,根据执行结果作不同的操作,如果成功提示操作成功的信息,如果失败提示失败的 信息 callback:function(options,success,response){ if(success){ Ext.MessageBox.alert("提示","操作成功!"); store.reload(); grid.store.reload(); } else{ Ext.MessageBox.alert("提示","所提交的操作失败!");} }});}; //删除方法 function delRecord(btn,pressed) { //获取ID为MenuGridPanel的控件名称得到当前选中项 rows = Ext.getCmp("MenuGridPanel").getSelectionModel().getSelections(); if(rows.length==0) { Ext.Msg.alert("","请至少选择一行你要删除的数据!"); return; } Ext.MessageBox.confirm('提示', '确实要删除所选的记录吗?',showResult);} function showResult(btn) { //确定要删除你选定项的信息 if(btn=='yes') { var row=Ext.getCmp("MenuGridPanel").getSelectionModel().getSelections(); var jsonData=""; for(var i=0,len=row.length;i<len;i++) { //得到当前选中项的ID集合 var ss =row[i].get("ID"); if(i==0) jsonData = jsonData + ss; else jsonData = jsonData + ","+ ss; } //将要删除的信息传递到后台处理,然后重新加载grid var conn = new Ext.data.Connection(); conn.request({ url:"http://www.cnblogs.com/WebUI/RoleManage/RoleManege.aspx?DelRecode=", params:{strProjects:jsonData}, method: 'post', scope: this, callback:function(options,success, response){ if(success){ Ext.MessageBox.alert("提示","所选记录成功删除!"); store.reload(); grid.store.reload(); } else { Ext.MessageBox.alert("提示","所选记录删除失败!");} } }) } }; //定义一个智能感应的ComboBox var cmbox=new Ext.form.ComboBox ( { id:'cmbox', title:'角色名称', //加载数据源 store:store, //从本地加载数据(智能感应效果) mode:"local", //显示字段类似DropDownlist中的DataTextField displayField:'RoleName', //类似DropDownlist中的DataValueField valueField:'ID', width:160, //不允许为空 allowBlank:false, //默认值 emptyText:'请输入角色名称进行搜索...', //当为空的时候提示 blankText:'请输入角色名称...' } ); //构建GridPanel var grid = new Ext.grid.GridPanel ({ id:'MenuGridPanel', renderTo:"gridpanel",//将GridPanel添加到id为gridpanel的区域 title: '角色管理',//网格标题 width:'100%', height: 500, store: store,//grid数据源 loadMask: {msg:'加载数据中,请等待......'},//显示等待数据加载(loading)图标 cm:cms,//列名称 sm: new Ext.grid.CheckboxSelectionModel(),//要显示多选框列必加此项 //定义一个toolbar tbar: [ { text:"编辑", cls: 'x-btn-text-icon details', icon:"../ext-3.1.0/blue16_042.png", handler:function() { //重置编辑模板 Edit_Panel.getForm().reset(); rows = Ext.getCmp("MenuGridPanel").getSelectionModel().getSelections(); if(rows.length!=1) { Ext.Msg.alert("","请你选择一行数据进行操作!"); return; } //打开窗体 Edit_Window.show(); //将选中项的信息绑定到TextField中 Edit_Panel.getForm().findField('ID').setValue(rows[0].get('ID')); //Edit_Panel.getForm().findField('RoleCode').setValue(rows[0].get('RoleCode')); Edit_Panel.getForm().findField('RoleName').setValue(rows[0].get('RoleName')); Edit_Panel.getForm().findField('Remark').setValue(rows[0].get('Remark')); } }, { text:"添加", cls: 'x-btn-text-icon details', icon:"../ext-3.1.0/add_16.png", handler:function() { Edit_Panel.getForm().reset(); Edit_Window.show(); } }, { text:"删除", cls: 'x-btn-text-icon details', icon:"../ext-3.1.0/blue16_016.png", handler:delRecord },'-', //定义一个搜索框 cmbox, '-', { xtype:'button', cls: 'x-btn-text-icon details', icon:"../ext-3.1.0/blue16_068.png", text:"查找", handler:function() { //Ext.getCmp("searchfield").getValue()得到Textfield的值 //过滤条件为角色名称(RoleName)来搜索匹配的信息, //filter方法第一个参数:过滤的字段名称,第二个参数要匹配的信息, //第三个参数true表示从开始位置开始搜索,第四个参数false表示不区分大小写 store.filter('RoleName',Ext.getCmp("cmbox").getValue(),false,false); } } ], bbar: new Ext.PagingToolbar ({//自带分页工具条 pageSize: 10, store: store, displayInfo: true, displayMsg: '当前为第[{0}]</span>条至第[{1}]条数据,共[{2}]条数据', emptyMsg: "没有数据" }) }); //从Json中加载数据start为0表示显示默认第一页,limit表示每页显示的数量为10 store.load({params:{start:0, limit:10}}); }); </script> </head> <body> <div id="gridpanel"> </div> </body> </html>
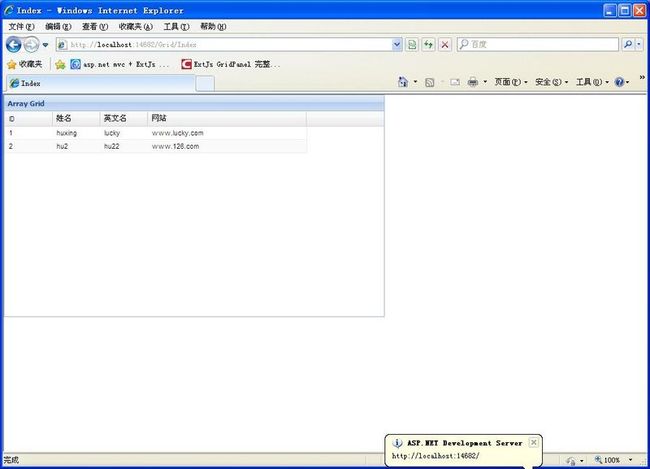
Grid
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Index</title> <link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/Content/ext-3.4.0/resources/css/ext-all.css" /> <script type="text/javascript" src="http://www.cnblogs.com/Content/ext-3.4.0/adapter/ext/ext-base.js"></script> <script src="http://www.cnblogs.com/Content/ext-3.4.0/ext-all.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> Ext.onReady(function () { var data = [ [1, 'hu1', 'lucky1', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [2, 'hu2', 'lucky2', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [3, 'hu3', 'lucky3', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'] ]; //var store = new Ext.data.SimpleStore({ data: data, fields: ['id', 'name', 'en_name', 'homepage'] }); var store = new Ext.data.ArrayStore({ fields: [{ name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'en_name', type: 'string' }, { name: 'homepage', type: 'string' } ] }); store.loadData(data); /* var grid = new Ext.grid.GridPanel({ renderTo: 'Hello', title: '人员信息', height: 150, width: 600, coloumns: [ { header: 'ID', dataIndex: 'id', sortable: true, width: 80 }, { header: '姓名', dataIndex: 'name', sortable: true }, { header: '英文名', dataIndex: 'en_name', sortable: true }, { header: '个人网站', dataIndex: 'homepage', sortable: true }, ], store: store, autoExpandColumn: 2 });*/ var grid = new Ext.grid.GridPanel({ store: store, columns: [ { id: 'id', header: 'ID', width: 75, sortable: true, dataIndex: 'id' }, { header: '姓名', width: 75, sortable: true, dataIndex: 'name' }, { header: '英文名', width: 75, sortable: true, dataIndex: 'en_name' }, { header: '网站', width: 250, sortable: true, dataIndex: 'homepage' } ], stripeRows: true, //autoExpandColumn: 'id', height: 350, width: 600, title: 'Array Grid', // config options for stateful behavior stateful: true, stateId: 'grid' }); grid.render('Hello'); }) </script> </head> <body> <div id="Hello"> </div> </body> </html>
Tree
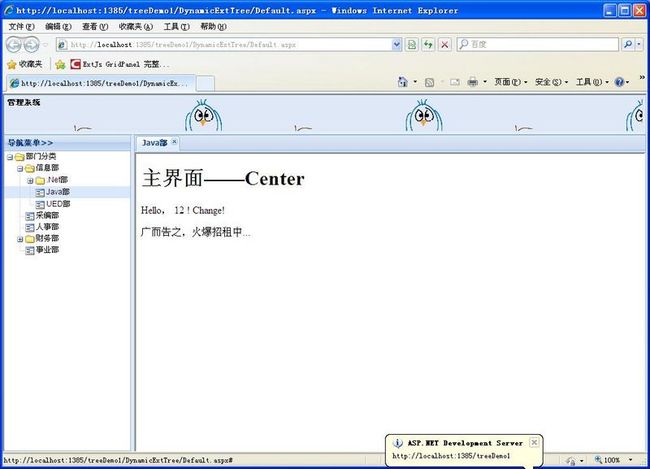
效果:
code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="DynamicExtTree_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="../ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <link href="../ext/resources/css/ext-patch.css" rel="stylesheet" type="text/css" /> <script src="../ext/adapter/ext/ext-base.js" type="text/javascript"></script> <script src="../ext/ext-all.js" type="text/javascript"></script> <script src="../ext/ext-all-debug.js" type="text/javascript"></script> </head> <body> <form id="form1" runat="server"> <div> <script type="text/javascript"> function GetTreePanel() { var root = new Ext.tree.AsyncTreeNode({ text: '部门分类', id: '-1', draggable: false }); var TreePanel = new Ext.tree.TreePanel({ animate: true, //以动画形式伸展,收缩子节点 title: "导航菜单>>", rootVisible: true, //是否显示根节点 autoScroll: true, autoHeight: true, autoWidth: true, border: false, leaf:true, useArrows: false, //是否显示小箭头 root:root, loader: new Ext.tree.TreeLoader({ dataUrl: "Handler.ashx" }) }); TreePanel.setRootNode(root); return TreePanel; } </script> <script type="text/javascript"> Ext.onReady(function () { var TreePanel = GetTreePanel(); var pnNorth = new Ext.Panel({ id: 'pnNorth', // autoWidth: true, frame: true, region: 'north', html: '<div style="background-image:url(../images/logo.gif); height:50px;"><h1>管理系统</h1></div>' }); var pnWest = new Ext.Panel({ id: "pnWest", width: 200, //autoWidth: true, height: 'auto', split: true, //显示分隔条 region: 'west', collapsible: true, items: [TreePanel] }); var pnCenter = new Ext.TabPanel({ region: 'center', activeTab: 0 }); TreePanel.on("click", function (node) { //alert(node.id); if (node.isLeaf()) {//为叶子结点时,点击进入链接 var tab = pnCenter.getComponent("newtab" + node.id); var src = "../Default2.aspx?id=" + node.id; //src路径,传递参数 if (!tab) { pnCenter.add({ title: '' + node.text, id: 'newtab' + node.id, autoHeight: true, closable: true, //是否可关闭 html: '<iframe src="' + src + '" width="100%" height="500px;"></iframe>' }); pnCenter.setActiveTab("newtab" + node.id); } // else { // alert("存在了,text:" + node.text + ",id:" + node.id); // } } }); var vp = new Ext.Viewport({ layout: "border", items: [ pnNorth, pnWest, pnCenter ] }); }); </script> </div> </form> </body> </html>
tree右键menu
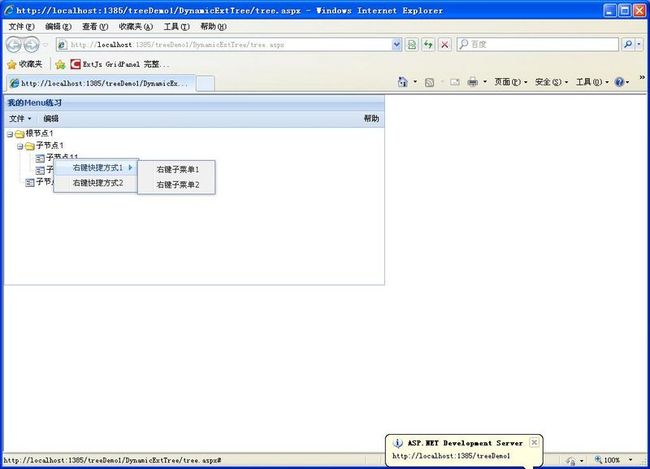
效果:
code:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="tree.aspx.cs" Inherits="DynamicExtTree_tree" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="../ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <link href="../ext/resources/css/ext-patch.css" rel="stylesheet" type="text/css" /> <script src="../ext/adapter/ext/ext-base.js" type="text/javascript"></script> <script src="../ext/ext-all.js" type="text/javascript"></script> <script src="../ext/ext-all-debug.js" type="text/javascript"></script> <script language="javascript"> /** 创建简单Menu */ function createMenu() { //创建一个菜单 var myMenu = new Ext.menu.Menu({ items: [{ text: '右键快捷方式1', menu: [{ text: '右键子菜单1' }, { text: '右键子菜单2' }] }, { text: '右键快捷方式2' }] }); //因为每个树中由N个节点组成的,所以要创建树,必须创建树所包含的节点(树必须有一个或多个根节点). var vRoot = new Ext.tree.TreeNode({ text: '根节点1' }); //创建节点 var vNode1 = new Ext.tree.TreeNode({ text: '子节点1' }); //创建节点 vNode1.appendChild(new Ext.tree.TreeNode({ text: '子节点11' })); vNode1.appendChild(new Ext.tree.TreeNode({ text: '子节点12' })); var vNode2 = new Ext.tree.TreeNode({ text: '子节点1' }); //创建节点 vRoot.appendChild(vNode1); //在vRoot根节点上创建子节点. vRoot.appendChild(vNode2); //在vRoot根节点上创建子节点. var obj = { title: '我的Menu练习', renderTo: document.body, height: 300, width: 600, root: vRoot, tbar: [{ text: '文件', menu: { items: [{ text: '打开', icon: '../images/open.gif' }, { text: '保存', icon: '../images/save.gif' }, '-', { text: '另存为...', handler: function (b) { var win = new Ext.Window({ title: '另存为对话框', width: 200, height: 200, html: '可以在此处进行其他操作' }); win.show(); } }] } }, '-', {//在两个按钮之间添加一条分隔线 text: '编辑' }, '->', {//右顶格显示'帮助'按钮 text: '帮助' }], listeners: {//添加监听器,实现右键Tree显示定义菜单myMenu contextmenu: function (n, e) { myMenu.showAt(e.getXY()); } } }; var myPanel = new Ext.tree.TreePanel(obj); } Ext.onReady(createMenu); //创建动态树 </script> </head> <body> <form id="form1" runat="server"> <div> </div> </form> </body> </html>
code:
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Index</title> <link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/Content/ext-3.4.0/resources/css/ext-all.css" /> <script type="text/javascript" src="http://www.cnblogs.com/Content/ext-3.4.0/adapter/ext/ext-base.js"></script> <script src="http://www.cnblogs.com/Content/ext-3.4.0/ext-all.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> /* Ext.onReady(function () { var data = [ [1, 'hu1', 'lucky1', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [2, 'hu2', 'lucky2', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [3, 'hu3', 'lucky3', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'] ]; //var store = new Ext.data.SimpleStore({ data: data, fields: ['id', 'name', 'en_name', 'homepage'] }); var store = new Ext.data.ArrayStore({ fields: [{ name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'en_name', type: 'string' }, { name: 'homepage', type: 'string' } ] }); Ext.MessageBox.alert("gg",data); store.loadData(data); var grid = new Ext.grid.GridPanel({ store: store, columns: [ { id: 'id', header: 'ID', width: 75, sortable: true, dataIndex: 'id' }, { header: '姓名', width: 75, sortable: true, dataIndex: 'name' }, { header: '英文名', width: 75, sortable: true, dataIndex: 'en_name' }, { header: '网站', width: 250, sortable: true, dataIndex: 'homepage' } ], stripeRows: true, //autoExpandColumn: 'id', height: 350, width: 600, title: 'Array Grid', // config options for stateful behavior stateful: true, stateId: 'grid' }); grid.render('Hello'); }) */ /* Ext.Ajax.request({ url: "/Home/GetInfoDemo?name=" + encodeURIComponent(name), // 服务端地址 success: function (data) { myData = data.responseText; //服务端传回的数据 Ext.MessageBox.alert("返回数据", myData); }, failure: function () { alert("failure!"); } }); */ Ext.onReady(function () { Ext.Ajax.request({ url: "/Grid/GetJson", success: function (data) { myData = data.responseText; //服务端传回的数据 Ext.MessageBox.alert("返回数据", myData); var store = new Ext.data.ArrayStore({ fields: [{ name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'en_name', type: 'string' }, { name: 'homepage', type: 'string' } ] }); store.loadData(myData); var grid = new Ext.grid.GridPanel({ store: store, columns: [ { id: 'id', header: 'ID', width: 75, sortable: true, dataIndex: 'id' }, { header: '姓名', width: 75, sortable: true, dataIndex: 'name' }, { header: '英文名', width: 75, sortable: true, dataIndex: 'en_name' }, { header: '网站', width: 250, sortable: true, dataIndex: 'homepage' } ], stripeRows: true, //autoExpandColumn: 'id', height: 350, width: 600, title: 'Array Grid', // config options for stateful behavior stateful: true, stateId: 'grid' }); grid.render('Hello'); }, failure: function () { alert("failure!"); } }); }) </script> </head> <body> <div id="Hello"> </div> </body> </html>
code
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>Index</title> <link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/Content/ext-3.4.0/resources/css/ext-all.css" /> <script type="text/javascript" src="http://www.cnblogs.com/Content/ext-3.4.0/adapter/ext/ext-base.js"></script> <script src="http://www.cnblogs.com/Content/ext-3.4.0/ext-all.js" type="text/javascript"></script> <script language="javascript" type="text/javascript"> /* Ext.onReady(function () { var data = [ [1, 'hu1', 'lucky1', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [2, 'hu2', 'lucky2', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [3, 'hu3', 'lucky3', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'] ]; //var store = new Ext.data.SimpleStore({ data: data, fields: ['id', 'name', 'en_name', 'homepage'] }); var store = new Ext.data.ArrayStore({ fields: [{ name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'en_name', type: 'string' }, { name: 'homepage', type: 'string' } ] }); Ext.MessageBox.alert("gg",data); store.loadData(data); var grid = new Ext.grid.GridPanel({ store: store, columns: [ { id: 'id', header: 'ID', width: 75, sortable: true, dataIndex: 'id' }, { header: '姓名', width: 75, sortable: true, dataIndex: 'name' }, { header: '英文名', width: 75, sortable: true, dataIndex: 'en_name' }, { header: '网站', width: 250, sortable: true, dataIndex: 'homepage' } ], stripeRows: true, //autoExpandColumn: 'id', height: 350, width: 600, title: 'Array Grid', // config options for stateful behavior stateful: true, stateId: 'grid' }); grid.render('Hello'); }) */ /* Ext.Ajax.request({ url: "/Home/GetInfoDemo?name=" + encodeURIComponent(name), // 服务端地址 success: function (data) { myData = data.responseText; //服务端传回的数据 Ext.MessageBox.alert("返回数据", myData); }, failure: function () { alert("failure!"); } }); */ Ext.onReady(function () { Ext.Ajax.request({ url: "/Grid/GetJson", success: function (data) { //var json = '[{"id":18,"name":"西安","en_name":27,"homepage":1},{"id":53,"name":"广州","en_name":27,"homepage":1}]'; //eval("data1=" + json); //Ext.MessageBox.alert("返回数据data1", data1); //Ext.MessageBox.alert("返回数据data1", json); //var jsonResult = Ext.util.JSON.decode(data.responseText); //Ext.MessageBox.alert("返回数据", jsonResult); myData = data.responseText; //服务端传回的数据 //Ext.MessageBox.alert("返回数据", myData); eval("newmyData=" + myData); Ext.MessageBox.alert("返回数据", newmyData); //var newmyData = Ext.util.JSON.decode(myData); //Ext.MessageBox.alert("返回数据", newmyData); /* var newmyData = [ [1, 'hu1', 'lucky1', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [2, 'hu2', 'lucky2', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'], [3, 'hu3', 'lucky3', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'] ]; */ var store = new Ext.data.JsonStore({ fields: [{ name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'en_name', type: 'string' }, { name: 'homepage', type: 'string' } ] }); /* var store = new Ext.data.ArrayStore({ fields: [{ name: 'id', type: 'int' }, { name: 'name', type: 'string' }, { name: 'en_name', type: 'string' }, { name: 'homepage', type: 'string' } ] }); */ //store.loadData(myData); store.loadData(newmyData); //store.loadData(data1); var grid = new Ext.grid.GridPanel({ store: store, columns: [ { id: 'id', header: 'ID', width: 75, sortable: true, dataIndex: 'id' }, { header: '姓名', width: 75, sortable: true, dataIndex: 'name' }, { header: '英文名', width: 75, sortable: true, dataIndex: 'en_name' }, { header: '网站', width: 250, sortable: true, dataIndex: 'homepage' } ], stripeRows: true, //autoExpandColumn: 'id', height: 350, width: 600, title: 'Array Grid', // config options for stateful behavior stateful: true, stateId: 'grid' }); grid.render('Hello'); }, failure: function () { alert("failure!"); } }); }) </script> </head> <body> <div id="Hello"> </div> </body> </html>
code:
#region GetJson数据 public string GetJson() { //JsonResult js = null; var id = 1; var name = "huxing"; var en_name = "lucky"; var homepage = "www.lucky.com"; //String json = "{'id':1282,'text':'安全监察'},{'id':2,'text':'调度管理'},{'id':4,'text':'营销管理'},{'id':6,'text':'生产管理'}"; //string data = "[{\"name\":\"" + name + "\",\"age\":\"" + age + "\"},{\"name\":\"lete\",\"age\":23}]"; string data = "[{\"id\":\"" + id + "\",\"name\":\"" + name + "\",\"en_name\":\"" + en_name + "\",\"homepage\":\"" + homepage + "\"},{\"id\":\"2\",\"name\":\"hu2\",\"en_name\":\"hu22\",\"homepage\":\"www.126.com\"}]"; //string data = "[[\"id\":\"" + id + "\",\"name\":\"" + name + "\",\"en_name\":\"" + en_name + "\",\"homepage\":\"" + homepage + "\"],[\"id\":\"2\",\"name\":\"hu2\",\"en_name\":\"hu22\",\"homepage\":\"www.126.com\"]]"; //string data = "{\"id\":\"" + id + "\",\"name\":\"" + name + "\",\"en_name\":\"" + en_name + "\",\"homepage\":\"" + homepage + "\"}"; //string data = "[{1, 'hu1', 'lucky1', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'},{2, 'hu2', 'lucky2', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'},{3, 'hu3', 'lucky3', 'http://blog.sina.com.cn/s/blog_6482ea940100gzps.html'}]"; //string data = "1,'hu1','lucky1',http://blog.sina.com.cn/s/blog_6482ea940100gzps.html,2,hu2,lucky2,http://blog.sina.com.cn/s/blog_6482ea940100gzps.html,3,hu3,lucky3,http://blog.sina.com.cn/s/blog_6482ea940100gzps.html"; return data; //return js.Deserialize(data); } #endregion
Ext.Ajax.request({
url: url,
method: "POST",
success: function (response, option) {
window.location.href = "file:///E:/2012-05-23%20金网通通用扫描系统.rar"; //这样就可以弹出下载对话框了
//window.location.href = "E://2012-05-23%20金网通通用扫描系统.rar"; //这样就可以弹出下载对话框了
//window.location.href = "E:/2012070422535400工资表.xls";
},
failure: function (response, option) {
response = Ext.util.JSON.decode(response.responseText);
core.alert.error(response.msg);
}
});