Wijmo 更优美的jQuery UI部件集:发现 Wijmo
内容
1 什么是Wijmo?
2 jQuery 语法
3 jQuery 选择器
3.1 jQuery 元素选择器
3.2 jQuery 属性选择器
3.3 jQuery CSS 选择器
4 文件准备功能
5 jQuery 选项
6 如何引用Wijmo
7 创建你的第一个jQuery 工程
什么是 Wijmo?Wijmo 是一个基于jQuery UI的UI部件的套件。Wijmo 部件对客户端Web开发进行了优化,并且充分利用了jQuery的强大能力以达到出色的性能和易用性。所有的Wijmo 部件都配备了超过二十个主题,并且支持了ThemeRoller。
本指南将介绍jQuery的概念,然后让你开始你的第一个Wijmo 项目。通过这种方式,你可以进一步的深入我们的演示库,更加强烈的体会到Wijmo能为你带来什么。
jQuery 语法jQuery 语法的设计目的是让开发人员可以轻松的选择一个或者多个DOM元素,然后对选中的一个或者多个元素进行操作。基本的语法如下所示:
- $(selector).action()
$ 表示使用了 jQuery; (selector) 查询一个或者多个DOM元素;同时 .action() 在元素上执行动作。
jQuery 语法示例:
$(this).hide() 隐藏当前元素。
$(“p”).hide() 隐藏所有段落。
$(“p.wow”).hide() 隐藏所有“wow”类型的段落。
$(“#wow”).hide() 隐藏一个ID为“wow”的元素。
jQuery 选择器在开始使用jQuery之前,你需要理解jQuery 选择器的核心概念。 jQuery 选择器利用了CSS的语法,从而使得开发人员能够精确的选择一个元素并修改其显示效果。通过使用这些选择器,你可以通过属性名称,标签名称,ID标识符,甚至按照内容选择特定的DOM元素或者元素组。不同类型的选择器列举如下:
jQuery 元素选择器在 jQuery 中,你可以使用CSS选择器来选择特定的DOM元素,例如:
$(this) 选择当前的DOM元素。
$(“div”) 选择所有的<div> 元素。
$(“.super”) 选择所有的“super”类型的元素。
$(“div.super”) 选择所有“super”类型的<div>元素。
$(“#wow”) 选择第一个具有“wow”标识符的元素。
$(“div#wow”) 选择第一个具有“wow”标识符的 <div> 元素。
jQuery 属性选择器如果你想通过属性选择元素,而不是通过DOM对象,你可以使用XPATH表达式来选择具有特定属性的元素。例如:
$(“[href]”) 选择具有href属性的所有元素。
$(“[href=”#”]”) 选择具有href属性值等于“#”的所有元素。
$(“[href!=”#”]”) 选择具有href属性不等于“#”的所有元素。
jQuery CSS 选择器如果你想改变一个DOM元素的CSS属性,你可以使用CSS选择器。例如,下面的jQuery 脚本改变所有所有<div>元素的背景色为红色:
$(“div”).css(“background-color”,”red”);
文件准备功能为了防止在文档完全加载之前运行jQuery 代码,所有的jQuery函数应当放置在 $(document).ready函数中间。例如:
$(document).ready(function(){ // 在文件准备完成后做一些事情。});
如果你喜欢,可以使用一个缩短版本的$(document).ready 函数代替。例如:
$(function() {//在文件准备完成后做一些事情。
});
所有位于 $(document).ready 函数内的脚步将会在DOM加载时加载,并且会在页面内容加载之前完成。
jQuery 选项jQuery 选项是作为参数传递给一个部件的简单属性。每一个Wijmo 部件具有一个选项的默认配置;当然,会有一些情况,你希望覆盖这些定制部件的属性的默认值。举一个例子,让我们假设,wijprogressbar 部件的maxValue 选项的默认值为100,但是你希望这个值变成85。将maxValue选项从其默认值修改为85就像向wijprogressbar 传递一个参数一样简单:
$(‘#progressbar’).wijprogressbar({ maxValue: 85});
通过将maxValue选项设置为85,wijprogressbar 部件的取值范围将变成从0到85,其minValue属性默认值为0。如果你想改变minValue选项为25,只需在maxValue参数后面添加一个逗号,然后书写新的minValue参数值:$(‘#progressbar’).wijprogressbar({ maxValue: 85, minValue: 25});
你可以通过参数向部件传递更多的选项值,只需要保证将他们用逗号分隔。
如何引用Wijmo你可以通过使用内容传送网络(CDN)轻松的将Wijmo加载到你的web页面。CDN使得使用外部库以及部署到最终用户的过程变得更加方便快捷。CDN是遍布世界各地的计算机网络。理想的情况下,如果你在美国,并且你访问一个使用了CDN的web页面,你会从架设在美国的服务器主机获取你所需要的内容。如果你位于印度或者中国,即使是访问同一个页面,内容也会来自于最接近你所在位置的服务器。当web浏览器加载内容时,它们通常会检查是否已经拥有一份该文件的缓存。通过使用CDN,你可以从中受益。如果某个用户曾经通过同一个CDN访问过一个站点,他们将在他们的机器上保留一份文件的缓存版本。你所访问的页面会加载的更快,因为支持内容无需再次下载。
Wijmo 从最开始就支持了CDN。你可以在这里
http://wijmo.com/downloads/cdn/找到CDN的页面。加载Wijmo到你的页面所需要的标记看起来类似下面的语法:
<!--jQuery 引用--><script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.7.1.min.js" type="text/javascript"></script><script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.17/jquery-ui.min.js" type="text/javascript"></script><!—主题--><link href="http://cdn.wijmo.com/themes/rocket/jquery-wijmo.css" rel="stylesheet" type="text/css" title="rocket-jqueryui" /><!--Wijmo 部件的 CSS--><link href="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.0.0.min.css" rel="stylesheet" type="text/css" /><!--Wijmo 部件的 JavaScript--><script src="http://cdn.wijmo.com/jquery.wijmo-open.all.2.0.0.min.js" type="text/javascript"></script><script src="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.0.0.min.js" type="text/javascript"></script>
在以上标记语法中,你应当注意到了,有一些.js文件标记为*.min.js。这些文件已经被精简并压缩,换句话说,所有不必要的字符都已经被删除以便网页加载的速度更快。你也许同时注意到,没有到独立的.js文件的引用。所有部件的JavaScript已经被合并成一个文件,比如说,wijmo-complete.2.0.0.min.js 。如果你希望链接到单独的.js文件,请参考每一个部件的Dependencies主题。
创建你的第一个Wijmo工程现在你已经掌握了jQuery的主要概念,已经可以开始招收创建你的第一个工程。在此示例工程,你将学习添加一个Wijmo部件,wijcalendar,到你的工程,然后定制一些选项。
第一部是创建一个HTML页面并向<head>标记内部添加工程依赖项的链接。你所要做的只是为每一个工程链接到内容传送网络(CDN):
注意:: 请从CDN引用依赖项的最新版本自http://www.wijmo.com/downloads/cdn。
<!--jQuery 引用--> <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.7.1.min.js" type="text/javascript"></script> <script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.17/jquery-ui.min.js" type="text/javascript"></script><!--Wijmo 部件的JavaScript--> <script src="http://cdn.wijmo.com/jquery.wijmo-open.all.2.0.0.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.0.0.min.js" type="text/javascript"></script>
你同时也会期望添加你的CSS样式表,同样可以在<head>标签内部添加到CDN的链接:
<!—主题--> <link href="http://cdn.wijmo.com/themes/rocket/jquery-wijmo.css" rel="stylesheet" type="text/css" title="rocket-jqueryui" /><!--Wijmo 部件的CSS--> <link href="http://cdn.wijmo.com/jquery.wijmo-complete.all.2.0.0.min.css" rel="stylesheet" type="text/css" />
请将下面的标记放置在HTML文档的主体,以创建wijcalendar HTML 对象:
<div id="calendar1" style="position:relative;left:40px;top:40px;"></div>
现在,你需要通过向<head>标记中添加以下脚本以初始化wijcalendar部件:
<script type="text/javascript"> $(function () { $("#calendar1").wijcalendar();});</script>
查看完整的 wijcalendar 标记示例 页面以了解最终的标记语言的效果。
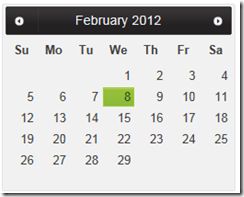
该wijcalendar 具有选项设置的预定义的配置,所以在你初始化完成后可以立即使用。如果你现在通过浏览器打开你的工程,你将发现一个功能完整的日历部件,如下图所示:
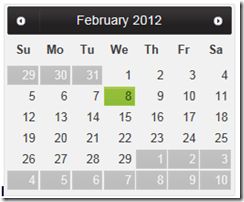
但是如果该工程希望制定今天之前以及随后的几个月的日期不显示在日历上,应当如何做呢?显然删除它们不是一个明智选择。所有你需要做的就是将它作为一个参数传递给日历部件,将showOterMonthDays选项设置为false:
$("#calendar1").wijcalendar({ showOtherMonthDays: false});
在web浏览器中打开你的工程,可以看到其他月份的天不再出现在日历上,它看起来就像这样:
你可以向一个部件传递多个参数。如果你需要这么做,只需要在showOtherMonthDays: false之后添加一个逗号,并将新的参数放置在它的后面。下面的示例演示了如何除了showOtherMonthDays 选项之外将displayDate设置作为参数传递:
$("#calendar1").wijcalendar({ showOtherMonthDays: false, displayDate: new Date('2010/08/25')});
添加并定制一个Wijmo部件就是这么简单。然而,这个例子仅从表面揭示了通过Wijmo部件你能做什么。
关于Wijmo部件的更详细的信息,请访问 Wijmo 文档,在那里,你可以找到每一个独立的部件的介绍和API参考。
如果你想快速上手Wijmo,请参考 Wijmo 完整的快速开始。
有关脚本的更多高级示例,请访问演示页面。
Wijmo下载,请进入Studio for ASP.NET Wijmo 2012 v1正式发布(2012.03.22更新)!