自己动手从头制作WordPress主题(一)
前几天搭建好了PHP的开发和调试环境后,就开始研究WordPress的主题了。自从把WP用做CMS以来,一直对其主题系统很感兴趣,方便啊,精通了主题就可以把WP改成多种类型的网站:企业、门户、购物型等等,而不仅限于博客。担心WP的性能?我一点都不担心,因为用WP的人太多了,如果有性能问题,还有人用吗?再说有一个好的架构就不要再去计较那一点点性能了。
1、WP主题约定
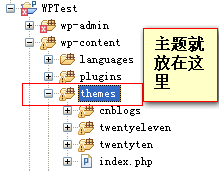
存放位置:wp-content-》themes文件夹下。那么插件就存在plugins目录下了。
我在这里建立一个cnblogs文件夹,从头开始制作一个WP的主题,所有的主题制作修改都是在这个文件夹下完成的。
所需文件:
index.php 首页文件,为了方便我们把头和尾放在header.php和footer.php文件中。
style.css 样式文件。
screenshot.png 主题缩略图。
注:如果有home.php,就轮不到index.php了。
2、启用主题
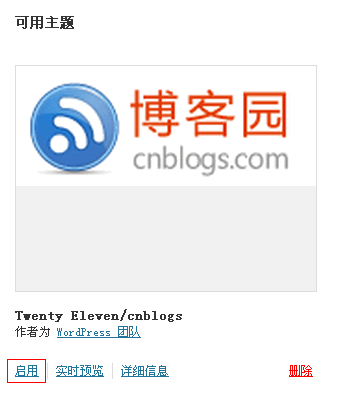
从/wp-admin登录后台,选择外观-》主题菜单,启用cnblogs主题:
3、index、header和footer
index.php调用了header.php和footer.php:
<?php get_header(); ?>
//Todo
<?php get_footer(); ?>
WP函数get_header()和get_footer()调用header.php 和 footer.php。PHP的这种下划线语法还要适应一下:)
header.php代码:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="viewport" content="width=device-width" />
<meta name="description" content="<?php bloginfo("description")?>"/>
<title>
<?php
wp_title( '|', true, 'right' );
bloginfo('name');
?>
</title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" />
<?php
wp_head();
?>
</head>
<body <?php body_class(); ?>>
<div id="page">
<header id="branding" role="banner">
<hgroup>
<h1><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1>
<h2><?php bloginfo( 'description' ); ?></h2>
</hgroup>
</header>
<div id="main">
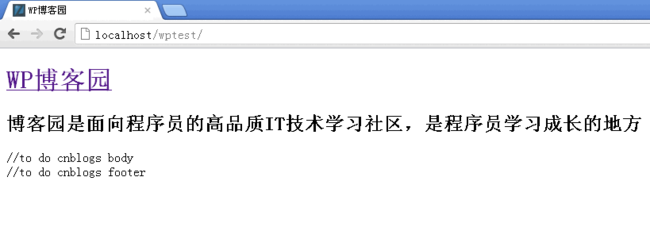
其实是HTML的前半部分,设置了Meta、Title,链接了样式表css,H1显示网站名称,H2为网站描述。大量调用了WP函数bloginfo(),用于输出数据库选项表配置的相关信息,可以登录WP的后台修改这些信息。
footer.php代码:
</div><!-- #main -->
<footer id="colophon" role="contentinfo">
//to do cnblogs footer
</footer>
</div><!-- #page -->
<?php wp_footer(); ?>
</body>
</html>
结束HTML代码。wp_header()和wp_footer()函数是为插件作者保留的钩子,如果不使用插件,可以删除。
到此完成了我们非常简陋的主题: