javascript中如何做对象的类型判断
最近在翻看John Resig的大作《Pro JavaScript Techniques》,里面讲到了如何做javascript的类型判断的问题。文中介绍了两种方式,一种是使用typeof,另一种是使用constructor。略感遗憾的是作为jquery的作者,他尽然没有介绍jquery使用的类型判断方式。不过没有关系,我在这里给大家一起总结下。
在这里我首先像大家推荐一个很好用的在线编辑器:http://jsfiddle.net/。他提供了jquery、mootools、prototype和YUI三个主流js框架的各个版本,当你需要编写简单的js测试程序的时候可以直接使用它。省去了打开编辑软件,创建各种类型文件的步骤。编辑代码之后,点击[Run]按钮,一切搞定。
1.typeof
typeof是我们在做类型判断时最常用的方法,他的优点就是简单、好记,缺点是不能很好的判断object、null、array、regexp和自定义对象。
下面是我的测试代码:
var str='str'; var arr=['1','2']; var num=1; var bool=true; var obj={name:'test'}; var nullObj=null; var undefinedObj=undefined; var reg=/reg/; function fn(){ alert('this is a function'); } function User(name){ this.name=name; } var user=new User('user'); console.log(typeof str); console.log(typeof arr); console.log(typeof num); console.log(typeof bool); console.log(typeof obj); console.log(typeof nullObj); console.log(typeof undefinedObj); console.log(typeof reg); console.log(typeof fn); console.log(typeof user);
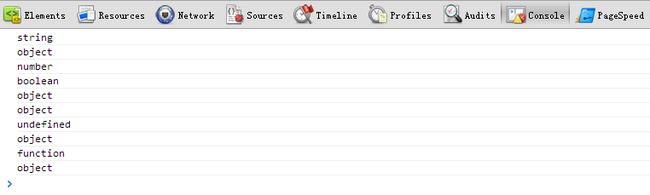
代码运行结果:
2.constructor
现在介绍一种不常使用的方法,对象构造器constructor。他的优点是支持大部分对象类型的判断,特别是对自定义对象的判断;缺点是不能在null和undefined上使用。
测试代码和之前的差不多,区别就是使用XXX.constructor代替了typeof。
var str='str'; var arr=['1','2']; var num=1; var bool=true; var obj={name:'test'}; var nullObj=null; var undefinedObj=undefined; var reg=/reg/; function fn(){ alert('this is a function'); } function User(name){ this.name=name; } var user=new User('user'); console.log(str.constructor); console.log(arr.constructor); console.log(num.constructor); console.log(bool.constructor); console.log(obj.constructor); console.log(reg.constructor); console.log(fn.constructor); console.log(user.constructor); console.log(nullObj.constructor); console.log(undefinedObj.constructor);
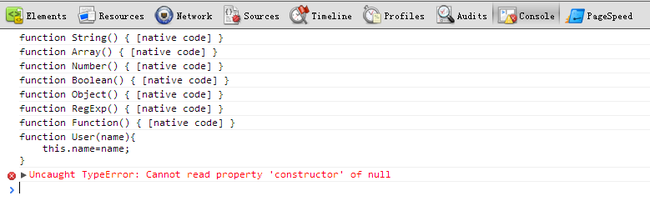
运行结果:
运行到 console.log(nullObj.constructor); 的时候,浏览器报错:Uncaught TypeError: Cannot read property 'constructor' of null。类似的问题也发生在console.log(undefinedObj.constructor); 上面:Uncaught TypeError: Cannot read property 'constructor' of undefined。
3.Object.prototype.toString.call()
最后要介绍的是jquery中使用的方式,Object.prototype.toString.call()。优点是支持绝大多数类型的判断,唯一的缺点是不支持自定义对象的判断。
测试代码如下:
var str='str'; var arr=['1','2']; var num=1; var bool=true; var obj={name:'test'}; var nullObj=null; var undefinedObj=undefined; var reg=/reg/; function fn(){ alert('this is a function'); } function User(name){ this.name=name; } var user=new User('user'); var toString=Object.prototype.toString; console.log(toString.call(str)); console.log(toString.call(arr)); console.log(toString.call(num)); console.log(toString.call(bool)); console.log(toString.call(obj)); console.log(toString.call(reg)); console.log(toString.call(fn)); console.log(toString.call(user)); console.log(toString.call(nullObj)); console.log(toString.call(undefinedObj));
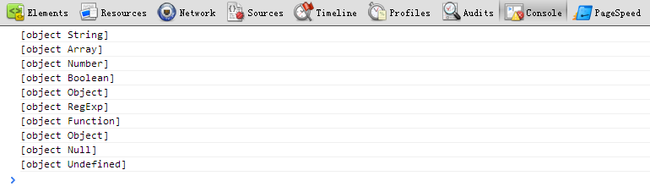
运行结果:
console.log(toString.call(user)); 的返回结果为:[object Object],不能做进一步判断。
总结
javascript中经常使用的对象判断方式包括:typeof、constructor和Object.prototype.toString.call()。其中typeof很好理解,他是JavaScript本身支持的语法。constructor很少使用,但是相信大家通过demo也能看懂他代表的意思。至于Object.prototype.toString.call()可能多少会让人有点费解,他和XXX.toString()有什么区别呢,为什么不能直接使用XXX.toString()呢?
我们在浏览器中运行下面的代码:
var str='str'; var arr=['1','2']; var num=1; var bool=true; var obj={name:'test'}; var nullObj=null; var undefinedObj=undefined; var reg=/reg/; function fn(){ alert('this is a function'); } function User(name){ this.name=name; } var user=new User('user'); console.log(str.toString()); console.log(arr.toString()); console.log(num.toString()); console.log(bool.toString()); console.log(obj.toString()); console.log(reg.toString()); console.log(fn.toString()); console.log(user.toString()); console.log(nullObj.toString()); console.log(undefinedObj.toString());
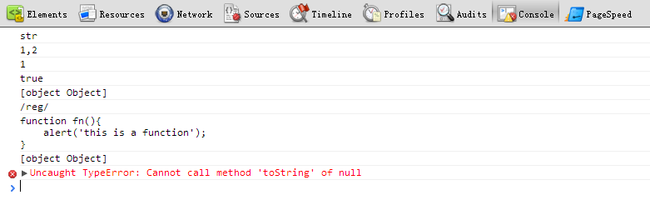
查看运行结果:
null和undefined因为不存在toString()方法,所以会报错,我们就不去管他们了。至于其他对象,通过toString()返回的内容和使用Object.prototype.toString.call()返回的内容差别很大。这是因为Object.prototype.toString()方法被设计用来返回对象类型的。String、Array、Boolean、Regexp、Number和Function都继承自Object,同时也就继承了Object的原型方法toString(),但是他们都对toString()进行了重写。执行xxx.toString()时使用的是重写后的方法,返回的结果自然会和Object.prototype.toString.call()的结果不一致。
通过上面的例子,大家一定对这三种方式有了更深刻的认识,熟悉他们的优缺点,然后可以根据自己的需要选择合适的方式。推荐使用Object.prototype.toString.call()方法,因为他能解决绝大部分情况的判断,在遇到返回值为[object Object]时,再使用constructor辅助判断,看是否是自定义对象。