一起学习win8应用4-导航
web技术分享网 欢迎你!
在《一起学习win8应用3》中,我们学习了一下ListBox控件的大概用法。当然,还有很多内容没有讲到。我想,这只是作为抛砖引玉的一篇文章,在以后的文章中,我会通过一些实例,有针对性地介绍一些其他控件。大家现在可以回顾下,目前为止,我们都用过了什么控件?
是的,我们用到了:Button,TextBox,TextBlock,MessageDialog,ListBox。当然,具体的一些属性设置,我并没有深入地去写,希望大家先多动手亲历亲为下,以后的教程中,比较重要的知识点或者说比较容易忽略的东西,我会特别注明下。
回到正题。
导航,其实也就是跳转(链接)。如果大家有用过webform应该会记得Response.Redirect(url)和Server.Transfer(url)。当然,也可以直接用LinkButton控件,来进行页面的跳转,不管是跳到内部文件,或者是一个外部的URL地址。而在winform中,我们习惯实例个winform窗体,用show()方法或者ShowDiaglog()来进行模拟跳转。win8应用中的跳转,跟webform中的极度类似。
下面我们就来做做例子:
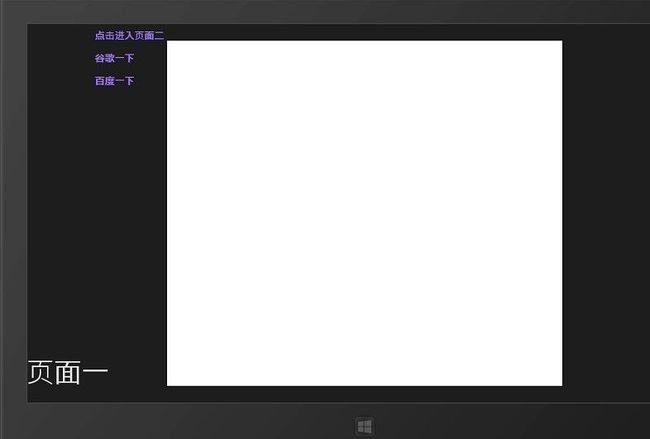
首先,看看运行结果:
点击链接“点击进入页面二”,跳转如下页面。
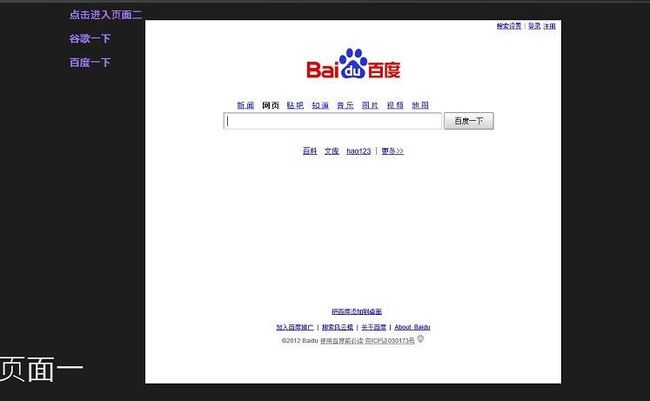
点击链接“百度一下”,页面显示如下:
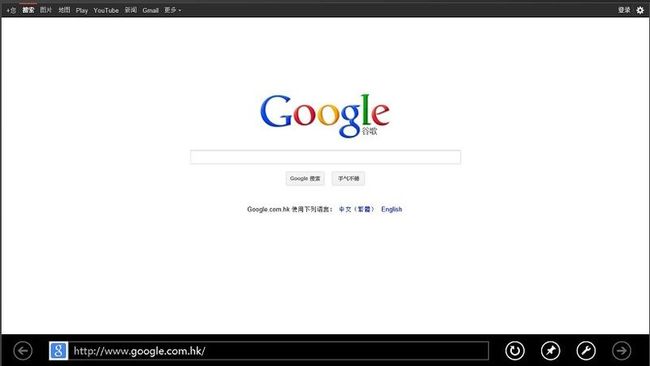
点击链接“谷歌一下”,页面显示如下:
第一:文件-新建-空白项目,在MainPage.XAML中拉住三个HyperLinkButton控件,一个TextBlock控件,一个WebView控件,这边我们借住StackPanel控件对按钮进行布局。
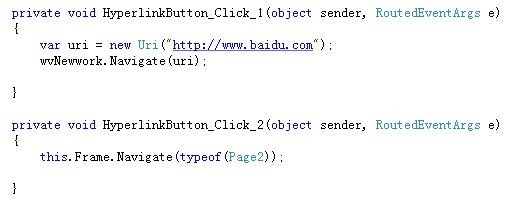
代码如图所示:
这边Grid和StackPanel都是布局控件,StackPanle我们可以理解为“排队”控件,因为它可以让一排HyperlinkButton控件整整齐齐地按顺序排序。Grid控件是网格控件,其实就像表格布局一样,具体的用法,我希望大家先百度下。以后我会写篇布局控件的用法。
WebView控件,是承载网页的容器控件。有点象winform里面的WebBrowser控件.
TextBlock控件用来标志当前处于哪个页面。而HyperlinkButon控件,大家看名字也应该知道,它叫做超链接按钮控件,我们可以通过它的NavigateUri属性来进行页面的跳转,同样,我们可以通过click事件,对其进行页面的跳转操作。
具体看如下代码:
我们通过实例化Uri类,给超链接按钮设置个路径。然后,通过WebView控件的Navigate方法,来进行页面的链接。
当然,我们也可以在OnNavigatedTo事件里,让他首次就加载“百度”页面。
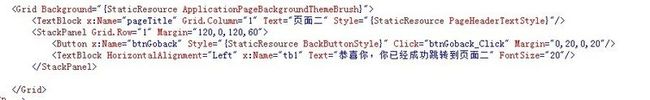
第二,项目-添加-新建项,我们添加个空白页面Page2.具体页面设置如下:
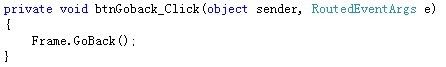
我们在这边添加了个button,在Style属性中,设置了全局资源样式BackButtonStyle,也就是个“带圆圈的回去箭头”,这里我们可以给这个按钮的click事件,添加“返回”操作。
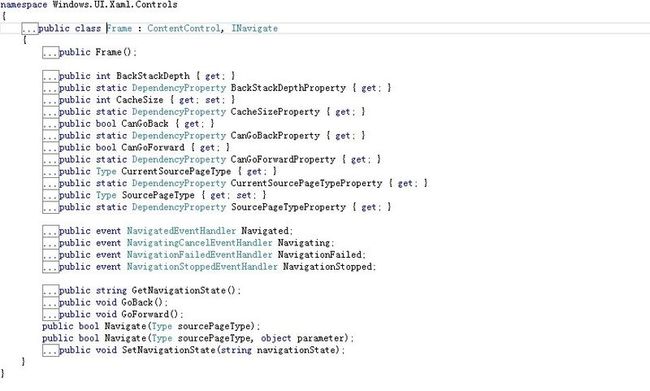
这边我们看到看Frame类。
Navigate方法,是用来跳转的,他有两个重载,一个直接跳转到某个页面,一个是可以传递参数。
CanGoBack属性,用来判断GoBack按钮是否显示隐藏。
GoBack方法,用来跳回当初的页面。
GoFoward方法,用来调到前面的页面。
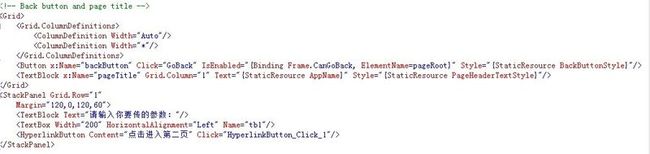
第三:我们添加-新建项-选择基本页,是基本页哦。命名为Page3.
我们可以看到这个模版它是有带了,GoBack按钮的。我们添加个TextBlock来进行参数的传递。
这边,我们看到Frame.CanGoBack属性是绑定在IsEnabled属性上的。它就会自动判断,让GoBack按钮进行自动的显示跟隐藏。
我们对“点击进入第二页”,加入Click事件代码:
这边我们用到了Navigate的第二个重载,把文本框的内容,传了过去,这时,我们只要在文本框输入内容,点击进入第二页,就可以在第二页看到相应的文字了。
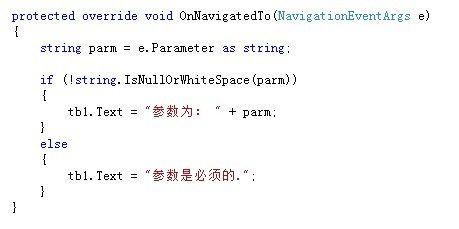
当然,不要忘了,我们得在第二页放个显示内容的控件,并写入下面的代码:
注:如果你想把Page3作为启动页面,可别忘了在App.xaml.cs中的OnLaunched事件中修改
if (!rootFrame.Navigate(typeof(Page3), args.Arguments))
{
throw new Exception("Failed to create initial page");
}