APL在Web应用系列 --- 例子1: 在Web页面的javascript中 调用 apl脚本
这个专题 专门讲 APL平台在 Web中的应用.
APL平台在Web中应用范围包括:
1. 在Web服务端应用:
APL平台中, aplHttpServer.exe( APL中本地的Web服务器 )支持 apl脚本( aplx )来写web页面, 具体写法类似php之类.
2. 在终端页面内应用:
在Web页面的 javascript中, 利用window.external扩展接口, 支持了对 apl脚本的调用.
( 需要在 深思(DeepThink)浏览器中, 这是APL平台的一个工具 ).
-----------------------------------------------------------------------------------------------------------------------------------
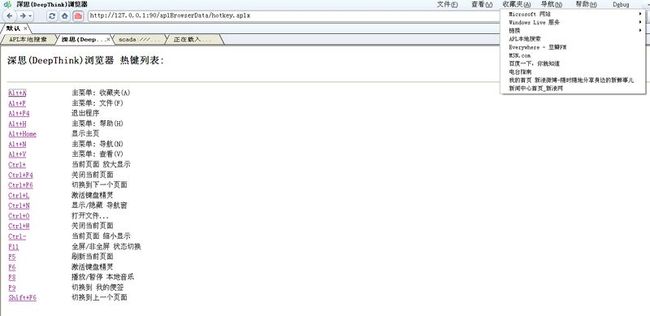
本文以 一个简单的Web页面(描述 深思(DeepThink)浏览器快捷键的页面 )来 描述 APL平台在 javascript中 如何调用apl脚本, 先上效果图:
应用说明:
上面画面显示了 深思(DeepThink)浏览器中的 快捷键, 并在点激 快捷键链接时候, 通过 javascript, 调用 apl脚本, 以获得 说明的相关功能.
比如:
Alt+A: 显示收藏夹.
这个通过javascript, 调用了 apl脚本中东西, 弹出了 深思(DeepThink)浏览器app中的 对应功能.
代码片段:
javacsript代码片段.
<script type="text/javascript" >
function test( hotkey )
{
var aplScript = "$app =getApp();$app->onHotkey( '" + hotkey + "' ) ; " ;
window.external.callAplScript( aplScript ) ;
}
</script>
对应文字段片段:
<td width="100"><a href="javascript:test( 'Alt+F' );">Alt+F</a></td><td>主菜单: 文件(F)</td><tr />
代码解析:
callAplScript()方法为 深思(DeepThink))浏览器中定义的C++方法, 此方法的参数为 一段 apl脚本, callAplScript()利用APL平台提供的 脚本引擎接口, 执行这段脚本.
下面主要解释一下 这段apl脚本意义:
// getApp是 APL平台的全局方法: 获得一个application对象. ( 在深思(DeepThink)浏览器中, 这个对象被设置成 MainFrame对象, 当然MainFrame对象需要支持 APL_IEntry接口, 以支持apl对象接口 ).
// APL平台中, setApp( $app ) 方法可以设置 application对象.
$app =getApp();
// onHotkey( $hotkey ), 这个是 MainFrame对象中定义的 apl接口方法, 处理快捷键.
$app->onHotkey( '" + hotkey + "' ) ;
说明:
此例简要说明了 如何在 javascript中 调用apl脚本, 以获得APL平台的接口,
关于javascript和apl脚本 交互还在实验期, 后继将会有更完善的接口, 请继续关注APL.
如果对此有兴趣的朋友, 请在评论中留言, 留下你的电邮方式, 作者会回复您如何下载 APL平台测试版, 多谢!
paul.
2013-03-07.