Django入门实践(二)
Django入门实践(二)
Django模板简单实例
上篇中将html写在了views中,这种混合方式(指Template和views混在一起)不适合大型开发,而且代码不易管理和维护,下面就用Django自带的模板来学习(显示一个通讯簿)。
- 在views.py中添加函数addressbook
from django.shortcuts import render_to_response ..... address=[ {'name':'zhou','address':'上海'}, {'name':'zhang','address':'北京'} ] #这里的address不是字典列表,而是元组列表 def addressbook(request): return render_to_response('list.html',{'address':address})
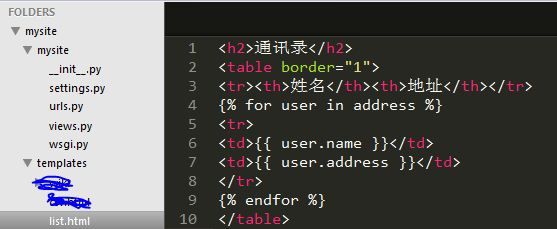
- 创建目录templates,用来存放模板文件;并在目录templates下创建文件list.html:
- 修改settings.py,将templates所在的路径加入TEMPLATE_DIRS中,若有多个模板目录,都可以加入这个元组,Django会按顺序搜索这些目录:
TEMPLATE_DIRS = ( 'C:/Python27/Scripts/mysite/templates', #注意这里不是反斜杠 )
- 修改urls.py:
urlpatterns = patterns('', url(r'^$',hello), url(r'^add/$',add), url(r'^list/$',addressbook), <==添加这句 )
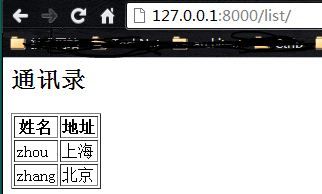
- 启动web服务(python manage.py runserver),访问url:
从上面这个例子大概可以看出了Django的开发流程,下面是改进上述通讯录,提供csv格式的通讯录下载。
- 修改list.html,在templates/list.html尾部加上一行:
<p><a href="/csv/address/">csv格式下载</a></p>
这段代码会在通讯录表格下显示一个指向csv格式的通讯录文件的超链接。
- 在views.py中添加函数output用来保存为csv文件:
from django.template import loader,Context ... def output(request, filename): response = HttpResponse(mimetype='text/csv') response['Content-Disposition'] = 'attachment; filename =%s.csv' % filename t = loader.get_template('csv.html') c = Context({'data':address}) response.write(t.render(c)) return response
这里没有使用简便的“render_to_response”,因为需要修改response对象的值,而“render_to_response”封装了response,我们无法修改它(参见Djangobook)。实际的工作流程是:创建response对象(HttpResposne类的一个实例),修改response的属性,加载模板(先生成template对象,再生成Context对象),渲染模板(t.render(c)),返回准备好的response对象
(关于保存的文件格式,这个网上很多,可以保存为txt、csv、pdf等格式文件)
- 在templates目录下创建文件csv.html:
{% for row in data %}
{{ row.name|addslashes }}, {{ row.address|addslashes }}
{% endfor %}
- 修改urls.py:
urlpatterns = patterns('', url(r'^$',hello), url(r'^add/$',add), url(r'^list/$',addressbook), url(r'csv/(?P<filename>\w+)/$',output), <==添加此句 )
增加了url映射后,访问/csv/address将调用csv.output(filename='address')
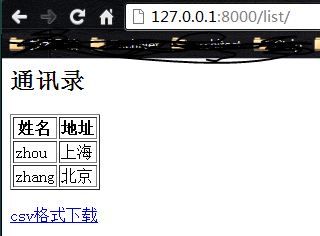
- 在Web服务器中访问:
点击“csv格式下载”则会下载保存为csv格式文件。
至此,也涉及到了Django中的V(View)和T(Template),还差一个M,则接下来就和数据库(Model)打交道了。
标签:
Django