ASP.NET MVC应用程序的安全性介绍总括
ASP.NET MVC应用程序的安全性介绍总括(高级编程)
前言:保护Web应用程序的安全性看起来时间苦差事,这件必须要做的工作并不能带来太多的乐趣,但是为了回避尴尬的安全漏洞问题,程序的安全性通常还是不得不做的。
1.ASP.NET Web Forms开发人员
(1)因为ASP.NET MVC不像ASP.NET Web Forms那样提供了很多自动保护机制来保护页面不受恶意用户的攻击,所以阅读本博客来了解这方面的问题,更明确的说法是:ASP.NET Web Forms致力于使应用程序免受攻击。例如:
1)服务器组件对显示的值和特性进行HTML编码,以帮助阻止XSS攻击。
2)加密和验证试图状态,从而帮助阻止篡改提交的表单。
3)请求验证(%@page validaterequest=”true”%)截获看起来是恶意的数据并提出警告(这是MVC框架默认开启的保护)。
4)事件验证帮助组织注入攻击和提交无效值。
(2)转向ASP.NET MVC意味着这些问题的处理将落到程序员的肩上—对于某些人来说可能会引起恐慌,而对另一些人来说可能是一件好事。
(3)如果认为框架”就应该处理这种事情”的话,那么确实有一种框架可以处理这一类事情,而且处理的很好,它就是asp.net web forms。然而,其代价就是失去了对asp.net web froms引入的抽象层次的一些控制。
(4)ASP.NET MVC提供了对标记更多的控制,这意味着程序员要承担更多的责任,要明确的是,ASP.NET MVC提供了许多内置的保护机制(例如:默认利用HTML的辅助方法和Razor语法进行HTML编码以及请求验证等功能特性)。
2.ASP.NET MVC开发人员
(1)对于存在安全风险的应用程序,主要的借口是开发人员缺乏足够的信息或者理解,我们想要改变这一局面,但是我们也意识到人无完人,总会有疏忽的时候。鉴于此,请记住下面的锦囊妙计。
1)永远都不要相信用户提供的任何数据
2)每当渲染作为用户输入而引入的数据时,请对其进行HTML编码(如果数据作为特性值显示,就应对其进行HTML特性编码)
3)考虑好网站的那些部分允许匿名访问,那些部分要求认证访问。
4)不要试图自己净化用户的HTML输入—否则将遭遇失败。
5)在不需要通过客户端脚本访问cookie时,使用HTTP-only cookie。
6)强烈建议使用AntiXss库(www.codeplex.com/AntiXSS)。
(2)同时,应用程序的构建基于这样一个假设,即只有特定的用户才能执行某些操作,其他用户则不能执行这些操作。
注解:后面将陆续介绍如何使用ASP.NET MVC中的安全特性来执行向授权这样的应用功能,然后介绍如何处理常见的安全威胁。
前言:转眼间,新年已经过去了,我们已经开始上班了,回顾2012,展望2013,我们还要努力的前行,也从今天开始我要继续在研究ASP.NET MVC的细节用法,所以将这些读书笔记和个人心得写成博客,让大家也能学习到东西,我阅读的书籍是:ASP.NET MVC高级编程,下面我就说说MVC中如何使用JavaScript和Jquery。还有我们现在经常使用的Ajax。
1.Ajax初步介绍
(1) 现在我们创建的Web应用程序几乎都要用到Ajax技术,从技术上面讲,Ajax代表异步JavaScript和XML(Asynchronous JavaScript and XML,Ajax)。在实际应用中,他代表在构建具有良好用户体验的响应性Web应用程序时用到的所有技术。
(2) ASP.NET MVC4是一个现代的Web框架,并且他跟其他现代Web框架一样,从一开始就支持Ajax技术,Ajax支持的核心来自于开源的JavaScript库Jquery。
(3) 如果我们想要在MVC中使用Ajax,我们就要学习Jquery,关于Jquery不是这篇博客的主要,所以没有学习过的我建议初步的学习一样,我的Jquery学习来源于《锋利的Jquery》。
2.如何在MVC应用程序中使用Jquery
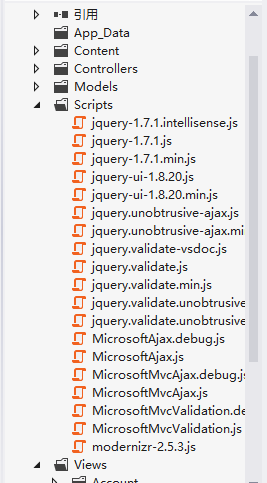
(1) 当使用Visual Studio项目模版创建新的ASP.NET MVC项目时,它会默认生成使用Jquery需要的所有内容,每个新项目中都回包含一个Scripts文件夹,里面带有很多个.js文件,各位可以新建一个mvc项目看看,如图所示:
(2) JQuery核心库是一个名为Jquery-<version>.js的文件,因为我使用的VS是2012,所以Jquery的版本是1.7.1,这个文件中包含了JQuery源代码的可注释版本。还有一个Jquery-<version>.min.js文件,精简的JavaScript文件在他们的名称中包含了“.min”,顾名思义,他们占用的空间要小于对应的非精简文件(通常情况下要小一半)。他们不包含不必要的空白字符,也不包含注释,并且所有局部变量名称的长度都是一个字符,如果打开一个精简文件,你会看到一堆不可读的JavaScript代码。如图所示:
(2) 精简的JavaScript脚本文件在客户端的行为以及实现的功能与非精简文件一样,然而,由于精简文件叫较小,因此通常都是尽可能的向客户端发送精简文件(因为它可以减少下载的数据字节数,从而加快加载与运行的速度)。
(3) ASP.NET MVC应用程序中默认的布局试图(_Layout.cshtml)通常情况下用下面的脚本标签引用Jquery的精简版本:
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
注解:在MVC中如果要使用Jquery,需要将上面的脚本标签通过布局视图放在HTML标记中。
3.在节点中放置脚本
(1) 向输出中注入脚本的另一种方式是定义用来防治脚本的Razor节,例如:在布局视图(_Layout.cshtml)中,可以渲染一个名为Scripts的节点,并且将其设置为可选。代码如下:
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
@RenderSection("scripts", required: false);
</head>
(2)现在我们可以在引用布局的任何视图中添加脚本姐,用来向该试图的头部注入特定的脚本:Index.cshtml
@{
ViewBag.Title = "主页";
}
@section scripts{
<script src="@Url.Content("~/Scripts/jquery.validate.js")" type="text/javascript"></script>
}
(3) 这时候我们按F5运行网站,打开网站首页:http://localhost:34147/home/index,我们可以看到我们添加的jquery.validate.js文件显示在引用JS的最下面了。如图所示:
(4) 上面介绍的方法可以设置脚本标签的准确位置,以确保需要的脚本以合适的顺序出现。
4.Scripts目录下的其他文件
(1)下来我们探讨一下当我们创建MVC应用程序的时候,系统默认的已经为我们添加了一个文件夹Scripts,里面有很多的JavaScript文件,那么这些文件是干什么的?下面我们分开说一下
(2)除了Jquery核心库之外,Scripts目录中还包含两个Jquery插件:Jquery UI和Jquery验证,这些扩展增加了Jquery核心库的能力。
(3)有人可能也发现了在Scripts中还存在名称中包含”vsdoc”的文件,这些文件是专门协助Visual Studio更好的提供智能感知功能服务的,在程序中没必要直接引用这些文件,也没有必要把他们发送到客户端,当使用自定义的脚本文件中的引用脚本时,Visual Studio会自动发现这些文件。
(4)目录里名称中包含”unobtrusive”字样的文件是由Microsoft编写的,这些非侵入式脚本集成了Jquery和ASP.NET MVC框架,从而提供了前面提到的非侵入式JavaScript特性,如果要实现ASP.NET MVC框架的Ajax特性,就需要使用这些文件。
(5)目录中还包含一些名称以单词Microsoft开头的文件(像MicrosoftAjax.js),它们要么包含Microsoft Ajax库,要么在Microsoft Ajax库的基础上进行构建,因为ASP.NET MVC3应用程序默认依赖与Jquery,所以在ASP.NET MVC3框架下创建的程序不需要这些文件,因此可以安全的将它们从应用程序中移除,这里之所以包含这些文件,主要是为了实现向后兼容。
相信自己,你就是下一个奇迹
作者:韩迎龙
出处:http://www.cnblogs.com/hanyinglong
MVC/.NET群:159227188
本页版权归作者和博客园所有,欢迎转载,但未经作者同意必须保留此段声明, 且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利