kivy Grid Layout
http://kivy.org/docs/api-kivy.uix.gridlayout.html?highlight=gridlayout#kivy.uix.gridlayout
It's so nice to try this one:
from kivy.app import App from kivy.uix.gridlayout import GridLayout from kivy.uix.label import Label from kivy.uix.textinput import TextInput from kivy.uix.button import Button class LoginScreen(GridLayout): def __init__(self, **kwargs): super(LoginScreen, self).__init__(**kwargs) #self.cols = 3 # 3 columns self.rows = 3 # 3 rows self.add_widget(Label(text='User Name')) #add widget label : content User Name self.username = TextInput(multiline=False) # no multiline text input support self.add_widget(self.username) #add 'username' textinput self.add_widget(Label(text='Pass Word')) #add widget label : content User Name self.password = TextInput(multiline=False, password=True) #password auto-hidden self.add_widget(self.password) self.btn1 = Button(text='Login', fontsize=14) self.add_widget(self.btn1) class MyApp(App): def build(self): return LoginScreen() if __name__ == "__main__": MyApp().run()
I added a button down there.
And let's see what gonna happen later.
Change the self.rows , it inherits from the class "GridLayout"
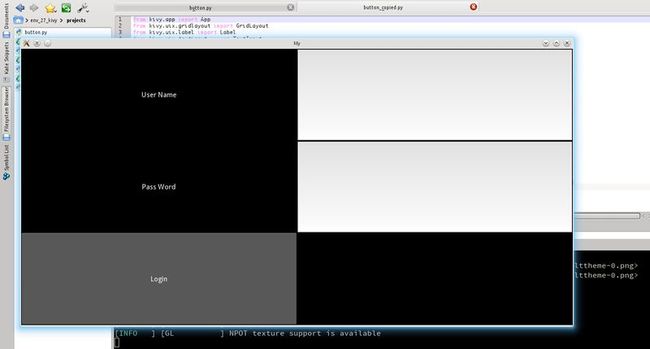
Let's see it would look like this:
now we see the login button down there :D
But we need event to be triggered when the "Login" button's pressed.
So