- 前端全能开发神器:codekit for mac
d5fanfan
前端macos
CodeKitforMac是一款强大的Web前端开发工具,特别适合Mac用户使用。首先,CodeKit支持多种流行的前端编程语言和框架技术,包括Less,Sass,Stylus,CoffeeScript,Typescript,Jade,Haml,Slim,Markdown和Javascript等。这意味着开发者可以在一个应用程序中编译和管理这些语言的文件,极大地提高了工作效率。其次,CodeKit
- 前端开发工具:Prepros for Mac
d5fanfan
macos
PreprosforMac是一款高效的前端开发工具,专为简化网站开发和测试而设计。首先,它支持多种文件类型的编译,包括LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和MarkDown等,这使得开发者能够轻松处理这些文件。其次,Prepros的一个显著特点是它的无依赖性,用户无需安装如Sass和Compass等额外的软件,只需安装Prepros即可开始工作。
- vscode插件快餐教程(1) - 从写新命令开始
Jtag特工
vscode插件快餐教程(1)-从写命令开始大致从2017年开始,vscode就越来越流行。vscode能够流行起来,除了功能强大、微软不断升级给力之外,优秀的插件机制也是非常重要的一环。vscode中相当多的功能也是通过自身的插件机制实现的。比起使用coffeescript为主要开发语言的atomIDE,vscode使用越来越有王者气质的typescript做为主要的开发语言,这也为vscode
- Vue-cli初始化项目时候出现一些错误笔记
小钟钟同学
安装:npminstall--globalvue-cliC:\Users\Administrator>
[email protected]:CoffeeScriptonNPMhasmovedto"coeescript"(nohyphen)npmWARNcheckPermissionsMissingwriteac
- css插件饼状统计图,CSS3 经典饼图统计图表
聂家麒
css插件饼状统计图
JavaScript语言:JaveScriptBabelCoffeeScript确定//RunthecodewhentheDOMisready$(pieChart);functionpieChart(){//ConfigsettingsvarchartSizePercent=55;//Thechartradiusrelativetothecanvaswidth/height(inpercent)v
- JetBrains RubyMine 2023.2.5 Crack
sdk大全
笔记RubyMine
WhyRubyMineWorkFasterwithaSmartEditorProducehigh-qualitycodemoreefficiently,thankstofirst-classsupportforRubyandRails,JavaScriptandCoffeeScript,ERBandHAML,CSS,SassandLess,andmore.Takeadvantageofthelan
- Nova for Mac(强大的代码编辑器)
宠虫宠虫
NovaMac中文版是一款强大的代码编辑器,具有非常强大的API和内置的扩展浏览器,因此非常易于扩展,而且已内置支持CoffeeScript,CSS,Diff,ERB,Haml,HTML,INI,JavaScript,PHP,Python,Ruby,Sass,SCSS,Smarty,SQL,TSX,TypeScript,XML和YAML等等,是程序不可缺少的一款代码编辑器,欢迎需要的朋友安装体验!
- Less/Sass编译工具,koala使用指南
锋享前端
Koala是一个前端预处理器语言图形编译工具,是用于编译sass、less等的利器,考拉官网跨平台运行,完美兼容windows、linux、mac。Koala特性在介绍如何使用Koala之前,我们先简单的了解一下Koala具有哪些功能特性:支持多语言:支持LESS、SASS、CoffeeScript和Compass;实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作;编
- 前端工程师知识结构
likingsn
CSSHTML程序猿前端工程师知识结构
前端开发知识结构前端工程师浏览器IE6/7/8/9/10/11(Trident)Firefox(Gecko)Chrome/Chromium(Blink)Safari(WebKit)Opera(Blink)编程语言JavaScript/Node.jsCoffeeScriptTypeScript切页面HTML/HTML5CSS/CSS3Sass/LESS/StylusPhotoShop/Paint.n
- C++ VS 动态语言
Python编程导师
导读:大多数人都同意C++是门相当复杂的语言,不过它究竟有多复杂?由于好奇心作祟,我比较了C++、CoffeeScript、Ruby这几门语言的必学功能作为复杂程度评判的标准。虽然CoffeeScript和Ruby都是动态语言,这点明显和C++不同,但它们都是多范例语言,而且(至少某种程度上)支持面向对象、函数式、过程式以及普通编程,所以这篇文章可以简单地理解为C++vs.动态语言。这里拿来比较的
- android+webgl+性能优化,WebGL Three.js大量文本渲染性能优化方案演示
长不大的BEN
JavaScript语言:JaveScriptBabelCoffeeScript确定/*https://www.eventbrite.com/engineering/its-2015-and-drawing-text-is-still-hard-webgl-threejs/*/require(['src/cartogram','underscore'],function(Cartogram,_){
- android爬楼梯动画,TweenMax+Three.js 立方体爬楼梯动画
琉璃纱
android爬楼梯动画
JavaScript语言:JaveScriptBabelCoffeeScript确定varthat;varStairwayCubes=function(){this.scene=newTHREE.Scene();that=this;};StairwayCubes.prototype.init=function(){this.createCamera();this.createRenderer();
- markdown 代码块(```code)支持的语言列表
海边的贝壳林
actionscript3apacheapplescriptaspbrainfuckccfmclojurecmakecoffee-script,coffeescript,coffeecpp-C++cscsharpcsscsvbashdiffelixirerb-HTML+EmbeddedRubygohamlhttpjavajavascriptjsonjsxlesslolcodemake-Makefi
- 入门级gulp安装与应用
苦茶_12138
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;它不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成,提高了我们写代码的效率。它的功能:1,压缩css,js2,压缩图3,编译sass/less4,编译CoffeeScript,5,markdown转换为html等等下面简单介绍一下,使用gulp压缩css,js1,创建gulp文件夹,创建两
- 2020-01-01
禾中田
/***prism.jsCoythemeforJavaScript,CoffeeScript,CSSandHTML*Basedonhttps://github.com/tshedor/workshop-wp-theme(Example:http://workshop.kansan.com/category/sessions/basicsorhttp://workshop.timshedor.com
- 微信小程序使用stomp.js实现STOMP传输协议的实时聊天
刘白超
微信小程序微信小程序小程序stompwebsocketIM即时通信
简介:uniapp开发的小程序中使用本来使用websocket,后端同事使用了stomp协议,导致前端也需要对应修改。如何使用在static/js中新建stomp.js和websocket.js,然后在需要使用的页面引入监听代码+发送代码即可代码如下:位置:项目/pages/static/js/stomp.js1.stomp.js//GeneratedbyCoffeeScript1.7.1/*St
- typescript语法
dhxiyzqv45340
webpackjavajavascriptViewUI
先来讲一讲TypeScript出现的背景前端javascript的编程思想与后端java面向对象的编程思想有很大的不同,微软公司借鉴了coffeescript语言,继承了很多C#和java的编程思想,推出了TypeScript。期间随着js的升级换代出了ES6,微软的TypeScript不仅吸收了ES6的新特性,还可以编译成ES6的样子,因此在TypeScript里直接写ES6的js是基本没什么问
- 前端构建工具简介
CodeMT
1.什么是构建工具比如我们执行一些例如CoffeeScript/ES6去代替Javascript、JS或CSS压缩、用Less去写CSS、用Jade去写HTML、用Browserify去模块化、为非覆盖式部署的资源加MD5戳等,这些操作如果我们一遍遍手动执行,非常耗费时间和精力,所以前端构建工具,或者较前端自动化构建工具,就是用来让我们不再做机械重复的事情,解放我们的双手的。以gulp为例,编写g
- Dash,一款API文档浏览器和代码片段管理器
小青年_er
API文档管理200多个离线文档集,基本囊括了现在流行的编程语言,只有你没用过的,没有你没见过的,如Vue.js,React.js,CoffeeScript,Go,Java,PHP,Swift,Mysql,less/sass/css/html等等,您还可以生成自己的文档集API文档浏览器一个工具即可阅读所有API文档代码片段管理器存储代码片段、轻松重用代码段、在任何应用中展开代码段、使用标签整理片
- Webpack(打包工具)
前端霸王防脱发洗发水
Webpack是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过loader的转换,任何形式的资源都可以视作模块,比如CommonJs模块、AMD模块、ES6模块、CSS、图片、JSON、Coffeescript、LESS等。###核心概念入口:webpack打包的
- 移动交互原型框架软件——Framer,上手难,但功能强悍!
产品U理
Framer已经上线有一段时间了.它的前身—— FramerStudio是用来制作高阶且复杂的交互原型,比如可以键入信息、调用设备传感。不过它也有一个缺点,就是需要CoffeeScript编程基础。FramerX ——最新上线的版本,功能强大且入门门槛低了很多。现在你仅需要几下点击就可以制作和之前一样的高阶交互效果。无需任何编程知识仍可达到编程制作的效果。可自定义页面过渡、轻松创建滚动组件以及可滑
- typescript是个什么东西
泛酸的桂花酒
看看官网对typescript的介绍官网截图我们可以得知typescrit是javascript的超集,和coffeescript一样都是compiletojavascriptlanguage,但是和coffesscript不同的是typescript是静态类型的语言。静态语言和动态语言,可以简单用现象来理解,运行时报错时动态语言,编译时报错是静态语言。使用typescript就意味着,我们可以避
- 什么是Koala?
菜园前端
javascript前端
Koala介绍koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。关键特性多语言支持支持Less、Sass、CoffeeScript和CompassFramework。实时编译监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操
- fiddle导出jmx文件_javascript把json数据导出为excel文件
孔篌
fiddle导出jmx文件
JavaScript语言:JaveScriptBabelCoffeeScript确定functionjsonToExcel(){constjsonData=[{name:'路人甲',phone:'123456',email:'
[email protected]'},{name:'路人乙',phone:'123456',email:'
[email protected]'},{name:'路人丙',phone:'
- 前端【js】学习JavaScrip心得
白开水不加糖1
前端技术专栏大合集javascript前端学习
先来看看JavaScript1、生产出一大堆库:jQuery、MooTools、Prototype、Dojo、YUI、ExtJS、ZeptoJS…2、生产出一大堆框架:AngularJS、VueJS、ReactJS、EmberJS、NuxtJS、ThreeJS…3、生产出一大堆衍生语言:TypeScript、JSX、CoffeeScript…4、ES6的诞生与发展:对于ES3/ES来说,ES6就是
- Monaco Editor V0.21.2支持的不同语言文件类型总结
呵呵你真行
大前端vscode前端编程语言javascriptvisualstudio
表1.1MonacoEditorV0.21.2支持的不同语言文件类型总结序号语言文件后缀1abap.abap2apex.cls3azcli.azcli4bat.bat,.cmd5c.c,.h6cameligo.mligo7clojure.clj,.cljs,.cljc,.edn8coffeescript.coffee9cpp.cpp,.cc,.cxx,.hpp,.hh,.hxx10csharp.c
- JS/React 开发者的 Atom 终极配置
胡剑颖
实用工具atom-beautify可以在Atom中美化HTML,CSS,JavaScript,PHP,Python,Ruby,Java,C,C++,C#,Objective-C,CoffeeScript,TypeScript,Coldfusion,SQL等。快捷键:⌃+⌥+Bprettier-atom使用Prettier来格式化JavaScript代码,配有强大的ESlint集成。快捷键:⌃+⌥+
- Php 类似coffeescript,十个CoffeeScript一行程序——震惊你的小伙伴
weixin_39704314
Php类似coffeescript
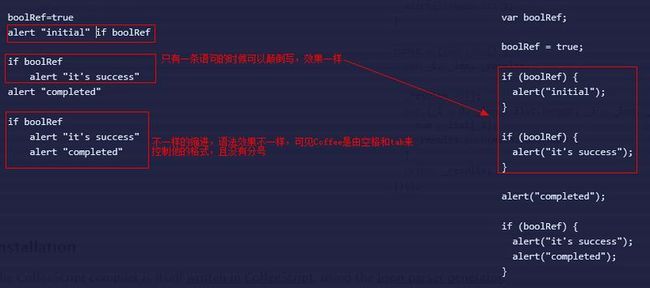
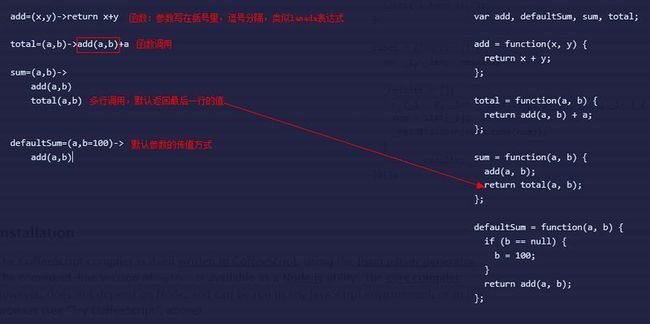
RicardoTomasi在自己的博客上分享了十则CoffeeScript的一行程序,展示了CoffeeScript强大的表达力。你可以把这个页面发给你的小伙伴(也许还有妹纸),让他们震惊一下下。1.列表中每项乘2i*2foriin[1..10]2.列表求和[1..1000].reduce(t,s)->t+s3.验证字符串中是否包含某个词因为我们有some方法,所以这根本就是小菜一碟。wordLi
- npm 安装mpvue 命令行报错(windows)
普通不平庸
- html5文本框全屏,HTML5 实现全屏的API(webkitRequestFullscreen)使用实例
Bin Ho
html5文本框全屏
JavaScript语言:JaveScriptBabelCoffeeScript确定varenterFullscreen=function(el){if(el.requestFullscreen){el.requestFullscreen();}elseif(el.msRequestFullscreen){el.msRequestFullscreen();}elseif(el.mozRequest
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen