Head First HTML5 Chapter 5 地理定位 Google Maps API Marker 地图上的大头针
marker on google Maps
Page 186
在谷歌地图上增加你的地理坐标。
更多有关Google Maps JavaScript API
http://code.google.com/apis/maps/documentation/javascript/
使用方法如下。
需要在原来的基础上增加一个方法在上一篇博客的showMap()函数中。是加入
function addMarker(map, position, title, content){
}
map => map = new google.maps.Map(mapDiv, mapOptions); 是用谷歌地球api创建的 特定位置, 特定地图选项 创建的对象。
position => 是用 var googleLatAndLong = new google.maps.LatLng(coords.latitude, coords.longitude); 用的谷歌地图api创建的谷歌地球对象
title, content 是 google 地图,点击图片之后显示的 标题与内容。
title是将鼠标放在 marker上显示的东西
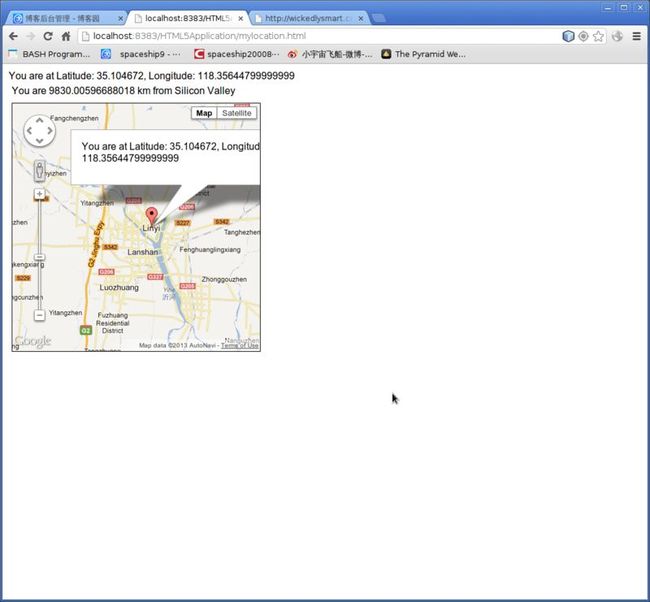
content是点击marker 显示的东西
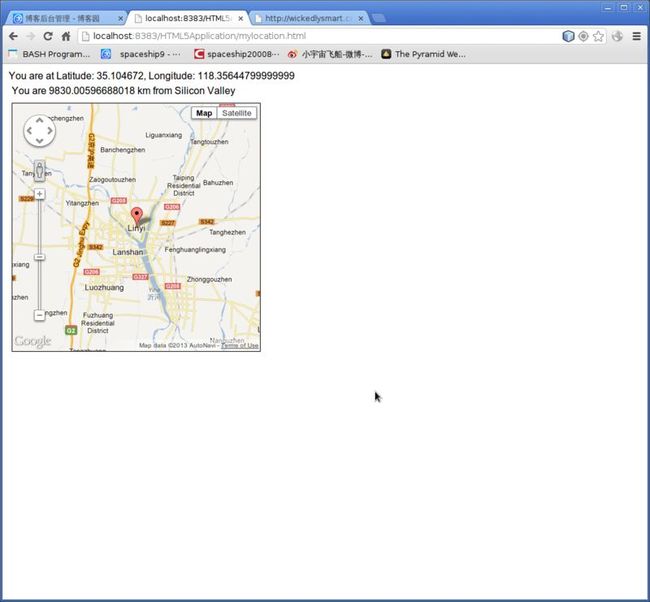
未点击之前仅仅是个小大头针。
如图:
点击大头针marker之后的是:
现在上全部代码。
mylocation.html
1 <!-- 2 To change this template, choose Tools | Templates 3 and open the template in the editor. 4 --> 5 <!DOCTYPE html> 6 <html> 7 <head> 8 <title></title> 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <script src="myLoc.js"></script> 11 <script src="http://maps.google.com/maps/api/js?sensor=true"></script> 12 <link rel="stylesheet" href="myLoc.css"> 13 </head> 14 <body> 15 <div id= "myLocation"> 16 Your location will go here. 17 </div> 18 <div id= "distance"> 19 Distance from Silicon Valley will go here. 20 </div> 21 <div id="map"> 22 </div> 23 </body> 24 </html>
myLoc.js
这里与上一篇博客不同的是,在showMap函数中,增加一个addMarker的函数,用来创建大头针的用处。
1 /* myLoc.js */ 2 3 var ourCoords = { 4 latitude: 37.37, 5 longitude: -122.04 6 }; 7 8 window.onload = getMyLocation; 9 10 function getMyLocation() { 11 if (navigator.geolocation) { 12 13 navigator.geolocation.getCurrentPosition( 14 displayLocation, // if geoloacation is avilable, getCurrentPostion will sent the latitude, 15 displayError); // and the longitude info to the function displayLocation 16 } 17 else { 18 alert("Oops, no geolocation support"); 19 } 20 } 21 22 function displayLocation(position) { 23 var latitude = position.coords.latitude; 24 var longitude = position.coords.longitude; 25 26 var div = document.getElementById("myLocation"); 27 div.innerHTML = "You are at Latitude: " + latitude + ", Longitude: " + longitude; 28 29 var km = computeDistance(position.coords, ourCoords); 30 var distance = document.getElementById("distance"); 31 distance.innerHTML = "You are " + km + " km from Silicon Valley"; 32 33 showMap(position.coords); //using google Maps API to show map in div 34 35 36 37 } 38 39 40 // --------------------- Ready Bake ------------------ 41 // 42 // Uses the Spherical Law of Cosines to find the distance 43 // between two lat/long points 44 // 45 function computeDistance(startCoords, destCoords) { 46 var startLatRads = degreesToRadians(startCoords.latitude); 47 var startLongRads = degreesToRadians(startCoords.longitude); 48 var destLatRads = degreesToRadians(destCoords.latitude); 49 var destLongRads = degreesToRadians(destCoords.longitude); 50 51 var Radius = 6371; // radius of the Earth in km 52 var distance = Math.acos(Math.sin(startLatRads) * Math.sin(destLatRads) + 53 Math.cos(startLatRads) * Math.cos(destLatRads) * 54 Math.cos(startLongRads - destLongRads)) * Radius; 55 56 return distance; 57 } 58 59 function degreesToRadians(degrees) { 60 radians = (degrees * Math.PI)/180; 61 return radians; 62 } 63 64 //function showMap(coords){ 65 // var googleLatAndLon = new google.maps.LatLng(coords.latitude, coords.longitude); 66 // var mapOptions = { 67 // zoom: 10, 68 // center: googleLatAndLon, 69 // mapTypeID: google.maps.MapTypeId.ROADMAP 70 // }; 71 // var mapDiv = document.getElementById("map"); 72 // map = new google.maps.Map(mapDiv, mapOptions); //using google methods to write into mapDiv instead of .innerHTML 73 //} 74 75 function showMap(coords) { 76 var googleLatAndLong = new google.maps.LatLng(coords.latitude, coords.longitude); 77 var mapOptions = { 78 zoom: 10, 79 center: googleLatAndLong, 80 mapTypeId: google.maps.MapTypeId.ROADMAP 81 }; 82 var mapDiv = document.getElementById("map"); 83 map = new google.maps.Map(mapDiv, mapOptions); 84 85 var title = "Your location"; 86 var content = "You are at Latitude: " + coords.latitude + ", Longitude: " + coords.longitude; 87 addMarker(map, googleLatAndLong, title, content); 88 } 89 90 // ------------------ Add Markers on Google Map ----------------- 91 function addMarker(map, latlong, title, content){ 92 var markerOptions = { 93 position:latlong, 94 map:map, 95 title:title, 96 clickable: true 97 }; 98 var marker = new google.maps.Marker(markerOptions); 99 100 var infoWindowOptions ={ 101 content:content, 102 position:latlong 103 }; 104 105 var infoWindow = new google.maps.InfoWindow(infoWindowOptions); 106 107 google.maps.event.addListener(marker,"click",function(){ 108 infoWindow.open(map); 109 }) // on marker, if it's clicked, the listener would call function to show info on map 110 } 111 112 // ------------------ End Ready Bake ----------------- 113 114 115 function displayError(error) { 116 var errorTypes = { 117 0: "Unknown error", 118 1: "Permission denied", 119 2: "Position is not available", 120 3: "Request timeout" 121 }; 122 var errorMessage = errorTypes[error.code]; 123 if (error.code == 0 || error.code == 2) { 124 errorMessage = errorMessage + " " + error.message; 125 } 126 var div = document.getElementById("location"); 127 div.innerHTML = errorMessage; 128 }
myLoc.css
1 /* 2 * myLoc.css 3 * 4 */ 5 6 body { 7 font-family: Arial, Helvetica, sans-serif; 8 margin: 10px; 9 } 10 form, div#location, div#distance { 11 padding: 5px; 12 } 13 14 div#map { 15 margin: 5px; 16 width: 400px; 17 height: 400px; 18 border: 1px solid black; 19 } 20 21 22 /* 23 * Use this CSS to make the map full screen 24 * 25 26 html, body, div#map { 27 width: 100%; 28 height: 100%; 29 margin: 0px; 30 } 31 32 form { 33 position: absolute; 34 top: 40px; 35 right: 10px; 36 z-index: 2; 37 } 38 39 div#location, div#distance { 40 display: none; 41 } 42 */