每天学一点Vim
每天学一点Vim(一)
前言
引子
之前一直没有写博客的习惯,以前开了博客也没怎么坚持,感觉近几年总是一直都是处于学习-遗忘-再学习的恶性循环中,究其原因,是对已学的知识没有一个整理-总结-吸收的过程,关于为什么要写博客,可以全参考刘未鹏的《暗时间》一书。
开设这个《每天学一点Vim》系列,一是为了出于对vim的喜爱,二是希望能对已学到的内容进行积累和分享,三是希望不管是何种段位的vimer能够互相交流。
本系列的内容基本不涉及Vim入门及基本操作,本部分已经有很好的vimtutor和vim user-manual可以参考(已有热心的vimer将这几个部分都翻译成了中文,我也从中受益匪浅,感谢他们的辛勤付出!),这里就不对这部分的内容进行重复了,本系列主要涉及部分有:
- vim插件的推荐、使用或说明文档的翻译等
- vim高效使用技巧
- vim官方Tips的精选和翻译
- 等等...
本系列的口号是:不感兴趣的同学当预习,感兴趣的同学当学习,已经在用的同学当复习。
FYI:本系列虽然名叫《每天学一点Vim》,但是可能会因为个人工作时间安排或种种其他原因无法每日都更新,但是本博主希望自己和大家能够在每天生活中多去使用Vim,每天尝试学习一个新的命令或技巧,为我们每天的生活带来一点小小惊喜!
本人是100%纯正码农,标准码农科班出身,干的是标准码农coding+debug工作,过的也是标准码农公司-家两点一线的生活,因此文笔几乎可以忽略不计,即便如此感觉还是应该稍微正式一点为本系列写个开篇前言之类的,那我就简单谈谈我自己和vim相识到相恋的过程。
缅怀我已逝去的青春...
留下阴影
第一次接触vi编辑器还是在大学Unix Shell编程上机实验时,当时深受windows系统毒害,对Unix、Linux还完全不了解,也不知道学Unix、Linux是为了什么,心想windows不是挺好用的么,什么软件都有,使用又方便,干嘛学校开设什么Unix课程让我们去学习一个年纪都上了花甲的操作系统,又没界面全靠命令行进行操作,而且命令还很难记,哪有windows下面点点划划就OK来得爽啊,因此也一直提不起兴趣去学习Unix/Linux,记得在一次上机实验的时候,那节课主要就是让大家在电脑上实际练习vi的操作和编辑,当时也没听老师的说明,打开vi一看什么乱七八糟的啊,一大堆“~”波浪号,什么意思?我做的第一件事就是按退格键想把这些符号删掉,结果按了半天一个符号都没删掉,还让我怀疑我的键盘是不是坏掉了,接着就是拿着键盘一通狂按,发现一个字母都输不进去,而且有时候界面上的光标还乱跳。这时老师开讲了,说这个编辑器有三种模式,你们要进入insert模式需要先按i键才能输入,要移动光标需要按<Esc>键回到Normal模式用hjkl四个键才能移动,blah,blah,blah...,当时vi的这种“过时”的操作方式就在我心中留下了非常难用的印象,在windows下面notepad不是就挺好的么,不用记什么模式,移动也不用用什么hjkl,并且直接按什么键出什么字,随即决定以后再也不会碰这么难用的编辑器了...由此之后好几年中vi就是一个“难用+过时”的编辑器存在我的脑海深处。
转机
在后来的日子里,使用Linux也只是为了装X,为了让自己看起来有那么点geek的范儿,其实心里还是windows的死忠。在这随后几年装X的日子里,随着对Linux捣腾,也逐渐转变了当时Unix/Linux在我心中留下的“斑斑劣迹”,才明白了为什么这系统能有这么长的生命力背后是有着强大的设计哲学作为支撑,但是唯一不碰的还是vi编辑器,这时候我遇到了Emacs...
看了网上关于神之编辑器和编辑器之神的争论蛊惑之后(其实也没怎么看懂),我决定尝试下Emacs--至少在Emacs下直接按哪个键就会出哪个字(再加上大学时vi给我留下的阴影...),使用Emacs一段时间之后的感觉就是有太多太多的组合键了(岁月不饶人啊,记忆力不如从前了,哈哈),再加之Emacs的配置文件是用像鬼画符一样的lisp语言写的,最让我不能忍受的是当Emacs多装几个插件之后的启动速度...那是谁用谁知道啊!我知道有插件可以优化Emacs的启动速度,但我现在没精力也没能力去解决编辑器的一些细节问题,我需要的是一款方便、高效的编辑器,并且暂时不想为了读懂Emacs配置文件再去学习一门编程语言--lisp(即便看了《黑客与画家》之后也我被蛊惑了)。总之,在使用了Emacs一段时间之后,自感自身段位还不能驾驭如此NB的编辑器之后,我又鼓起勇气在电脑上输入了“apt-get install vim"...
再续前缘
其实这里也想谈到一点,为什么我要开始去尝试使用一款纯文本编辑器,这一点其实也是在《程序员修炼之道-从小工到专家》一书中有提到为什么要选择一款文本编辑器。我工作是搞Java的,我相信很多人同我当时刚开始学习java时一样,跟着书上学习完如何在命令行下面用javac和java打出”Hello World“之后就很少有人再碰这两个命令了,随后的所有Java程序都是在”强大”的Eclipse下面完成的,随后感觉Eclipse还是不够“智能”,又转向intellij idea, 那代码补全功能真是一“强大”和“智能”!但是,我也在不知不觉中被它们宠坏了...离了它们的我,不知道怎样去编译代码,不知道怎样去组织和管理classpath,也不知道使用一个类该导入哪个包...不知道在哪篇博文或书中看到,其实编码人员写的就是某种符合特定语法和格式的文本,因此程序员的工作就是与“文本”作战,程序员的武器就是文本编辑器,而一款强大可定制的文本编辑器能保证你在沙场上战无不胜!很多初学的同学可能会问,既然程序员就是在与文本作战,那么为什么我们不可以使用像Eclipse或idea之类的软件来武装我们作战呢,这样可以让我们做得更快更好更少bug,那我们还为什么要去学普通的文本编辑器呢?既然我们拿作战来做比喻,那么eclipse等软件就可以比作是像F22或更先进的武器装备一样,只要你熟练掌握这类武器座舱中的各类仪表和控制杆,那么消灭敌人是很轻松的;而Vim或Emacs则相当于只给了你一把AK-47,那么为什么还要选这类编辑器呢?不是很傻么?但是使用eclipse的程序员忽略了一样东西,那就是忽略了自身肌肉的锻炼,这就是为什么参军不仅仅是教会军人如何瞄准和扣扳机还要要求军人参加各种跑步、障碍跑等体能训练的原因,而Vim、Emacs提供给你的不仅仅是一把枪,它还在强迫你不要忘记锻炼自己的肌肉!这也就是为什么使用Vim的程序员能够经过稍加训练迅速适应Eclipse,而Eclipse程序员离了Eclipse就感到手足无措的原因,这是其一。其二,虽然Vim刚开始只给你提供了一把刚刚够用的AK-47,但是随着你能力的逐渐提高,Vim或Emacs还允许你能够通过脚本来对自己的武器进行随意改造和扩展,带给了你无限的可扩展性,通过编写脚本你能够组装出一个只属于自己的超级武器!好了,关于开发工具的选择问题不再多说了,我只想说自从用了Vim,心不慌了,也不失眠了,写代码更有劲了!:D
好了,已经讲了太多的废话了,希望大家能从本系列的分享中各取所需。
用WPF搭建自己的万能播放器(C#)前篇
唉。。。先吐槽一下,公司做自己的播放器 ,目的是解决快播升级带来的“合法性”(如果你不懂。。。那。。。那当我没说)。因为公司内部本身就没有相关的技术人员,所以只能是自己边摸索边开发。
实现的是一款基于BT协议的P2P 播放器。内核是用vlc来实现。结果辛辛苦苦做了半天结果发现用wpf不能满足公司一些需求。TMD,我又不得不吐槽了。事先不制定开发需求文档,就只晓得给压力 T.T ,为难我们码农。所以搁浅,专用winform去开发,主要2个原因:1,界面美观时发现渲染视频的时候会有问题,这个问题等会会讲。2,(主要原因)如果wpf这个程序开发完成是不能内嵌到网页的。因为后续还要要开发IE ActiveX 插件。然后总监就说:那就不用wpf了,转用winform。 我只能呵呵!呵呵呵呵!
wpf我一窍不通,之前完全没接触过。做出这个效果已是我最大能力了。(专业人员请用看小白的态度)
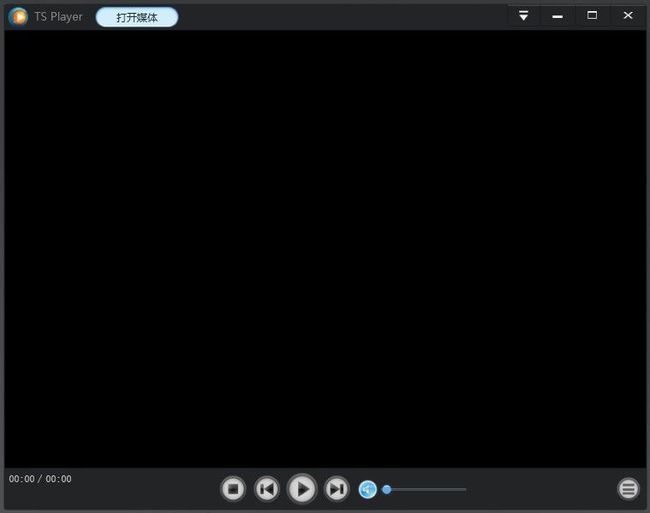
ok,这里说下第一个问题,在渲染视频的时候会发现只有声音,没有画面,在我找了2天问题之后发现是因为界面用了AllowsTransparency="True" WindowStyle="None" 这段属性的修改。如果修改一下AllowsTransparency="False" WindowStyle="XXX"(除了不是None之外的都可以)。则就变成这样了。
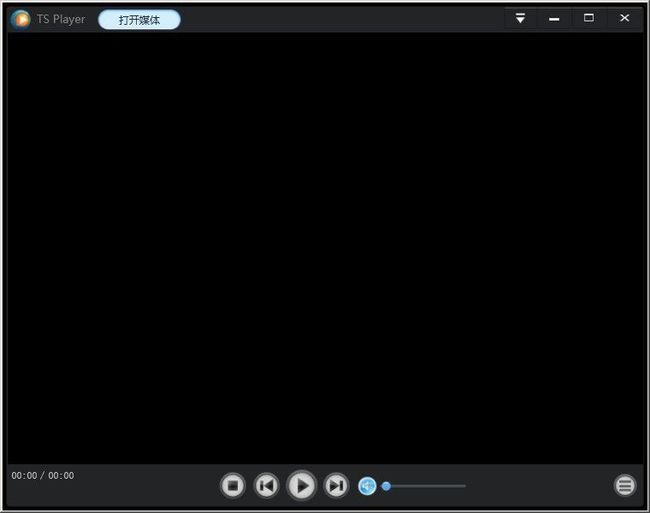
 仔细看,会多了个边框。只有这样,画面才能出来。 这里可能只有自己重绘这个界面元素。希望有人能指教一下。
仔细看,会多了个边框。只有这样,画面才能出来。 这里可能只有自己重绘这个界面元素。希望有人能指教一下。
这里我会将这个界面的项目打包上传,点击这里下载。(有点大,含有vlc的dll文件)因为去掉了WindowStyle,鼠标在边框进行缩放效果和最大化处理以及多显示器上的兼容都要自己来实现。项目都会有,我其他文章也有对这些技术点进行部分的讲解,这个就自己去看啦。连接就不打了。
<!--音量滚珠-->
<Style TargetType="Thumb" >
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Thumb">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name="CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration="0:0:0.1" To="MouseOver"/>
<vsm:VisualTransition GeneratedDuration="0:0:0.1" To="Pressed"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name="Normal"/>
<vsm:VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames Storyboard.TargetName="Down" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" BeginTime="00:00:00" Duration="00:00:00.0010000">
<SplineColorKeyFrame KeyTime="00:00:00" Value="#004486B6"/>
</ColorAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="Down" Storyboard.TargetProperty="(UIElement.Opacity)" BeginTime="00:00:00" Duration="00:00:00.0010000">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name="Pressed">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="Down" Storyboard.TargetProperty="(UIElement.Opacity)" BeginTime="00:00:00" Duration="00:00:00.0010000">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name="Disabled">
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="Disabled" Storyboard.TargetProperty="(UIElement.Opacity)" BeginTime="00:00:00" Duration="00:00:00.0010000">
<SplineDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Ellipse x:Name="Down" Grid.Column="0" Width="15" Height="15" StrokeThickness="0.5" Opacity="0.1" Fill="#FF4486B6" Margin="0,0,0,0">
<Ellipse.Stroke>
<LinearGradientBrush EndPoint="0.507,-1.856" StartPoint="0.507,1.515">
<GradientStop Color="#FF4E5F70" Offset="0"/>
<GradientStop Color="#FFF6F7FA" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Stroke>
</Ellipse>
<!--音量的滚珠-->
<Ellipse x:Name="VolBackground" Grid.Column="0" Width="12" Height="12" StrokeLineJoin="Round" StrokeThickness="1.6" Opacity="0.9" Stroke="#00232425">
<Ellipse.Fill>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#66B3FF" Offset="0.3"/>
<GradientStop Color="#FF6AC2F3" Offset="1"/>
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path x:Name="WhiteBubble" Grid.Column="0" Width="6" Height="2" Stretch="Fill" StrokeLineJoin="Round" StrokeThickness="1.8" Data="M4.2160064,2.8920099 C4.2160064,1.7874404 5.1114369,1.7153466 6.2160064,1.7153466 L22.679308,1.7153466 C23.783877,1.7153466 24.679308,1.7874404 24.679308,2.8920099 24.679308,2.8920099 4.2160064,2.8920099 4.2160064,2.8920099 z" Margin="0,0,0,7.5" VerticalAlignment="Stretch" Opacity="0.5">
<Path.Stroke>
<!--滚珠亮点色-->
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFFFFFF" Offset="0.5"/>
<GradientStop Color="#FFCDCDCD" Offset="1"/>
</LinearGradientBrush>
</Path.Stroke>
</Path>
<Ellipse x:Name="DisabledOverlay" Width="11" Height="10.5" StrokeLineJoin="Round" StrokeThickness="0.5" Opacity="0" Stroke="#B2FFFFFF" Margin="1.5,233.25,1.5,233.25" Fill="#B2FFFFFF"/>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsFocused" Value="True"/>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Cursor" TargetName="VolBackground" Value="Hand"></Setter>
<Setter Property="Stroke" TargetName="VolBackground" >
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,0" StartPoint="0.5,1">
<GradientStop Color="#2894FF" Offset="0.3"/>
<GradientStop Color="#66B3FF" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Stroke" TargetName="WhiteBubble">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FCFCFC" Offset="0.6"/>
<GradientStop Color="#FFECEC" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property="IsEnabled" Value="False"/>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
这个是要利用到WPFToolkit.dll的引用才可以。像这些界面控件的美化一般是用Blend工具来做的。我都是代码Copy一些,然后修改一些。 ^.^ 亲,代码要会抄哦。当然了,前提你得懂。这样也是一种学习
好了,今天就到这里。各位五一快乐!