【SilverLight】颜色适配器
实验要求:
1、使用vs2010开发工具创建富客户端程序
2、使用滑块控件控制矩形区域颜色变化
3、在WEB页面中调整Silverlight区域大小
实验步骤:
1,创建SilverLight项目,项目名称为MyDemo,主页面为默认页面即MainPage.xaml
2,新建后对页面进行布局,采用Grid+Canvas+Resources布局.
3,定义两行两列.左边跨两行内有4个TextBlock控件分别设置文本为透明度,红色值,蓝色值,绿色值.另有4个Slider控件.一个矩形框控件和一个TextBox控件,一个Button控件进行全屏设置,进行设置.在App.xaml中通过Resources设置全局样式.
4,对相应控件注入事件,最终实现随着Silder控件值的变化,矩形框颜色和透明度改变,实现颜色调配器功能.
5,调试过程中,通过MyDemotestPage.aspx页面对宽度和高度设置,最终使调配器运行页面中间部位。
实验代码实现:
1,资源文件
<Application.Resources>
<Style x:Key="button1" TargetType="Button">
<Setter Property="FontSize" Value="24"></Setter>
<Setter Property="Foreground" Value="Green"></Setter>
<Setter Property="Background" Value="Red"></Setter>
</Style>
<Style x:Key="button2" TargetType="Button">
<Setter Property="FontSize" Value="14"></Setter>
<Setter Property="Foreground" Value="Green"></Setter>
<Setter Property="Background" Value="Red"></Setter>
</Style>
<Style x:Key="textblock1" TargetType="TextBlock">
<Setter Property="FontSize" Value="18"></Setter>
<Setter Property="FontWeight" Value="Bold"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
</Style>
<Style x:Key="textbox1" TargetType="TextBox">
<Setter Property="FontSize" Value="16"></Setter>
<Setter Property="Foreground" Value="Green"></Setter>
</Style>
</Application.Resources>
2,界面设计:
<Grid x:Name="LayoutRoot" Background="#46461F"> <Grid.RowDefinitions> <RowDefinition Height="150"/> <RowDefinition Height="160"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="250"/> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Canvas Grid.Column="1" Grid.Row="0"> <Rectangle Name="rec" Grid.Row="0" Grid.Column="1" Width="130" Height="130" Canvas.Left="10" Canvas.Top="10" VerticalAlignment="Center" Fill="Orange"/> </Canvas> <Canvas Grid.Column="1" Grid.Row="1"> <TextBlock Name="mytb1" Style="{StaticResource textblock1}" Text="颜色值:"/> <TextBox Name="mytbx1" FontSize="16" Canvas.Left="10" Width="130" Style="{StaticResource textbox1}" Canvas.Top="30"/> <Button Name="but1" Content="全屏" Style="{StaticResource button2}" Canvas.Left="108" Canvas.Top="114" Click="but1_Click" /> </Canvas> <Canvas Grid.RowSpan="2" Grid.Column="0" Grid.Row="0"> <TextBlock Name="Tmytb2" Style="{StaticResource textblock1}" Canvas.Left="10" Canvas.Top="10" Text="透明度:"/> <Slider Name="touming" Canvas.Left="10" Canvas.Top="40" Width="200" Height="20" Maximum="255" ValueChanged="touming_ValueChanged" /> <TextBlock Name="Rmytb3" Style="{StaticResource textblock1}" Canvas.Left="10" Canvas.Top="66" Text="红色值:"/> <Slider Name="red" Canvas.Left="10" Canvas.Top="98" Width="200" Height="20" Maximum="255" ValueChanged="touming_ValueChanged" /> <TextBlock Name="Bmytb4" Style="{StaticResource textblock1}" Canvas.Left="10" Canvas.Top="124" Text="蓝色值:"/> <Slider Name="blue" Canvas.Left="10" Canvas.Top="160" Width="200" Height="20" Maximum="255" ValueChanged="touming_ValueChanged" /> <TextBlock Name="Gmytb5" Style="{StaticResource textblock1}" Canvas.Left="10" Canvas.Top="186" Text="绿色值:"/> <Slider Name="green" Canvas.Left="10" Canvas.Top="223" Width="200" Height="20" Maximum="255" ValueChanged="touming_ValueChanged" /> </Canvas> </Grid>
3,后台实现:
Slider控件都使用本事件实现
//根据透明度,颜色值改变,调节Slider控件值,改变颜色.所有Slider控件都使用本事件实现
private void touming_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromArgb((byte)touming.Value, (byte)red.Value, (byte)blue.Value, (byte)green.Value);
rec.Fill = new SolidColorBrush(color);
mytbx1.Text = color.ToString();
}
实现全屏控制:
private void but1_Click(object sender, RoutedEventArgs e) { Content contentObject = Application.Current.Host.Content; contentObject.IsFullScreen = !contentObject.IsFullScreen; }
实验结果:
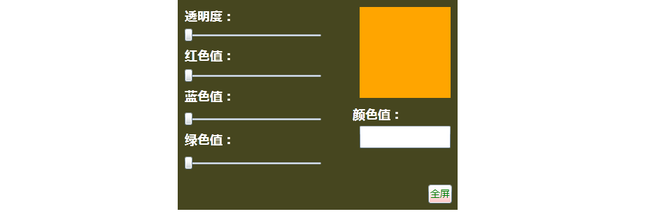
1,初始化时设置矩形框颜色,运行后:
2,随着透明度值变化,颜色透明度变化
3,随着红色值,蓝色值,绿色值改变,颜色自动适配
4,点击全屏按钮,页面全屏。再次点击或者esc键退出全屏
5,随着颜色值和透明度改变,文本框显示相应的值
6,页面运行后根据设定大小位置显示
运行结果: