EneityFramework+DomainDataSource+Silverlight完成数据读取分页排序与修改
1.安装VS2010与Silverlight 4 Tools……
2.打开VS2010,新键Silverlight项目,如图一所示:
图1.新键项目
注:请选中"启用WCF RIA服务"的CheckBox.
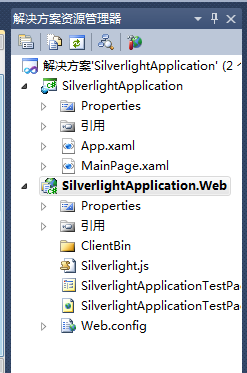
建立好项目后,解决方案里的文件如图2所示:
图2.解决方案文件结构
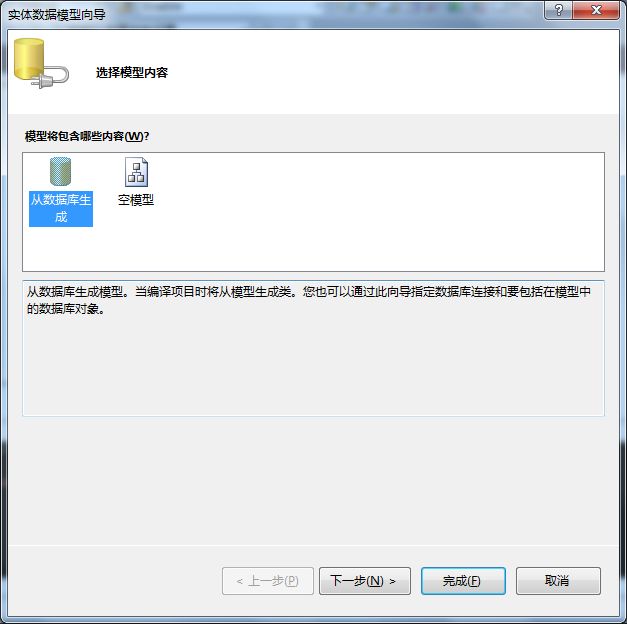
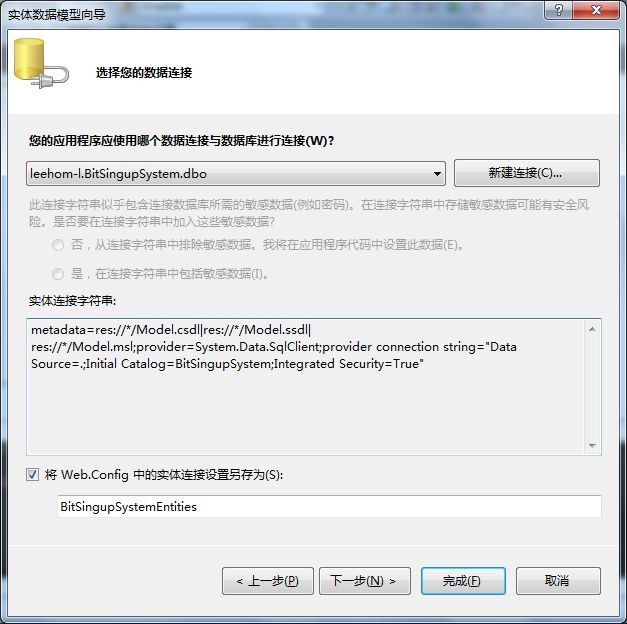
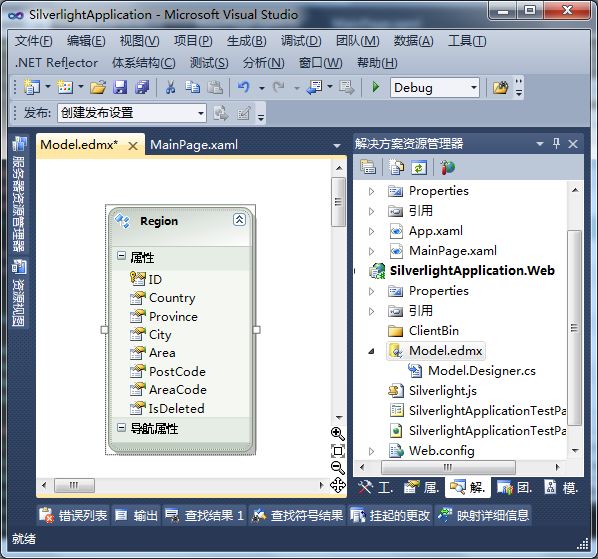
3.在SilverlightApplication.Web里,添加Entity Framework的数据库映射文件,这儿我以自己数据库的一个表所为示例,如图3与图3所示:
图3.新建"Ado.Net实体数据模型"
图4.从数据库生成模型
图5.选择要映射的数据库
图6.从数据库选择要映射的对象
图7.映射完成
4.在添加完数据库映射文件后,对项目进行一次编译(快捷键F6),才能让第5步要添加的Domain Service Class读取到相关的EF实体类。
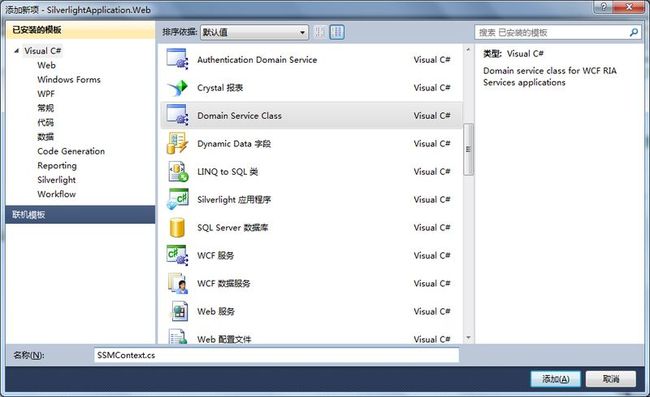
5.添加Domain Service Class(图8),通过Domain Service Class,SL就可以与服务器进行通信,替代了原来的WCF作为中间层的解决方案,并选择相关的表与权限(图9)。
图8.添加Domain Service Class
图9.选择Domain Service Class可操作的表
到此,前期准备工作完成。下面,我们就开始对SL的页面进行布局、放控件等操作。
6.布局页面,页面上的控件有:一个DataGrid,一个DataPager,两个Button(一个确定更改一个取消更改),并设置DataGrid的列信息。布局图如图10,代码请代码1。
图10.页面布局
< UserControl x:Class ="SilverlightApplication.MainPage"
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d ="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable ="d" d:DesignHeight ="300" d:DesignWidth ="400"xmlns:sdk ="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" >
< Grid x:Name ="LayoutRoot" Background ="White" >
< Grid.ColumnDefinitions >
< ColumnDefinition Width ="*" />
< ColumnDefinition Width ="60" />
< ColumnDefinition Width ="60" />
</ Grid.ColumnDefinitions >
< Grid.RowDefinitions >
< RowDefinition Height ="*" />
< RowDefinition Height ="25" />
</ Grid.RowDefinitions >
< sdk:DataGrid AutoGenerateColumns ="False" Grid.ColumnSpan ="3" Name ="dataGrid1" >
< sdk:DataGrid.Columns >
< sdk:DataGridTextColumn Header ="标识" Binding =" {Binding ID,Mode=TwoWay} " />
< sdk:DataGridTextColumn Header ="国家" Binding =" {Binding Country,Mode=TwoWay} " Width ="*" />
< sdk:DataGridTextColumn Header ="省份" Binding =" {Binding Province,Mode=TwoWay} " />
< sdk:DataGridTextColumn Header ="市/区" Binding =" {Binding City,Mode=TwoWay} " />
< sdk:DataGridTextColumn Header ="地域" Binding =" {Binding Area,Mode=TwoWay} " />
< sdk:DataGridTextColumn Header ="邮编" Binding =" {Binding PostCode,Mode=TwoWay} " />
< sdk:DataGridTextColumn Header ="区域码" Binding =" {Binding AreaCode,Mode=TwoWay} " />
</ sdk:DataGrid.Columns >
</ sdk:DataGrid >
< sdk:DataPager Grid.Row ="1" Name ="dataPager1" PageSize ="10" />
< Button Content ="提交修改" Grid.Column ="1" Grid.Row ="1" Name ="btnSubmit" />
< Button Content ="取消修改" Grid.Column ="2" Grid.Row ="1" Name ="btnCancl" />
</ Grid >
</ UserControl >
代码1.XAML
7.下面,有请我们今天的重点:Domain Data Source控件。要使用Domain Data Source控件,我们需要将它引入XAML中来以便使用,在UserControl节加入以下绿色代码(注:xmlns:ds所引入的命名空间根据个人所建立项目名不同有所不同。即:引入Web层所在的命名空间):
<UserControl x:Class="SilverlightApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"
xmlns:my="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.DomainServices"
xmlns:ds="clr-namespace:SilverlightApplication.Web"
8.在页面中加入Domain Data Source控件,重点属性是QueryName属性,此属性对应DomainSerivceClass里的方法名,即:要查询的表。方法名一般为:Get[TableName]Query。同时我们还要设置相关的Domain Service Class,默认排序方式设置可选。相关Xaml代码如代码2:
< my:DomainDataSource Name ="dds" QueryName ="GetRegionQuery" AutoLoad ="True" >
< my:DomainDataSource.DomainContext > <!-- 设置相关Domain Service -->
< ds:SSMContext />
</ my:DomainDataSource.DomainContext >
< my:DomainDataSource.SortDescriptors >
< my:SortDescriptor PropertyPath ="ID" Direction ="Descending" /> <!-- 设置默认排序方式 -->
</ my:DomainDataSource.SortDescriptors >
</ my:DomainDataSource >
代码2.Domain Data Source
好了,下们我们Ctrl+F5运行下页面,吁?什么数据都没有?
噢!!!我们还没有进数据进行Binding。来吧,设置数据绑定。
我们需要把Domain Data Source的Data属性绑定到DataGrid的ItemSource与DataPager的Source属性上,即:
.....................
< sdk:DataGrid ItemsSource =" {Binding Data, ElementName=dds} "
.....................
.....................
<sdk:DataPager Source =" {Binding Data, ElementName=dds} "
.....................
.....................
Ctrl+F5一下看下效果~哎呀,全部出来了~!排序、分页、编辑一切正常!
图12.运行效果
但是,在编辑后,数据是不会入库的,这里,我们只需要调用一个方法:DomainDataSource.SubmitChanges(),于是,我们对提交修改与取消修改的点击事件产生如下代码:
private void btnSubmit_Click( object sender, RoutedEventArgs e)
{
if (MessageBox.Show( " 确认提交更改? " , " 提示 " , MessageBoxButton.OKCancel) == MessageBoxResult.OK)
{
this .dds.DomainContext.SubmitChanges();
}
}
private void btnReject_Click( object sender, RoutedEventArgs e)
{
if (MessageBox.Show( " 确认取消更改? " , " 提示 " , MessageBoxButton.OKCancel) == MessageBoxResult.OK)
{
this .dds.DomainContext.RejectChanges();
}
}
代码3
运行起来:全部OK!强大的Domain Data Source控件与Domain Data Class DEMO:/Files/leeolevis/Silverlight/DomainDataSource.zip