[前端框架] Bootstrap 3 与 Foundation 5 的五大区别(译)
开发工程师, 使用 Bootstrap. 前端开发人员, 使用 Foundation. 我们来谈谈为什么.
Bootstrap 与 Foundation 有许多关键的区别, 但是, 我想你只需要记住一件事:
ZURB 和 Twitter 的两种设计理念是很清楚的, 从他们对自己的框架的命名就可以看出来: Bootstrap 有引导, 开机自举的意思, 换言之, 它尝试处理你项目中一切所需要的. 而 Foundation 有创建, 创造的意思, 换言之, 它仅仅给你项目中强有力的创造力.
保持这种看法, 现在我来列出两者之间更多的关键区别:
1. UI 元素
Foundation 只安排了有限的几种元素, Bootstrap 则给你了所有你可以想像到的一切元素.
ZURB 对于 Foundation 的设计目标是, 纵然你使用预定义的 UI 元素, 也不应该与大家的网站长的太像.
而另一边, Bootstrap 则试图给你提供所有定义好的 UI 元素.
2. REMs VS Pixels
Foundation 使用 REMs, 而 Bootstrap 使用 Pixels.
使用 Pixels 意味着你不得不准确定义一个组件的高, 宽, 内边距, 外边距, 而且在每一种设备与屏幕尺寸上, 因为不同的设备往往显示效果区别很大.
现在 Foundation 5 使用 REMs, 而不是 EM. 这样, 避免了 EM cascade 问题: http://css-tricks.com/font-sizing-with-rem/
使用 REMs 意味着你可以直接用 font-size: 80%; 就可以让整个组件和它的子组件缩小 20%.
值得说明的是, 通过 REMs, 你可以脱离 Pixels 的细节了, 所以, 使用 REMs 来处理是非常值得的.
Foundation 还提供了 sass 的 mixin 方法来将 Pixels 转换为 REMs, 这样, 你还可以继续使用 Pixels 的思考方式来定义页面:
.element {
width: rem-calc(10px); // will be converted to REMs
}
3. 灵活的网格 VS 预定义的网格
Foundation 的网格可以自动适配当前浏览器的宽度. Boostrap 则是预定义了几种网格尺寸来适配主流的设备和屏幕.
Bootstrap 会在你改变浏览器宽度的时候突然改变它的网格.
Foundation 则会灵活适配当前的浏览器宽度, 这是一种新的技术手段, 自动适配的同时, 可以表现的与 Transformer 一样的效果.
Foundation 当网格改变时有两个要点: 小, 中和大. 所有的操作都只有缩小和放大, 并适应于当前浏览器的宽度. 不需要预定义的屏幕大小, 并且更主要的原因是, 鼓励你去根据屏幕的大小来定义不同的样式.
使用 Bootstrap, 你得到一个固定的或者说流形的网格, 这意味着你需要分别设定或者说对于网格容器不是一个预定义好的宽度.
使用 Foundation 和 Sass, 你可以自由调整最大的网格的大小( 中型的和小型的自动被计算 ), 大屏幕的列数, 小屏幕的列数.
4. 移动设备优先 VS 也支持移动设备
Foundation 设计时已经考虑了任何四角屏幕. 而 Bootstrap 设计时则预先分为: 手机, 平板, 台式机和超大屏幕的台式机.
构建一个优先支持移动设备的网站意味着它肯定在更大的屏幕上是可用的. 所以, Foundation 鼓励你这样去做: 移动优先.
如果你使用 Foundation 的 Sass Media Query Mixin, 你就会发现, 没有特定的 Media Query 来查询什么是移动设备, 而是你使用 Media Query 来定义在更大的屏幕下应该怎么显示.
设计东西时先考虑台式机的话很可能在支持更小屏幕时遇到很大问题, 和先考虑手机的话, 将会让你专注于什么是对用户最重要的, 让你空间提用感上升.
5. 社区
Bootstrap 有一个更大的社区. 而使用 Foundation 你就不得不自力更生一些.
Bootstrap 非常大的亮点就是社区. 这是一个非常巨大, 包罗万象, 几乎找啥都可以找到.
如果你选择了 Foundation, 自力更生可能就是你不得不掌握的了. 几乎所有的解决方法都是为 Bootstrap 的, 你只能自己再去构建自己的.
结论
问你自己几个问题:
- 你想让某个东西更加易用或者让它更具生活气息?
- 你想组织自己的 CSS, 只是让它成为你的基础组件?
答案分别是: Bootstrap. Foundation.
本篇译自: https://medium.com/frontend-and-beyond/8b3812c7007c
转载自:https://ruby-china.org/topics/17143
Bootstrap,Foundation,Pure优劣对比总结!
在前端框架盛行的年代,各种前端框架蜂拥出现,Bootstrap,Foundation,Pure就属于其中的佼佼者,下边我将为大家简单介绍这三款前端框架能成为佼佼者的原因。
Bootstrap官网:http://getbootstrap.com/
Foundation官网:http://foundation.zurb.com/
Pure官网:http://purecss.io/
1.网格布局
Foundation宣称世界最好的响应式前端框架,默认支持5种网格布局,是三款框架中最复杂也是最灵活的,Bootstrap默认支持四种网格布局,Pure默认支持一种!
个人总结:Bootstrap,Foundation,Pure我都用以实际项目中,响应式框架中网格布局Foundation无愧它的口号,的确是最强的!Bootstrap稍弱一点,Pure由于以简洁小巧而著称,由此响应式网格相对比较弱,很多得自己动手!
2.样式对比
前端框架流行的一大原因就是封装了很多常用样式,需要的时候简单调用就可以了。
以按纽和表单为例进行简单对比
Bootstrap按纽
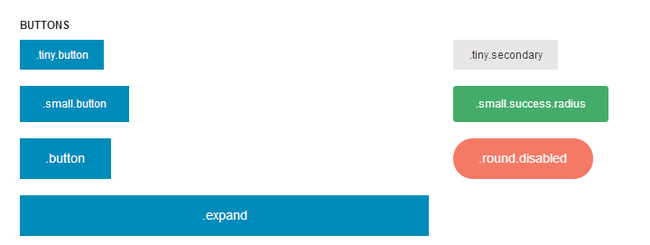
Foundation按纽
Pure按纽
个人总结:Foundation按纽最灵活,样式一般,Bootstrap样式美观,灵活不足,Pure就显得比较简陋了。
3.JS插件
Bootstrap,Foundation的JS插件都基于jQuery开发,网站常用的功能组件两个框架都有包含进去,明显区别 Bootstrap样式美观一些,Foundation样式比较简单,Foundation相比Bootstrap拥有更丰富的JS插件,详情可参考各自 的官方文档。Pure没有JS插件,只拥有简洁的CSS样式!
总结
Bootstrap拥有美观的样式和封装完善的JQ插件,使用方便,基于Bootstrap的扩展也很多,这是其他框架所无法比拟的,也是其最受欢迎的条件之一。
Foundation以灵活而著称,所封装的东西不一定的最漂亮的,但一定是最实用的!灵活扩展性第一。
Pure简洁小巧的CSS框架,如果你不喜欢Bootstrap,Foundation等复杂的框架,那么Pure一定会成为你最佳的选择!
Bootstrap,Foundation,Pure都很优秀,根据您项目需要和个人爱好来选择一款吧!前期的学习是为了你后续开发效率的提升!
原文:http://www.58img.com/framework/1229
Bootstrap vs Foundation如何选择靠谱前端框架
Bootstrap和Foundation的粗略比较
<!-- Bootstrap 2.2 -->
<div class="row-fluid">
<div class="span7"></div>
<div class="span1"></div>
<div class="span4"></div>
</div>
<!-- Foundation 5 -->
<div class="row">
<div class="large-4 columns"></div>
<div class="large-4 columns"></div>
<div class="large-4 columns"></div>
</div>
Bootstrap和Foundation的浏览器兼容
Bootstrap最大的优点就是浏览器兼容,因为使用的技术较新,Foundation无法支持旧版IE:
对于IE6则可以放心大胆地不支持了,这是OurJS的浏览器使用情况, 数据来自Google Analytics (谷歌分析)
最近访问者浏览器版本分布情况, 由于OurJS大多面向程序员,所以IE的比例非常小 < 5%的样子, 因此使用Foundation应该也没什么大问题。
| 1. | Chrome | 26,793 | 65.78% |
| 2. | Firefox | 4,836 | 11.87% |
| 3. | Safari (in-app) | 2,007 | 4.93% |
| 4. | Internet Explorer | 2,000 | 4.91% |
| 5. | Android Browser | 1,986 | 4.88% |
| 6. | Safari | 1,912 | 4.69% |
| 7. | UC Browser | 465 | 1.14% |
最近访问者IE浏览器版本分布,可以看出IE8的比例还是非常高的,IE6/IE7 非常小,Bootstrap3应该也可以放心大胆的用了。
| 1. | 11.0 | 707 | 35.35% |
| 2. | 10.0 | 399 | 19.95% |
| 3. | 8.0 | 373 | 18.65% |
| 4. | 9.0 | 296 | 14.80% |
| 5. | 7.0 | 158 | 7.90% |
| 6. | 6.0 | 64 | 3.20% |
其实说两套开源框架都在不断的相互学习,很难讲分出优劣,每个人可以根据自己的需要做出选择。
PS: OurJS的中文版选择基于修改过的Bootstrap2.3,英文版则采用了Foundation 5。
原文:http://ourjs.com/detail/541d7267b831953916000006