我的框架是spring +spring data jpa+spring mvc+activiti5.16.2
activiti 的包我就不说了,不想找麻烦就都拿过来,我也没有做什么整理,拿过来用就行了,以后可以慢慢研究。
下面是配置文件,我假设你已经会使用activiti,怎么整合到spring应该没问题,在整合网页设计器时主要是配置web.xml文件:
<!-- Restlet adapter, used to expose modeler functionality through REST -->
<servlet>
<servlet-name>ExplorerRestletServlet</servlet-name>
<servlet-class>org.restlet.ext.servlet.ServerServlet</servlet-class>
<init-param>
<!-- Application class name -->
<param-name>org.restlet.application</param-name>
<param-value>org.activiti.explorer.rest.application.ExplorerRestApplication</param-value>
</init-param>
</servlet>
<servlet>
<servlet-name>RestletServlet</servlet-name>
<servlet-class>org.restlet.ext.servlet.ServerServlet</servlet-class>
<init-param>
<!-- Application class name -->
<param-name>org.restlet.application</param-name>
<param-value>org.activiti.rest.service.application.ActivitiRestServicesApplication</param-value>
</init-param>
</servlet>
<!-- Catch all service requests -->
<servlet-mapping>
<servlet-name>ExplorerRestletServlet</servlet-name>
<url-pattern>/service/*</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>RestletServlet</servlet-name>
<url-pattern>/rest/*</url-pattern>
</servlet-mapping>
activiti的网页设计器是使用rest技术,所以web.xml文件里面需要配置一下rest。
接下来就是要引入网页了:
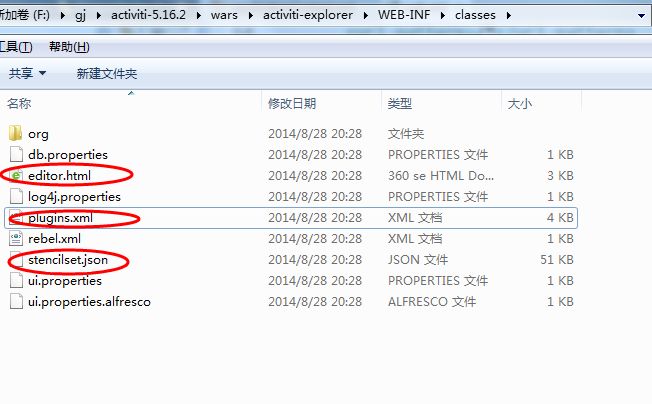
首先将activiti-explorer.war 包 解压开来。
需要的文件有:
将其拷贝到:src/main/resource下面
如果你的不是这样的结构,你直接拷贝到src
最后还要整合一个java代码,也就是web.xml所引用的那个类:
package org.activiti.explorer.rest.application;
import org.activiti.rest.common.api.DefaultResource;
import org.activiti.rest.common.application.ActivitiRestApplication;
import org.activiti.rest.common.filter.JsonpFilter;
import org.activiti.rest.editor.application.ModelerServicesInit;
import org.restlet.Restlet;
import org.restlet.routing.Router;
public class ExplorerRestApplication extends ActivitiRestApplication {
public ExplorerRestApplication() {
super();
}
/**
* Creates a root Restlet that will receive all incoming calls.
*/
@Override
public synchronized Restlet createInboundRoot() {
Router router = new Router(getContext());
router.attachDefault(DefaultResource.class);
ModelerServicesInit.attachResources(router);
JsonpFilter jsonpFilter = new JsonpFilter(getContext());
jsonpFilter.setNext(router);
return jsonpFilter;
}
}
需要注意的是包路径要写对。
这样做药之后项目可以运行起来了,但是还没发看到网页设计器,还缺少一个管理页面,暂且叫它流程模型控制器,需要一个controller类和几个页面
package com.weir.oa.activiti.web.workflow;
import java.io.ByteArrayInputStream;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.JsonNode;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.node.ObjectNode;
import com.weir.oa.util.DataGrid;
import com.weir.oa.util.Json;
import org.activiti.bpmn.converter.BpmnXMLConverter;
import org.activiti.bpmn.model.BpmnModel;
import org.activiti.editor.constants.ModelDataJsonConstants;
import org.activiti.editor.language.json.converter.BpmnJsonConverter;
import org.activiti.engine.RepositoryService;
import org.activiti.engine.repository.Deployment;
import org.activiti.engine.repository.Model;
import org.apache.commons.io.IOUtils;
import org.apache.commons.lang3.StringUtils;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
* 流程模型控制器
*
* @author henryyan
*/
@Controller
@RequestMapping(value = "/model")
public class ModelController {
protected Logger logger = LoggerFactory.getLogger(getClass());
@Autowired
RepositoryService repositoryService;
/**
* 模型列表
*/
@ResponseBody
@RequestMapping("list")
public DataGrid<Model> list() {
List<Model> list = repositoryService.createModelQuery().list();
DataGrid<Model> dg = new DataGrid<Model>((long)list.size(),list);
return dg;
}
/**
* 创建模型
*/
@RequestMapping("create")
public void create(String name,String key, String description, HttpServletRequest request, HttpServletResponse response) {
try {
ObjectMapper objectMapper = new ObjectMapper();
ObjectNode editorNode = objectMapper.createObjectNode();
editorNode.put("id", "canvas");
editorNode.put("resourceId", "canvas");
ObjectNode stencilSetNode = objectMapper.createObjectNode();
stencilSetNode.put("namespace", "http://b3mn.org/stencilset/bpmn2.0#");
editorNode.put("stencilset", stencilSetNode);
Model modelData = repositoryService.newModel();
ObjectNode modelObjectNode = objectMapper.createObjectNode();
modelObjectNode.put(ModelDataJsonConstants.MODEL_NAME, name);
modelObjectNode.put(ModelDataJsonConstants.MODEL_REVISION, 1);
description = StringUtils.defaultString(description);
modelObjectNode.put(ModelDataJsonConstants.MODEL_DESCRIPTION, description);
modelData.setMetaInfo(modelObjectNode.toString());
modelData.setName(name);
modelData.setKey(StringUtils.defaultString(key));
//保存模型
repositoryService.saveModel(modelData);
repositoryService.addModelEditorSource(modelData.getId(), editorNode.toString().getBytes("utf-8"));
response.sendRedirect(request.getContextPath() + "/service/editor?id=" + modelData.getId());
} catch (Exception e) {
logger.error("创建模型失败:", e);
}
}
/**
* 根据Model部署流程
*/
@ResponseBody
@RequestMapping("deploy")
public Json deploy(String modelId) {
Json json = new Json();
try {
Model modelData = repositoryService.getModel(modelId);
ObjectNode modelNode = (ObjectNode) new ObjectMapper().readTree(repositoryService.getModelEditorSource(modelData.getId()));
byte[] bpmnBytes = null;
BpmnModel model = new BpmnJsonConverter().convertToBpmnModel(modelNode);
bpmnBytes = new BpmnXMLConverter().convertToXML(model);
String processName = modelData.getName() + ".bpmn20.xml";
Deployment deployment = repositoryService.createDeployment().name(modelData.getName()).addString(processName, new String(bpmnBytes)).deploy();
json.setMsg("部署成功,部署ID=" + deployment.getId());
json.setSuccess(true);
} catch (Exception e) {
logger.error("根据模型部署流程失败:modelId={}", modelId, e);
json.setMsg("模型部署流程失败");
}
return json;
}
/**
* 导出model的xml文件
*/
@RequestMapping("export")
public void export(String modelId, HttpServletResponse response) {
try {
Model modelData = repositoryService.getModel(modelId);
BpmnJsonConverter jsonConverter = new BpmnJsonConverter();
JsonNode editorNode = new ObjectMapper().readTree(repositoryService.getModelEditorSource(modelData.getId()));
BpmnModel bpmnModel = jsonConverter.convertToBpmnModel(editorNode);
BpmnXMLConverter xmlConverter = new BpmnXMLConverter();
byte[] bpmnBytes = xmlConverter.convertToXML(bpmnModel);
ByteArrayInputStream in = new ByteArrayInputStream(bpmnBytes);
IOUtils.copy(in, response.getOutputStream());
String filename = bpmnModel.getMainProcess().getId() + ".bpmn20.xml";
response.setHeader("Content-Disposition", "attachment; filename=" + filename);
response.flushBuffer();
} catch (Exception e) {
logger.error("导出model的xml文件失败:modelId={}", modelId, e);
}
}
@RequestMapping(value = "delete/{modelId}")
public String delete(@PathVariable("modelId") String modelId) {
repositoryService.deleteModel(modelId);
return "redirect:/workflow/model/list";
}
}
网页(easyui实现):list 列表页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<jsp:include page="/pub.jsp"></jsp:include>
<title>流程列表</title>
<script type="text/javascript">
var userDataGrid;
$(function() {
userDataGrid = $('#user_datagrid').datagrid({
url : '${pageContext.request.contextPath}/model/list.do',
fit : true,
fitColumns : true,
border : false,
pagination : true,
idField : 'id',
pagePosition : 'both',
checkOnSelect:true,
selectOnCheck:true,
columns : [ [ {
field : 'id',
title : 'ID'
}, {
field : 'key',
title : 'KEY',
sortable : true
}, {
field : 'name',
title : '名称',
sortable : true
}, {
field : 'version',
title : '版本'
}, {
field : 'createTime',
title : '创建时间'
}, {
field : 'lastUpdateTime',
title : '更新时间'
}, {
field : 'metaInfo',
title : '元数据'
}] ],
toolbar : [ {
text : '增加',
iconCls : 'ext-icon-add',
handler : function() {
userAdd();
}
}],
onRowContextMenu:function(e, rowIndex, rowData){
e.preventDefault();
$(this).datagrid('unselectAll');
$(this).datagrid('selectRow',rowIndex);
$('#user_menu').menu('show', {
left : e.pageX,
top : e.pageY
});
}
});
$('#user_edit_depid').combotree({
url : '${pageContext.request.contextPath}/dep/tree.do',
idField:'departmentId',
textField:'departmentname',
parentField : 'parentId',
lines : true,
panelHeight : 'auto',
onClick: function(node){
$("#user_edit_depid").combotree('setValue', node.departmentId);
}
});
});
function userAdd() {
fromReset("admin_addUserForm");
$('#admin_addUser').dialog('open');
}
function addUserForm(){
$('#admin_addUserForm').submit();
}
function userEdit(){
var rows = userDataGrid.datagrid('getChecked');
if(rows.length==1){
window.open("${pageContext.request.contextPath}/service/editor?id="+rows[0].id);
}else{
parent.$.messager.alert('提示','请选择一条记录进行修改');
}
}
function exportModel(){
var rows = userDataGrid.datagrid('getChecked');
if(rows.length==1){
window.open("${pageContext.request.contextPath}/model/export.do?modelId="+rows[0].id);
}else{
parent.$.messager.alert('提示','请选择一条记录进行修改');
}
}
function deployModel(){
var rows = userDataGrid.datagrid('getChecked');
if(rows.length==1){
$.post('${pageContext.request.contextPath}/model/deploy.do', {modelId:rows[0].id}, function(j) {
parent.$.messager.progress({
title : '提示',
text : '数据处理中,请稍后....'
});
if (j.success) {
parent.$.messager.progress('close');
userDataGrid.datagrid('load');
}
userDataGrid.datagrid('uncheckAll');
$.messager.show({
title : '提示',
msg : j.msg,
timeout : 5000,
showType : 'slide'
});
}, 'json');
}else{
parent.$.messager.alert('提示','请选择一条记录进行修改');
}
}
function userDelete(){
var rows = userDataGrid.datagrid('getChecked');
var ids = [];
if(rows.length>0){
$.messager.confirm('确认','您确认想要删除记录吗?',function(r){
if (r){
for(var i=0;i<rows.length;i++){
ids.push(rows[i].id);
}
$.post('${pageContext.request.contextPath}/user/delete.do', {ids:ids.join(',')}, function(j) {
if (j.success) {
userDataGrid.datagrid('load');
$('#admin_addUser').dialog('close');
}
userDataGrid.datagrid('uncheckAll');
$.messager.show({
title : '提示',
msg : j.msg,
timeout : 5000,
showType : 'slide'
});
}, 'json');
}
});
}else{
$.messager.show({
title : '提示',
msg : '请勾选要删除的记录',
timeout : 5000,
showType : 'slide'
});
}
}
</script>
</head>
<body>
<div class="easyui-layout" data-options="fit:true,border:false">
<div data-options="region:'center',border:false,title:'模型列表'" style="overflow: hidden;">
<table id="user_datagrid"></table>
</div>
</div>
<div id="user_menu" class="easyui-menu" style="width: 120px;display: none;">
<div onclick="userEdit()" iconCls="icon-edit">编辑</div>
<div onclick="deployModel()" iconCls="icon-edit">部署</div>
<div onclick="exportModel()" iconCls="icon-edit">导出</div>
<div onclick="userDelete()" iconCls="icon-remove">删除</div>
</div>
<div id="admin_addUser" class="easyui-dialog" data-options="closed:true,modal:true,title:'添加用户',buttons:[{
text : '保存',
iconCls : 'icon-save',
handler : function() {
addUserForm();
}
}]" style="width: 300px;height: 200px;">
<form id="admin_addUserForm" action="${pageContext.request.contextPath}/model/create.do" target="_blank" method="post">
<table>
<tr>
<th>名称</th>
<td><input name="name" id="name" class="easyui-validatebox" data-options="required:true,missingMessage:'名称必填'" /></td>
</tr>
<tr>
<th>KEY</th>
<td><input name="key" id="key" class="easyui-validatebox" data-options="required:true,missingMessage:'KEY必填'" /></td>
</tr>
<tr>
<th>描述</th>
<td><textarea id="description" name="description"></textarea></td>
</tr>
</table>
</form>
</div>
</body>
</html>
add 创建页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>创建模型</title>
<meta name="content-type" content="text/html; charset=UTF-8">
<jsp:include page="/pub.jsp"></jsp:include>
<script type="text/javascript">
var useradd_submitForm = function(dialog, user_datagrid, p) {
if ($('user_addForm').form('validate')) {
/* $.post('${pageContext.request.contextPath}/model/create.do', $("#user_addForm").serialize(), function(j) {
}, 'json'); */
var form = document.forms[0];
form.action='${pageContext.request.contextPath}/model/create.do';
form.submit();
}
};
</script>
</head>
<body>
<form id="user_addForm" action="" method="post">
<input type="hidden" name="userId"/>
<table style="width: 100%;">
<tr>
<th>名称</th>
<td><input name="name" id="name" class="easyui-validatebox" data-options="required:true,missingMessage:'名称必填'" /></td>
</tr>
<tr>
<th>KEY</th>
<td><input name="key" id="key" class="easyui-validatebox" data-options="required:true,missingMessage:'KEY必填'" /></td>
</tr>
<tr>
<th>描述</th>
<td><textarea id="description" name="description"></textarea></td>
</tr>
</table>
</form>
</body>
</html>
现在你就可以对模型通过activiti网页设计器进行增删改查,还有部署和导出操作了。
网页设计器的整合基本就需要这些,也不是特别麻烦。
作者博客:http://www.loveweir.com