HTML5 Canvas学习笔记(9)俄罗斯方块游戏之三(游戏面板)
接上一遍《HTML5 Canvas学习笔记(8)俄罗斯方块游戏之二(方块)》:
http://128kj.iteye.com/blog/2088255
有了前两个类作基础,这个游戏很快就可以完成了。
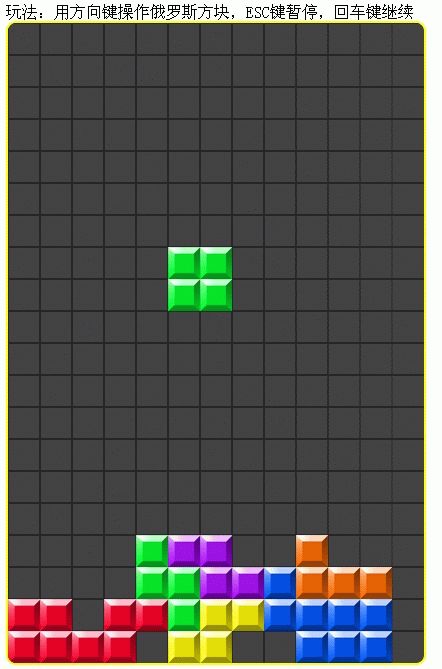
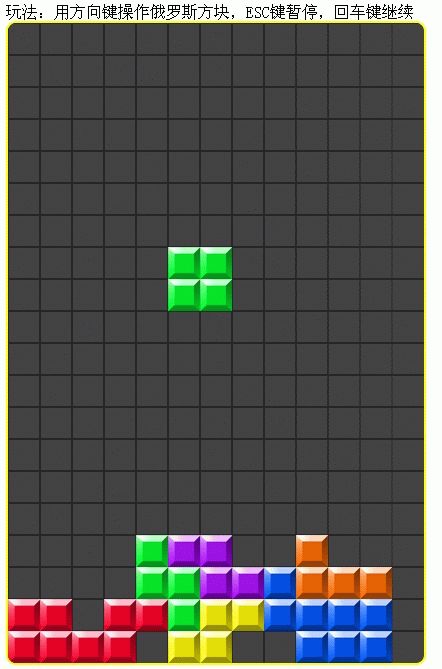
效果图:

点击可以试玩: http://www.108js.com/article/canvas/7/5/e3.html
欢迎访问博主网站: http://www.108js.com
下面来看看这个游戏的第三个类Board,代码如下:
测试代码就不贴了,请下载。再看一下游戏主循环与按键处理:
var requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.cancelRequestAnimFrame = ( function() {
return window.cancelAnimationFrame ||
window.webkitCancelRequestAnimationFrame ||
window.mozCancelRequestAnimationFrame ||
window.oCancelRequestAnimationFrame ||
window.msCancelRequestAnimationFrame ||
clearTimeout
} )();
// 游戏主循环
var lastTime;
var gameTime=0;//游戏总时间
var timer;
var board;
var gameOver = false;
//图像加载完毕后执行,启动游戏
var image = new Image();
image.src = "img/blocks.png";
image.onload=init;
function main() {
var now = Date.now();
var dt = (now - lastTime) / 1000.0;
update(dt);//更新
render();//绘制
lastTime = now;
if(!gameOver)
timer=requestAnimFrame(main);
};
function init() {
lastTime = Date.now();
board=new Board(image);
main();
}
// 更新游戏对象
function update(dt) {
gameTime += dt;
board.update(dt);
}
// 绘制所有东西
function render() {
board.draw();
}
//按键处理
document.onkeydown = function(event){
var code = event.keyCode || event.which;
if(code==27){//ESC键暂停游戏
cancelRequestAnimFrame(timer);
}
if(code==13){//回画键继续
timer=requestAnimFrame(main);
}
//上下左右光标键移动俄罗斯方块
if(code==37){
if (board.validMove(-1,0)) board.shape.currentX--;
}
if(code==38){
board.shape.rotate();
}
if(code==39){
if (board.validMove(1,0)){
board.shape.currentX++;
}
}
if(code==40){
if (board.validMove(0,1)) board.shape.currentY++;
}
}
http://128kj.iteye.com/blog/2088255
有了前两个类作基础,这个游戏很快就可以完成了。
效果图:

点击可以试玩: http://www.108js.com/article/canvas/7/5/e3.html
欢迎访问博主网站: http://www.108js.com
下面来看看这个游戏的第三个类Board,代码如下:
// Board Constructor
function Board(image){
var grid;
this.cols = 13;//列
this.rows = 20;//行数
this.blockSize =32;//
this.canvas = document.getElementById("board");
this.shape = new Shape(image);//当前方块
this.nextShape = new Shape(image);//下一个方块
this.ctx = this.canvas.getContext('2d');//容器
this.list = [];//二维网格数组
this.dt=0;//流逝的时间
this.init();
}
Board.prototype = {
init: function(){
this.initGrid();
this.drawGrid();//画网格
this.shape.new().draw(this.ctx);//绘制当前方块
this.nextShape.new();//更新下一个方块
//window.nextShape.render(this.nextShape);//绘制
},
draw:function(){//绘制方块到面板上
this.refresh();
this.shape.draw(this.ctx);
},
initGrid: function(){//初始化网格
for (var y=0; y < this.rows; y++){
this.list[y] = [];
for (var x=0; x < this.cols; x++){
this.list[y][x] = 0;
}
}
},
drawGrid: function(){//画网格
this.ctx.strokeStyle = 'rgba(40,40,40,.8)';
this.ctx.lineWidth = 1;
for (var i=0; i < this.rows; i++){
this.ctx.moveTo(0, i * this.blockSize);
this.ctx.lineTo(this.canvas.width, i * this.blockSize);
this.ctx.stroke();
}
for (var i=0; i < this.cols; i++){
this.ctx.moveTo(i * this.blockSize, 0);
this.ctx.lineTo(i * this.blockSize, this.canvas.height);
this.ctx.stroke();
}
// 拷贝游戏面板的背景
grid = this.ctx.getImageData(0, 0, this.canvas.width, this.canvas.height);
},
validMove: function(incX, incY, shape){//方块能否移动到(offsetX,offsetY)
var shape = shape || this.shape;
var offsetX = shape.currentX + incX;
var offsetY = shape.currentY + incY;
for (var y=0; y < shape.layout.length; y++){
for (var x=0; x < shape.layout[0].length; x++){
if (shape.layout[y][x]){
if ( typeof this.list[offsetY + y] === 'undefined'
|| typeof this.list[offsetY + y][offsetX + x] === 'undefined'
|| this.list[offsetY + y][offsetX + x]//有方块占领
|| offsetX + x < 0//出边界
|| offsetX + x >= this.cols//出边界
|| offsetY + y >= this.rows ){//出边界
return false;
}
}
}
}
return true;
},
addShapeToBoard: function(){//把一个俄罗斯方块添加到网格
loop1:
for (var y=0; y < this.shape.layout.length; y++){
loop2:
for (var x=0; x < this.shape.layout[0].length; x++){
if (this.shape.layout[y][x]){
var boardX = this.shape.currentX + x;
var boardY = this.shape.currentY + y;
if (this.list[boardY][boardX]){//有方块占领
window.gameOver = true;
break loop1;//跳出循环
} else this.list[boardY][boardX] = this.shape.layout[y][x];
}
}
}
},
clearLines: function(){//消除满行
var lines = 0;
for (var y=this.rows-1; y >= 0; y--){//检查网格的每一行,是否满
var filled = true;
for (var x=0; x < this.cols; x++){
if (!this.list[y][x]){
filled = false;
break;
}
}
if (filled && y){//第y行占满了,消除此行,其它行依次下移。
for (var yy=y; yy > 0; yy--){
for (var x=0; x < this.cols; x++){
this.list[yy][x] = this.list[yy - 1][x];
}
}
lines++;
y++;
}
}
// if (lines) window.score.updateScore(lines); // Update current score
},
drawBlocks: function(){//把网格中的所有方块画出
for (var y=0; y < this.rows; y++){
for (var x=0; x < this.cols; x++){
if (this.list[y][x]) this.shape.block.draw(this.ctx, x, y, this.list[y][x]);
}
}
},
refresh: function(){//刷新
this.ctx.putImageData(grid, 0, 0);
this.drawBlocks();
},
update: function(dt){//更新方块的位置
this.dt=this.dt+dt;
if (this.validMove(0,1)){
if(this.dt>=1){//1秒才更新纵坐标
this.dt=0;
this.shape.currentY++;
}
} else {//不能移动了
this.addShapeToBoard();
this.clearLines();
if (window.gameOver){
alert("游戏结束");
return false;
}
var tempShape = this.shape.new();
this.shape = this.nextShape;
this.shape.defaultXY();
this.nextShape = tempShape;
}
}
}
测试代码就不贴了,请下载。再看一下游戏主循环与按键处理:
var requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.cancelRequestAnimFrame = ( function() {
return window.cancelAnimationFrame ||
window.webkitCancelRequestAnimationFrame ||
window.mozCancelRequestAnimationFrame ||
window.oCancelRequestAnimationFrame ||
window.msCancelRequestAnimationFrame ||
clearTimeout
} )();
// 游戏主循环
var lastTime;
var gameTime=0;//游戏总时间
var timer;
var board;
var gameOver = false;
//图像加载完毕后执行,启动游戏
var image = new Image();
image.src = "img/blocks.png";
image.onload=init;
function main() {
var now = Date.now();
var dt = (now - lastTime) / 1000.0;
update(dt);//更新
render();//绘制
lastTime = now;
if(!gameOver)
timer=requestAnimFrame(main);
};
function init() {
lastTime = Date.now();
board=new Board(image);
main();
}
// 更新游戏对象
function update(dt) {
gameTime += dt;
board.update(dt);
}
// 绘制所有东西
function render() {
board.draw();
}
//按键处理
document.onkeydown = function(event){
var code = event.keyCode || event.which;
if(code==27){//ESC键暂停游戏
cancelRequestAnimFrame(timer);
}
if(code==13){//回画键继续
timer=requestAnimFrame(main);
}
//上下左右光标键移动俄罗斯方块
if(code==37){
if (board.validMove(-1,0)) board.shape.currentX--;
}
if(code==38){
board.shape.rotate();
}
if(code==39){
if (board.validMove(1,0)){
board.shape.currentX++;
}
}
if(code==40){
if (board.validMove(0,1)) board.shape.currentY++;
}
}