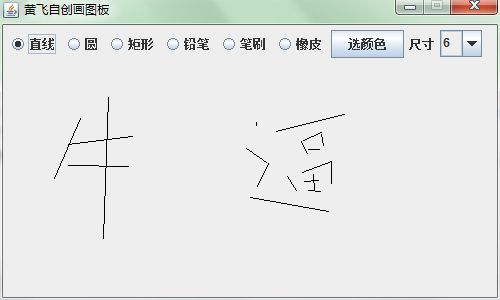
首先也是先从界面开始,第一就是主要面板,就是一个JFrame,前面的按钮是JRadioButton,然后还有一个
JComboBox下拉列表
public void UI() {
//主界面
jf.setTitle("黄飞自创画图板");//标题
jf.setSize(500, 300);//大小
jf.setLocation(400, 400);//初始位置
jf.setLayout(new FlowLayout(FlowLayout.LEFT));//布局
jf.setResizable(false);//是否可以改变大小
jf.setDefaultCloseOperation(3);//点击关闭按钮退出程序
JButton jb = new JButton("选颜色");
//
jc=new JComboBox<String>();//一个下拉列表
//添加各种选项
jc.addItem("6");
jc.addItem("12");
jc.addItem("24");
//”直线“按钮
JRadioButton jr1 = new JRadioButton("直线");
jr1.setActionCommand("直线");
//添加监听
jr1.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
f=false;
f2=false;
}
});
//“圆”按钮
JRadioButton jr2 = new JRadioButton("圆");
jr2.setActionCommand("圆");
jr2.addActionListener(new ActionListener(){//添加监听
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
f=false;
f2=false;
}
});
//“举行”按钮
JRadioButton jr3 = new JRadioButton("矩形");
jr3.setActionCommand("矩形");
jr3.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
f=false;
f2=false;
}
});
JRadioButton jr4 = new JRadioButton("铅笔");
jr4.setActionCommand("铅笔");
jr4.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
f=true;
f2=false;
}
});
JRadioButton jr5=new JRadioButton("笔刷");
jr5.setActionCommand("笔刷");
jr5.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
f=true;
f2=false;
}
});
JRadioButton jr6=new JRadioButton("橡皮");
jr6.setActionCommand("橡皮");
jr6.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
f=true;
f2=true;
}
});
//bg是一个buttonGroup对象,用来存放按钮
bg.add(jr1);
bg.add(jr2);
bg.add(jr3);
bg.add(jr4);
bg.add(jr5);
bg.add(jr6);
//将按钮添加到窗体上去
jf.add(jr1);
jf.add(jr2);
jf.add(jr3);
jf.add(jr4);
jf.add(jr5);
jf.add(jr6);
jf.add(jb);
jf.add(new JLabel("尺寸"));
jf.add(jc);
其中对按钮的监听只是改变f的值,f后面会用到,来控制一些方法,然后,要说的的就是,用了一个ButtonGroup啦储存按钮,这样我就可以通过ButtonGroup里面的getSelection().getActionCommand()来得到目前是哪个按钮被按下了,这样才能在画图的监听方法中来具体实现画那种图
// 监听选颜色按钮
jb.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// TODO Auto-generated method stub
showColorSelecter();//显示颜色选择器
}
});
添加一个按钮监听来实现对颜色的选择
// 颜色选择函数
private void showColorSelecter() {
if(f2==false){
color = JColorChooser.showDialog(null, "请选择颜色", Color.black);}
}
JColorChooser.showDialog(null, "请选择颜色", Color.black);实现下面的东东,并且返回您选择的颜色
以下方法可以实现在面板上对鼠标的监听
jf.addMouseMotionListener(me);//添加鼠标监听,
jf.addMouseListener(me);//添加鼠标监听
其中的me是一个MouseAdapter对象,他继承了很多鼠标监听的接口,具体查看API文档
具体实现的方法
private MouseAdapter me = new MouseAdapter() {//一个鼠标监听对象
public void mousePressed(MouseEvent e) {//鼠标按下
x1 = e.getX();
y1 = e.getY();
}
public void mouseReleased(MouseEvent e) {//鼠标抬起
x2 = e.getX();
y2 = e.getY();
g.setColor(color);
// g.drawLine(x1,y1,x2,y2);
Huatu();
}
public void mouseDragged(MouseEvent e){//鼠标拖动
if(f==true){
x2 = e.getX();
y2 = e.getY();
g.setColor(color);
Huatu();
x1 = x2;
y1 = y2;
}
}
};
huatu方法
private void Huatu() {
if (bg.getSelection().getActionCommand().equals("铅笔")) {
g.drawLine(x1, y1, x2, y2);//画线
}
if (bg.getSelection().getActionCommand().equals("直线")) {
g.drawLine(x1, y1, x2, y2);
}
if (bg.getSelection().getActionCommand().equals("矩形")) {
//画矩形,参数为左上角坐标,长和宽
if(x1>x2&&y2>y1){
g.drawRect(x2,y1,x1-x2,y2-y1);
}
if(x2>x1&&y1>y2){
g.drawRect(x1,y2,x2-x1,y1-y2);
}
if(x1>x2&&y2<y1){
g.drawRect(x2,y2,x1-x2,y1-y2);
}
else{
g.drawRect(x1,y1,x2-x1,y2-y1);
}
//g.drawRect(x1, y1, Math.abs(x2 - x1), Math.abs(y2 - y1));
}
//画圆,参数为外接矩形左上角坐标,长和宽
if (bg.getSelection().getActionCommand().equals("圆")) {
if(x1>x2&&y2>y1){
g.drawOval(x2,y1,x1-x2,y2-y1);
}
if(x2>x1&&y1>y2){
g.drawOval(x1,y2,x2-x1,y1-y2);
}
if(x1>x2&&y2<y1){
g.drawOval(x2,y2,x1-x2,y1-y2);
}
else{
g.drawOval(x1,y1,x2-x1,y2-y1);
}
}
if(bg.getSelection().getActionCommand().equals("笔刷")){
if(jc.getSelectedItem().equals("6")){
n=6.0f;
}
if(jc.getSelectedItem().equals("12")){
n=12.0f;
}
if(jc.getSelectedItem().equals("24")){
n=55.0f;
}
g.setStroke(new BasicStroke(n));
g.drawLine(x1, y1, x2, y2);
g.setStroke(new BasicStroke(1.0f));//设置画笔的大小
}
if(bg.getSelection().getActionCommand().equals("橡皮")){
if(jc.getSelectedItem().equals("6")){
n=6.0f;
}
if(jc.getSelectedItem().equals("12")){
n=12.0f;
}
if(jc.getSelectedItem().equals("24")){
n=55.0f;
}
g.setColor(g.getBackground());
g.setStroke(new BasicStroke(n));
g.drawLine(x1, y1, x2, y2);
g.setStroke(new BasicStroke(1.0f));
g.setColor(Color.black);//设置颜色
}
}
其中的橡皮,只是把颜色换成背景色而已。。getSelectedItem().是获取下拉列表中你选择的数据
这个例子对实现鼠标监听,Graphcs类有个很好的加深,鼠标监听用来获取鼠标坐标
源代码已经上传,又不懂之处可以找我,或者留言,505860922