Android29_SeekBar和RatingBar
一、使用SeekBar步骤:
SeekBar一般用于进度可调的地方,比如在做音乐播放器的时候,调节音量以及调节歌曲播放进度的时候就是用的SeekBar。
1.在布局文件中声明SeekBar:
<SeekBar android:id="@+id/seekbar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
2.定义一个OnSeekBarChangeListener:
class SeekBarListener implements OnSeekBarChangeListener{
//当进度条发生变化时,就会调用该方法
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
System.out.println(progress);
}
//当用户开始滑动滑块时调用该方法
public void onStartTrackingTouch(SeekBar seekBar) {
System.out.println("seekbar start:"+seekBar.getProgress());
}
//当用户结束对滑块的滑动时调用该方法
public void onStopTrackingTouch(SeekBar seekBar) {
System.out.println("seekbar end:"+seekBar.getProgress());
}
}
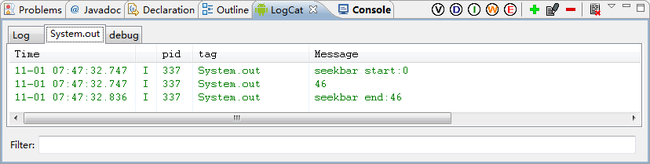
运行结果:
输出结果:
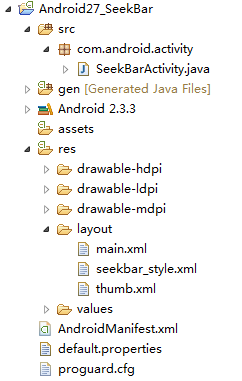
当然这样的进度条如果作为播放器的控件就太难看了,可以定义自己的SeekBar样式,可以尽情的去想象扩展。

其中seekbar_style.xml是进度条的样式,thumb.xml是进度条滑块的样式。
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/progress"
android:layout_width="fill_parent"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tracking"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<SeekBar android:id="@+id/seek"
style="?android:attr/progressBarStyleHorizontal"
android:progressDrawable="@layout/seekbar_style"
android:thumb="@layout/thumb"
android:layout_width="fill_parent"
android:layout_height="10px"
android:paddingLeft="10px"
android:paddingRight="10px"
android:thumbOffset="0dip"/>
</LinearLayout>
seekbar_style.xml
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:paddingTop="3px"
android:paddingBottom="3px">
<shape>
<corners android:radius="10dip" />
<gradient
android:startColor="#ffffffff"
android:centerColor="#ff000000"
android:endColor="#ff808A87"
android:centerY="0.45"
android:angle="270"/>
</shape>
</item>
<item android:id="@android:id/progress"
android:paddingTop="3px"
android:paddingBottom="3px" >
<clip>
<shape>
<corners android:radius="10dip" />
<gradient
android:startColor="#ffffffff"
android:centerColor="#ffFFFF00"
android:endColor="#ffAABD00"
android:centerY="0.45"
android:angle="270"/>
</shape>
</clip>
</item>
</layer-list>
thumb.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 按下状态 -->
<item
android:state_pressed="true"
android:drawable="@drawable/greypoint" />
<!-- 普通无焦点状态 -->
<item
android:state_focused="false"
android:state_pressed="false"
android:drawable="@drawable/greypoint" />
</selector>
SeekBarActivity.java
package com.android.activity;
import android.app.Activity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
import android.widget.TextView;
public class SeekBarActivity extends Activity {
//声明SeekBar 和 TextView对象
SeekBar mSeekBar;
TextView mProgressText;
TextView mTrackingText;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//取得SeekBar对象
mSeekBar = (SeekBar) findViewById(R.id.seek);
mProgressText = (TextView) findViewById(R.id.progress);
mTrackingText = (TextView) findViewById(R.id.tracking);
mSeekBar.setOnSeekBarChangeListener(new SeekBarListener());
}
class SeekBarListener implements OnSeekBarChangeListener{
/**
* 在拖动中--即值在改变
*/
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
//progress为当前数值的大小
mProgressText.setText("当前值:" + progress);
}
/**
* 在拖动中会调用此方法
*/
public void onStartTrackingTouch(SeekBar seekBar) {
mTrackingText.setText("SeekBar正在调节");
}
/**
* 停止拖动
*/
public void onStopTrackingTouch(SeekBar seekBar) {
mTrackingText.setText("SeekBar停止调节");
}
}
}
运行结果:
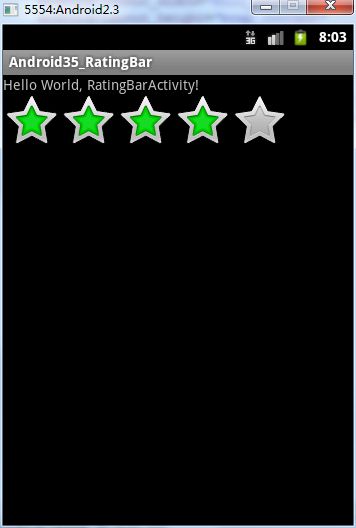
二、RatingBar
1.在布局文件当中声明RatingBar:
android:nubStars="5":指明共多少颗星星
android:stepSize="1.0":指明每次前进多少颗星星
<RatingBar
android:id="@+id/ratingbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:stepSize="1.0"
/>
2.定义一个OnRatingBarChangeListener
class RatingBarListener implements OnRatingBarChangeListener{
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
System.out.println(rating);
}
}
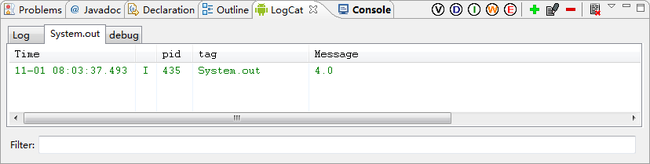
运行结果: