弄了好些天终于把IReport配合pdfjs(html5编写的,兼容ie9+)或者pdfObjec(能兼容ie7+,但是Chrome,FireFox兼容不好)预览打印pdf的功能了,简单总结如下:
- 存在子报表的.jrxml无法通过工具ireport-designer工具生成的,应该怎么转换成.jasper? 只有通过调用原生态的 JasperCompileManager.compileReportToFile 方法下可以转换
public static void main(String[] args) {
try {
JasperCompileManager.compileReportToFile
("E:\\work\\workspace\\bssspace\\ctg-itrdc\\ctg-itrdc-order\\ctg-itrdc-order-service\\src\\main" +
"\\resources\\jasper\\template\\report1_main.jrxml",
"E:\\work\\workspace\\bssspace\\ctg-itrdc\\ctg-itrdc-order\\ctg-itrdc-order-service\\src" +
"\\main\\resources\\jasper\\template\\report1_main.jasper");
JasperCompileManager.compileReportToFile
("E:\\work\\workspace\\bssspace\\ctg-itrdc\\ctg-itrdc-order\\ctg-itrdc-order-service\\src\\main" +
"\\resources\\jasper\\template\\report_new_subreport1.jrxml",
"E:\\work\\workspace\\bssspace\\ctg-itrdc\\ctg-itrdc-order\\ctg-itrdc-order-service\\src" +
"\\main\\resources\\jasper\\template\\report_new_subreport1.jasper");
} catch (JRException e) {
e.printStackTrace();
}
}
- 相对应的pdfjs和pdfObjecr,请查看附件上传
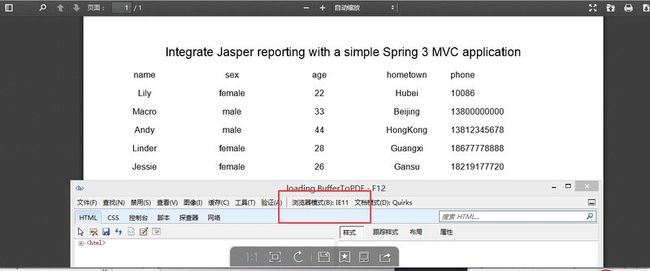
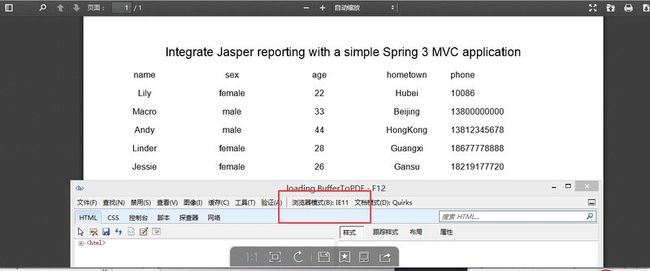
- 由于pdfjs是html5编写的第三方插件,所以不用借助PDFreader展示只需要在viewer.html加入:
<script type="text/javascript" src="../js/jquery/1.8.0/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="../js/pdfjs/compatibility.js"></script>
<link rel="resource" type="application/l10n" href="../js/pdfjs/viewer.properties"/>
<script type="text/javascript" src="../js/pdfjs/l10n.js"></script>
<script src="../js/pdfjs/viewer.js"></script>
<script src="../js/pdfjs/build/pdf.js"></script>
<script src="../js/pdfjs/debugger.js"></script>
<link rel="stylesheet" type="text/css" href="../js/pdfjs/viewer.css" />
<script type="text/javascript">
var DEFAULT_URL = contextPath + "/receipt/outPutStream?custOrderId=100";//application/pdf类型
</script>
把相对应的 viewer.js中的
var DEFAULT_URL = 'compressed.tracemonkey-pldi-09.pdf'; 替换掉
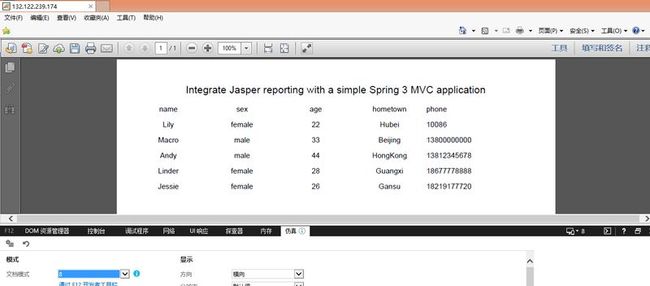
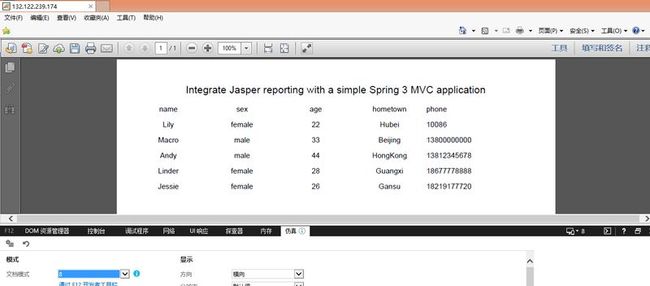
- 如果是使用pdfObject的话,相对应的js的如下
<script src="<%=contextPath%>/js/pdfobject.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//设置PDF文件的URL地址
// var pdfUrl = contextPath+"/modules/order/receipt/SpringMVC.pdf";//application/pdf类型
var pdfUrl = contextPath+"/receipt/outPutStream?orderId=100";//application/pdf类型
// var pdfUrl = contextPath+"/receipt/exportPdf?orderId=100";//application/pdf类型
//设置PDF预览DIV的长度和宽度
var w = $(document).width();
var h = $(document).height();
$("#pdfDiv").css("width", w).css("height", h);
//构造PDF对象
var pdfObj = new PDFObject({ url: pdfUrl,
pdfOpenParams: {
navpanes: 1,
view: "FitV",
pagemode: "thumbs"
}
});
var obj = pdfObj.embed("pdfDiv");
if (!obj) {
// if(pdfObj.hasReaderActiveX()) {
$('#pdfDiv').hide();
window.location = pdfUrl;
// }
};
})
</script>
</head>
<body>
<div id="pdfDiv" >对不起,您还没有安装PDF阅读器软件呢,为了方便预览PDF文档,请选择安装!下载地址:
<a href="http://dlsw.baidu.com/sw-search-sp/soft/31/12612/AdbeRdr11000_zh_CN11.0.0.379.1410747856.exe">AdbeRdr</a>安装后请重启</div>
</body>
- 静态文件替换成后台输出的outputstream的字节流即可;如下
/**
* 输出pdf
* @return
*/
@RequestMapping("/outPutStream")
@ResponseBody
public void outPutStream(HttpServletRequest request, HttpServletResponse response) {
OutputStream outputStream = null;
try {
outputStream = response.getOutputStream();
response.setContentType("application/pdf;charset=UTF-8");
String orderId = request.getParameter("orderId");
System.out.println("orderID:" + orderId);
String fileName = System.currentTimeMillis() + ".pdf";
response.setHeader("Content-Disposition", "attachment; filename=" + fileName);
Map<String, Object> paramMap = new HashMap<>();
byte[] data = new byte[4096];
JRDataSource jrDataSource = new JRBeanCollectionDataSource(JavaBeanPerson.getList());
InputStream inputStream = getClass().getResourceAsStream("/jasper/template/spring_report.jasper");
JasperReport jasperReport = (JasperReport) JRLoader.loadObject(inputStream);
JasperPrint jasperPrint = JasperFillManager.fillReport(jasperReport, paramMap, jrDataSource);
data = JasperExportManager.exportReportToPdf(jasperPrint);
outputStream.write(data);
outputStream.flush();
} catch (Exception ex) {
logger.error("生成回执流异常", ex);
ex.printStackTrace();
} finally {
try {
outputStream.close();
} catch (IOException e) {
logger.error("文件流关闭异常", e);
e.printStackTrace();
}
}
}
- 中间填充数据的时候需要2个jar包 iTextAsian.jar iText-5.0.5.jar 可以查看附件下载;
- spring_report.jrxml spring_report.jasper 查看附件receipt_jasper.rar下载
- JavaBeanPerson 测试数据
import java.util.ArrayList;
import java.util.List;
/**
*
* 功能说明:iReport测试bean: Person实体类
*
* @author caizhilin
*
* @Date 2015年5月28日 下午5:20:40
*
*
* 版本号 | 作者 | 修改时间 | 修改内容
*
*/
public class JavaBeanPerson {
private String name; // 姓名
private String sex; // 性别
private int age; // 年龄
private String hometown; // 籍贯
private String phone; // 电话号码
public JavaBeanPerson() {
}
public JavaBeanPerson(String name, String sex, int age, String hometown, String phone) {
this.name = name;
this.sex = sex;
this.age = age;
this.hometown = hometown;
this.phone = phone;
}
set get 方法 。。。。
public static List<JavaBeanPerson> getList() {
List<JavaBeanPerson> list = new ArrayList<JavaBeanPerson>();
list.add(new JavaBeanPerson("Lily", "female", 22, "Hubei", "10086"));
list.add(new JavaBeanPerson("Macro", "male", 33, "Beijing", "13800000000"));
list.add(new JavaBeanPerson("Andy", "male", 44, "HongKong", "13812345678"));
list.add(new JavaBeanPerson("Linder", "female", 28, "Guangxi", "18677778888"));
list.add(new JavaBeanPerson("Jessie", "female", 26, "Gansu", "18219177720"));
return list;
}
}