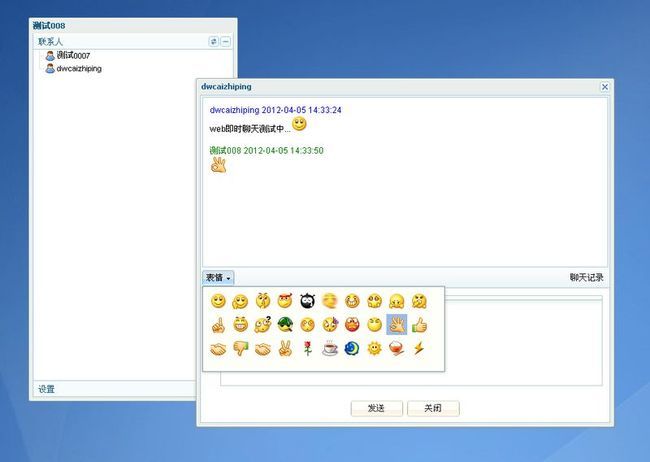
表情选择扩展
/**
* 表情扩展
* @param {} config
*/
EmoteChooser = function(cfg){
this.width=340;
this.height=112;
this.autoScroll=true;
Ext.apply(this,cfg);
this.emoteView = new Ext.DataView({
store: new Ext.data.ArrayStore({
fields: ['name'],
data : [//表情列表
["001"],["004"],["005"],["006"],["007"],["008"],["009"],["010"],["011"],
["012"],["016"],["021"],["022"],["023"],["024"],["025"],["028"],["030"],
["002"],["003"],["013"],["026"],["014"],["015"],
["017"],["018"],["019"],["020"],["027"],["029"]
]
}),
tpl: new Ext.XTemplate(
'<tpl for=".">',
'<div class="emotes"><img src="resources/face/{name}.gif" title="{name}"></div>',
'</tpl>'
),
autoHeight:true,
singleSelect: true,
overClass:'x-view-over',
itemSelector:'div.emotes',
listeners : {
'click': this.selectEmoteFn
}
});
EmoteChooser.superclass.constructor.call(this, {
border : false,
items : this.emoteView
});
this.emoteView.on('click',function(){
this.ownerCt.hide();
},this);
};
Ext.extend(EmoteChooser, Ext.Panel, {
selectEmoteFn : function(dc,num){}
});
Ext.reg('emotechooser', EmoteChooser);
使用例子:
{text:'表情',scope:this,menu:new Ext.menu.Menu({
items : new EmoteChooser({
selectEmoteFn : this.selectEmoteFn.createDelegate(this)
})
})}