第二章 熟悉Extjs API (入门教程)
第二章 熟悉Extjs API (入门教程)
我们使用第一章的Window例子进行API讲解。
我们要为第一章的Window做以下修改:
1:设置其属性,使得Window有遮蔽效果和使得Window不可拖动。
2:使用方法改变Windows的标题。
3:使用事件达到事件触发时进行操作。
首先我们打开Extjs的API文档(.chm格式的API在网上有下载,Extjs压缩包里面也有API)
API: http://www.extjs.com/deploy/dev/docs/
Extjs API 里面每个组件无非就是属性(包含只读属性)、方法、事件。
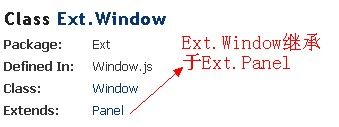
我们在API里面找到Ext.Window,如图:
一,接下来我们就开始实现上面的第1点修改(设置其属性,使得Window有遮蔽效果和使得Window不可拖动)。
代码:
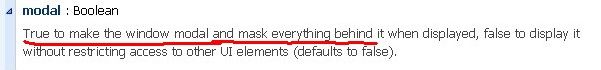
modal : true
modal设置为true,Window就会实现遮蔽效果(建议看英文API,毕竟看几个单词就大概知道什么意思,如果看中文API可能要看长长的一段,如果遇到不认识的单词就用翻译软件吧!)。
2:
代码:
draggable : false
draggable设置为false,Window就不可用鼠标拖动了(默认为true,可以拖动)。
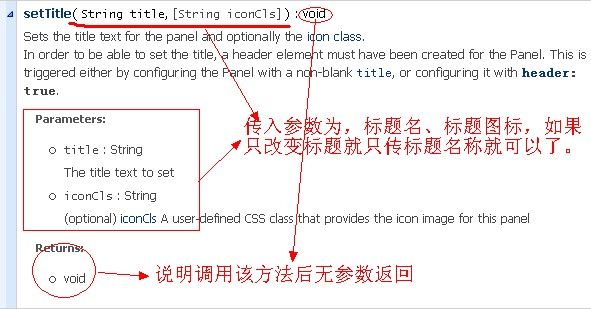
二,使用方法改变Window的标题。
代码:
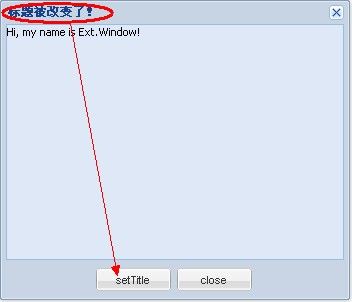
win.setTitle('标题被改变了!');
只要 对象.方法 就可以调用方法。
三,使用事件达到事件触发时进行操作。
我们可以到Ext.Window的Public Events处查看事件,如:
事件侦听的代码:
// 可以使用listeners属性也可以使用on方法
listeners : {
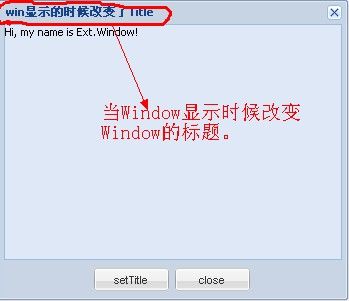
show : function(win){
win.setTitle('win显示的时候改变了Title');
}
}
// or
win.on({
show: function(win){
win.setTitle('win显示的时候改变了Title');
}
});
完整的代码:
Ext.onReady(function(){
var win = new Ext.Window({
title : "Ext.Window",
resizable : false,
width : 350,
height : 300,
html : "Hi, my name is Ext.Window!",
buttonAlign : "center",
buttons : [{text:"setTitle",handler:changeTitle},{text:"close"}]
});
function changeTitle(){
win.setTitle('标题被改变了!');
}
win.on({
show : function(win){
win.setTitle('win显示的时候改变了Title');
}
});
win.show();
});