使用JsTestDriver实现JavaScript单元测试
一点点必要的废话
JavaScript的发展大体上经历了下面几个比较大的阶段:
第一阶段:石器时代。
基本上没有任何框架和工具,而且各种浏览器混战,API相当混乱,开发和测试都非常痛苦。
第二阶段:刀耕火种。
出现了一些简单的、小型的工具,比如prototype/mootools之类的。
第三阶段:农耕文明。
2005年左右,Ajax、JSON等技术开始兴起,并且以非常快的速度普及。这个阶段出现了jQuery之类的神器,但是还是有大量的问题没有解决,开发和测试依然非常痛苦,各种工具很乱,学习过程漫长。
第四阶段:规模化、结构化。
前端代码的规模越来越大,结构化、模块化的呼声越来越高,开始出现专业的“前端工程师”这样的职业。各个互联网大佬都开始组建自己的UED部门,比如腾讯的CDC、淘宝的UED、网易的UEDC。
对于前端开发来说,这一阶段已经发生了思想上飞跃。此时前端考虑的问题已经不仅仅是“如何把界面做得好看”这么简单了,对前端的要求已经提升到了“用户体验”的层次,界面“好看”只是其中一部分,还要做交互设计,怎么让用户操作更方便、怎么让界面更人性化,如此等等。 在这个阶段出现了很多重量级的框架,大体上分2个体系:一个是以jQuery为内核的前端框架,例如jQueryUI之类的各类UI;另一个就是自成体系的ExtJS。
(有人可能会说还有Flex、SilverLight、JavaFX之类的东西呢!这里专门说JS,那些先不管,谢谢。)
第五阶段:工业化、多平台。
JavaScript代码不仅仅规模更加庞大,而且要支持各种平台。2008年之后,安卓异军突起,加上iPhone的强势插入,移动平台上的UI 设计日益收到重视。移动平台的迅速崛起进一步刺激了桌面UI体系的演进,jQeury推出了jQuery Mobile,ExtJS推出了自己的Touch版本,其它各种衍生框架也都出现了Touch版本。
我们知道,科技领域的工业化是以机器代替人力为核心特征的,对比前端代码的工业化,我们立刻就会发现,自动化程度依然不够。虽然出现了像WebStorm这样的前端开发神器,但是对于自动化测试、性能测试之类的需求,依然没有成熟的、统一的工具。
近来TDD(Test Driving Develop)的概念越来越热,加上来自Google的AnguarJS框架开始流行,TDD正在被广泛接受。因此,在这个阶段,必须解决工具的问题,而自动化测试工具就是其中需求最强烈的一个工具。
好,废话结束,开始玩儿JsTestDriver。
JsTestDriver简介
完整介绍参见官方的页面:
http://code.google.com/p/js-test-driver/
安装Eclipse插件
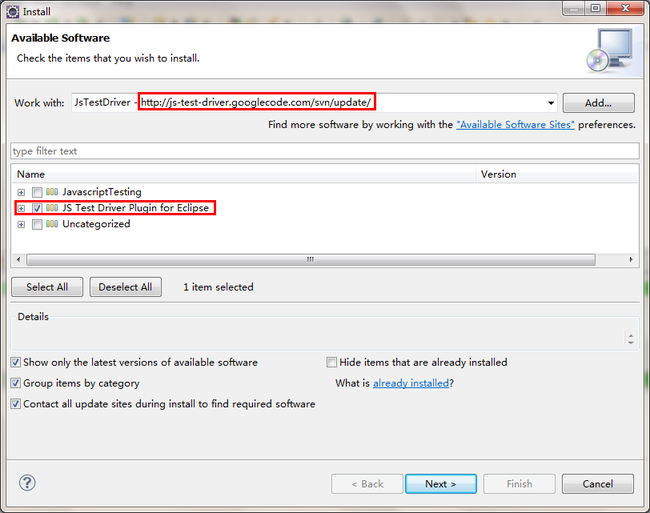
请使用Eclipse的插件安装工具,指向以下链接:http://js-test-driver.googlecode.com/svn/update/
注意:
1、Eclipse版本不能太低。
2、如果在线安装不成功,可以把插件下载到本地,然后再用Eclipse的插件安装工具从本地安装。
3、只安装JS Test Driver Plugin for Eclipse,其它的不要安装,否则会报冲突。
安装完成之后,开始配置JsTestDriver,步骤如下:
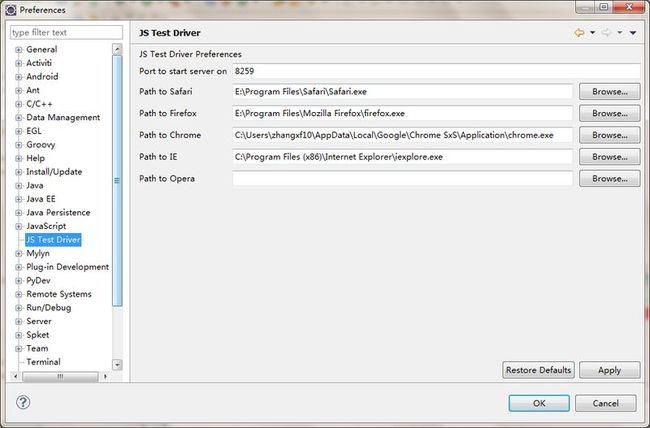
第一步:配置JsTestDriver服务器
在Eclipse的菜单中选择Window->Preferences,在左侧找到JS Test Driver。
第二步:打开JsTestDriver的控制面板
在Eclipse顶部的菜单中选择Window->Show View,找到JsTestDriver并双击,这样JsTestDriver的控制面板就显示出来了。
好,到这里安装配置就算完成了,接下来我们来做一个最简单的例子试试手感。
最简单的例子
第一步:在Eclipse中新建一个WEB项目,名字随意。
第二步:在WebContent目录下新建js和js-test两个目录。js目录用来放你的js源代码,js-test用来放JsTestDriver的测试用例代码。
第三步:在js目录下新建一个myjs.js,内容如下:
myapp = {};
myapp.Greeter = function() { };
myapp.Greeter.prototype.greet = function(name) {
return "Hello " + name + "!";
};
在js-test的目录下新建一个testMyJS.js,内容如下:
GreeterTest = TestCase("GreeterTest");
GreeterTest.prototype.testGreet = function() {
var greeter = new myapp.Greeter();
assertEquals("Hello World!", greeter.greet("World"));
};
以上测试用例的代码和Java中的JUnit比较类似,具体的语法规则参见这里:http://code.google.com/p/js-test-driver/wiki/TestCase。这里我们先不管上面代码的具体含义,先想办法让工具跑起来再说,我们继续。
第四步:创建JsTestDriver配置文件。
直接在WebContent目录下创建一个jsTestDriver.conf,内容如下:
server: http://localhost:8259
load:
- jasmine/*.*
- jasmine-adapter/JasmineAdapter.js
- js/*.js
- js-test/*.js
注意上面的端口号,必须和前面设置的端口号一致。
这种配置文件的风格叫做YAML,JsTestDriver配置文件的完整说明参见这里:http://code.google.com/p/js-test-driver/wiki/ConfigurationFile。
第五步:开始运行。
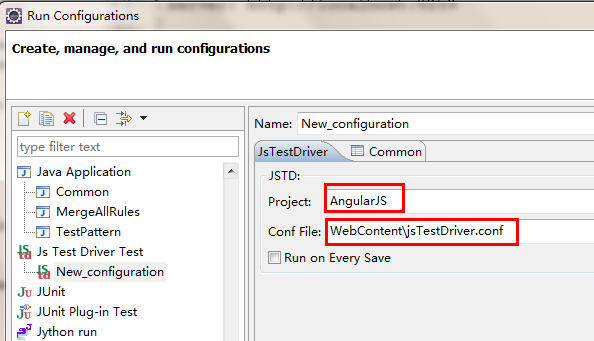
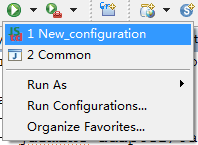
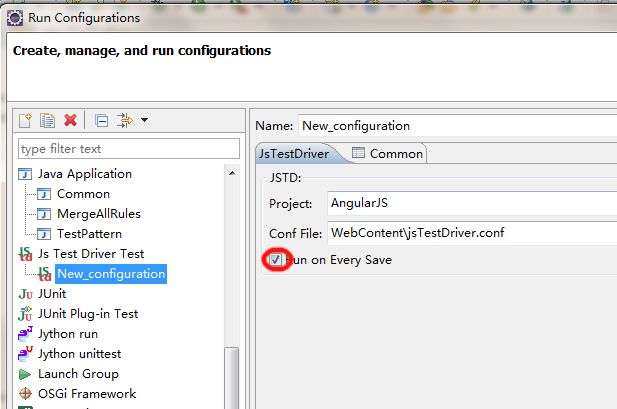
点击Eclipse工具栏中的运行按钮左侧的小三角,选择Run Configrations,如下图:
配置成以下形式:
第六步:启动JsTestDriver服务器
在前面我们已经打开了JsTestDriver的控制面板,如下图:
在右上角有一个运行按钮,点击它启动Server。
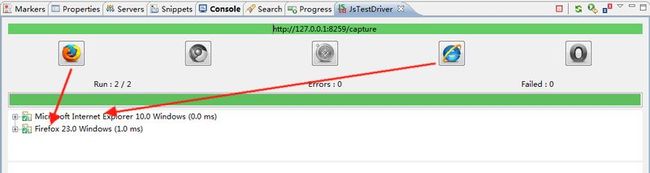
第七步:点亮需要测试的浏览器图标,浏览器会自动打开并跳转到http://127.0.0.1:8259/capture这个路径。
第八步:开始运行测试用例。
第九步:查看结果。
如果用例运行没有问题,效果如下:
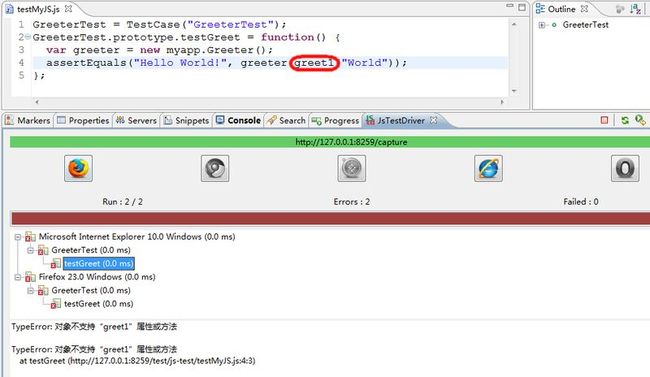
如果运行失败,效果如下:
好了,到这里为止,JsTestDriver就算运行成功了。更加详细的内容请参考官方的站点http://code.google.com/p/js-test-driver/
每次保存自动运行测试代码
很多时候,我们希望每次代码发生变更之后,工具能够自动把所有用例全部跑一遍,这样该多爽啊!
其实很简单啦,请看下图:
但是,设置了这个选项之后有一个缺点,如果JsTestDriver的Server没有运行,每次保存代码的时候会弹出错误,因为它还在尝试运行测试用例。
如何与Ant配合
JsTestDriver是可以在命令行下面运行的:
java -jar JsTestDriver.jar --tests all
因此,我们可以自己写一个Ant任务来调用这个jar,并设置运行参数。
下一篇:使用JsTestDriver+Jasmine进行单元测试
其它相关内容:
1、OReilly的《AngularJS》已经翻译完成,即将由电子工业出版社出版
http://damoqiongqiu.iteye.com/blog/1909041
2、《AngularJS》5个实例详解Directive(指令)机制
http://damoqiongqiu.iteye.com/blog/1917971
3、AngularJS表单基础
http://damoqiongqiu.iteye.com/blog/1920191
4、AngularJS Form 进阶:远程校验和自定义输入项
http://damoqiongqiu.iteye.com/blog/1920993
5、AngularJS:在Windows上安装Yeoman
http://damoqiongqiu.iteye.com/blog/1885371
6、对比Angular/jQueryUI/Extjs:没有一个框架是万能的
http://damoqiongqiu.iteye.com/blog/1922004