1. Flex
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
creationComplete="initApp(event)"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.CloseEvent;
import mx.managers.CursorManager;
[Bindable]
private var fileRefText:String;
private const FILE_UPLOAD_URL:String = "http://localhost:8080/FileUpload/FileUploadServlet";
private var fileRef:FileReference = new FileReference();
private function initApp(event:Event):void
{
fileRef.addEventListener(Event.SELECT, onFileSelect);
fileRef.addEventListener(ProgressEvent.PROGRESS, onProgress);
fileRef.addEventListener(Event.COMPLETE, onFileUploadComplete);
}
private function browse(e:Event):void
{
fileRef.browse([new FileFilter("FlatFile", "*.rar")]);
}
private function onFileSelect(e:Event):void
{
Alert.show("Upload: " + fileRef.name + ", size: " + Math.round(fileRef.size) + " byte ?", "Upload", Alert.YES|Alert.NO, null, proceedWithUpload);
}
private function onFileUploadComplete(e:Event):void
{
CursorManager.removeBusyCursor();
Alert.show("File upload completed!");
}
private function proceedWithUpload(e:CloseEvent):void
{
if(Alert.YES == e.detail)
{
CursorManager.setBusyCursor();
try
{
var urlRequest:URLRequest = new URLRequest();
urlRequest.url = FILE_UPLOAD_URL;
urlRequest.method = URLRequestMethod.POST;
fileRef.upload(urlRequest);
}
catch(error:Error)
{
CursorManager.removeBusyCursor();
Alert.show("Error occured during upload!");
}
}
}
private function onProgress(e:ProgressEvent):void
{
var proc:uint = (e.bytesLoaded / e.bytesTotal) * 100;
progressBar.label = "Current: " + proc + "%";
}
]]>
</fx:Script>
<s:VGroup>
<s:HGroup>
<s:TextInput text="{fileRefText}"/>
<s:Button label="Browse" click="browse(event)"/>
</s:HGroup>
<mx:ProgressBar id="progressBar" label="Current: 0%" mode="manual"/>
</s:VGroup>
</s:Application>
2. Server
1) web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>FileUploadServlet</servlet-name> <servlet-class>edu.xmu.servlet.FileUploadServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>FileUploadServlet</servlet-name> <url-pattern>/FileUploadServlet</url-pattern> </servlet-mapping> </web-app>
2) FileUploadServlet.java
package edu.xmu.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class FileUploadServlet extends HttpServlet
{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
// TODO Auto-generated method stub
System.out.println("doGet");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
// TODO Auto-generated method stub
System.out.println("doPost");
}
}
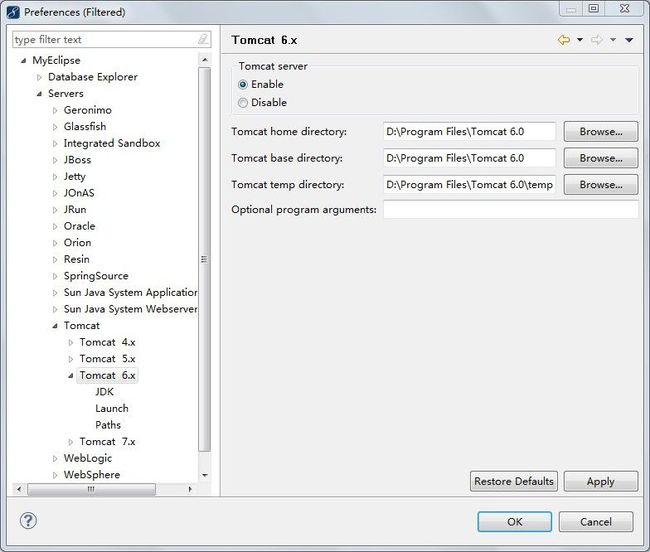
3. Tomcat Config
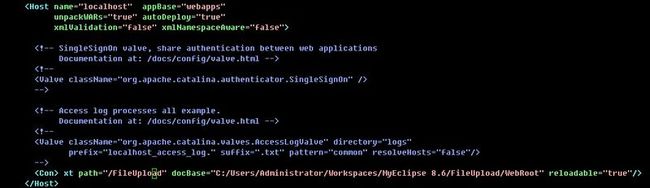
1) Tomcat dir: D:\Program Files\Tomcat 6.0\conf\server.xml
Pay attention to <Context docBase="..." path="..." reloadable="true">, the "C" in <Context> is in upper case!

2) Embed Tomcat into MyEclipse
4. Start server -> Upload File from Flex -> All done!
Comments:
1) Have to add crossdomain.xml in tomcat root folder: D:\Program Files\Tomcat 6.0\webapps\ROOT
<?xml version="1.0"?>
<cross-domain-policy>
<allow-access-from domain="*" />
</cross-domain-policy>
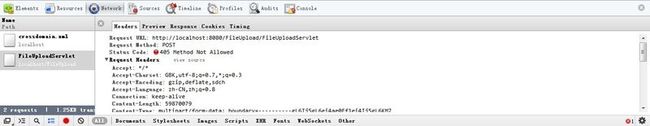
2) Use FireBug track request from flex, we sometimes got error 405 as below: Delete super.doPost(req, resp); or super.doGet(req, resp); in Servlet!