CakePHP 2.x十分钟博客教程
1. CakePHP2十分钟博客教程(一):安装与配置
Cakephp 2.0依然保持着Cakephp框架的各种优良传统,其中之一就是非常易于新手入门,几乎不做任何复杂的配置即可使用。非常可惜的是,Cakephp 2.0手册竟然没有了中文翻译,1.3的翻译又是有各种老,让想学习Cakephp同时英语又不是很好的同学们非常郁闷啦。这里我给大家带来 Cakephp的经典教程,十分钟博客创建,是的,十分钟,通过CakePHP 2.0框架创建一个轻型博客!
本文是该系列教程的第一篇,主要介绍CakePHP 2.0框架的安装与配置。这里假设你在本地已经架设了PHP+Apache+Mysql的环境,并懂得必要的PHP基础知识,当然,越多的MVC开发经验,越有利于你理解整个教程及CakePHP的内容。
下载最新的CakePHP
CakePHP框架可以在GitHub获取,锐想网建议各位最好到官方网站下载最新版本的Cake框架。因为CakePHP团队在不停的更新这CakePHP的核心代码,并且修改着由使用者提交或维护团队发现的各类CakePHP Bugs,越新的版本,能够保证代码的高质量及安全性。
无论通过何种方式获取到CakePHP的源代码,解压下载到的压缩包,重命名为cakephp2,并放入服务器的更目录。完成上述操作之后,文件结构大概如下。
/cakephp2
—-/app
—-/lib
—-/plugins
—-/vendors
—-.htaccess
—-index.php
—-README
.htaccess可能在如Zend Studio这种编辑器中无法查看,但是在文件系统中你可以找到该文件。可以点击《CakePHP文件夹组织架构》,查看上述结构中包含的文件夹对于CakePHP的特殊含义。
CakePHP数据库配置
任何Web应用程序离开了数据库,几乎都是废柴一坨,CakePHP也不例外。实际上,CakePHP框架在开发阶段唯一必须配置的,也只有数据库配置文件了。
CakePHP 数据库配置文件可以在/app/Config/文件夹中找到,默认文件名是database.php.default,该文件是CakePHP数据库的配 置文件模板,找到该文件,复制到/app/Config/,并重命名为database.php。CakePHP框架在需要连接数据库时,会自动查询该文 件,并调用相关信息。
打开database.php文件,找到如下内容,修改数据库相关信息。
public $default = array(
'datasource' => 'Database/Mysql',
'persistent' => false,
'host' => 'localhost',
'port' => '',
'login' => 'root', //数据库登录名
'password' => 'password', //数据库登录密码
'database' => 'cakephp2', //数据库名
'schema' => '',
'prefix' => '',
'encoding' => ''
);
一 般情况下,需要修改的有login,passowrd,database三项。前两项分别是数据库登录名和数据库密码。database指的是你为当前 CakePHP应用创建的数据库名,本例中以cakephp2为例。到此,CakePHP的数据库,也是基本配置完毕。打开浏览器,如数 127.0.0.1/cakephp2,即可看到如下页面。
是 的,红色表格非常像PHP的Notice级别错误提示,这里也正是CakePHP提醒你,仍然有些可选的配置可以进行,分别是Security.salt 和Security.cipherSeed。这些配置对于一般的CakePHP初学者来说,都是可选的,当然,为了能够让大家更为了解CakePHP的配 置文件,下面锐想网为大家介绍下CakePHP框架的可选配置。
CakePHP可选配置
可选配置对于CakePHP开发环境的配置来说基本可以忽略,但是多数初学者看到这些提示可能会非常敏感,总觉得有什么地方还没有掌握到。我们一起看下。
Security.salt用于hashes加密,是CakePHP安全相关的一个配置。在/app/Config/core.php文件中,大概187行位置,找到如下代码,修改参数二为任意字符串,即可完成Security.salt的配置。
/**
* A random string used in security hashing methods.
*/
Configure::write('Security.salt', 'asdfasdf123asdf12r2f1323g234gh34h5');
Security.cipherSeed用于字符串的加密及解密。同样在/app/Config/core.php文件,大概192行左右,找到如下代码,将参数二修改为任意长度的数字,即可完成Security.cipherSeed的配置。
/**
* A random numeric string (digits only) used to encrypt/decrypt strings.
*/
Configure::write('Security.cipherSeed', '12312412125125');
最 后,app/tmp文件夹的可写权限设置。在CakePHP框架中app/tmp文件夹用于存放临时文件,经常在于用户交互时写入文件。所以通过 CakePHP构建的应用程序,需要将该文件的权限修改为可写。对于Windows用户来说,该配置可以忽略。对于Linux用户,如 Ubuntu,Fedora桌面环境,可以通过如下命令修改该路径权限。
chown -R www-data app/tmp
刷新浏览器或者重新打开127.0.0.1/cakephp2,一切正常的话,应该能看到如下界面。到此为止,CakePHP框架的所有基础配置完成。直到你将CakePHP构建的应用程序移植到服务器之前,都不再需要修改任何配置文件。
2. CakePHP2十分钟博客教程(二):控制器、模型与视图
创建博客数据库表
在上篇教程的数据库配置中,我们为当前的博客程序创建了一个cakephp2的数据库,这里我们继续使用该数据库进行博客开发。首先建立博客程序的表,如下代码所示。
CREATE TABLE posts (
id INT UNSIGNED AUTO_INCREMENT PRIMARY KEY,
title VARCHAR(50),
body TEXT,
created DATETIME DEFAULT NULL,
modified DATETIME DEFAULT NULL
);
上 面的表结构应该是最简单的博客文章表结构了,id为递增主键,用来标识博客的唯一标示符。title字段为博客的文章名,body字段为文章主 题,created及modified分别是该篇博客的创建时间与修改时间。在任意MySQL客户端工具中运行如上代码。接着,插入如下数据。
INSERT INTO posts (title,body,created)
VALUES (‘The title’, ‘This is the post body.’, NOW());
INSERT INTO posts (title,body,created)
VALUES (‘A title once again’, ‘And the post body follows.’, NOW());
INSERT INTO posts (title,body,created)
VALUES (‘Title strikes back’, ‘This is really exciting! Not.’, NOW());
一切正常的话,posts表中现在应该有三行数据了。这里指的注意的是,posts表名为复数!它的命名并非是随意选择的!关于CakePHP框架的命名规范,以及遵循规范能带来何种效果,务必查看《CakePHP命名规范》一文!这里就不在多说了。
创建Post模型
通过上面建立的数据库,我们可以为博客程序建立相应的Post模型了。通过建立Post模型,稍后我们可以在视图层中创建显示,添加,修改,删除博客文章的逻辑。
CakePHP框架的模型文件位于/app/Model/目录中,在该路径下创建Post.php文件,并复制如下内容到该文件中。
class Post extends AppModel {
public $name = ‘Post'
}
再一次提醒大家,命名规范对于CakePHP框架十分重要。通过命名模型为Post,CakePHP能够自动关联该模型到PostsController控制器以及上面创建的posts表。
PS:如果CakePHP无法在/app/Model/路径下找到相应的模型文件,它会在需要时动态创建一个模型对象。假如你的模型文件命名出现问题,CakePHP是无法查找到该文件的,所以你在该文件中做的任何模型设置,都无法生效。
博客的模型层创建完毕,就是这么简单,如果想了解CakePHP框架更多关于模型层的知识,如表前缀,回调函数,字段验证,可以查看CakePHP官方手册中关于模型的章节。
PS:锐想网会为大家更新更多的CakePHP官方文档中比较重要的知识点,多多关注~~
创建Posts控制器
模 型层对我们的博客来说,只包含了底层的数据设计及交互能力。我们需要为博客创建一个控制器,以便于控制博客的各种逻辑,并且可以在浏览器中访问。 CakePHP的控制器文件位于/app/Controller/目录中,在该路径下创建PostsController.php文件。并赋值如下内容到 该文件中,
class PostsController extends AppController {
public $name = 'Posts';
public $helpers = array('Html', 'Form');
}
接 着,为Posts控制器添加一个方法控制器方法,用于显示所有的文章列表。举个例子来说,当用户访问www.example.com/posts /index(或者www.example.com/posts/),他可能想看到博客文章列表。添加如下index方法到 PostsController控制器中:
public function index() {
$this->set('posts', $this->Post->find('all'));
}
我 们需要对该段代码做些解释,通过在CakePHP控制器中建立一个方法,用户可以通过浏览器访问相对应的页面。如上述PostsController控制 器中的index()方法,用户可以访问www.example.com/posts/index来访问该方法对应的页面。你可以建立任意你需要的方法让 用户访问,比如说你在PostsController中建立了一个ruiwant()方法,则可以通过www.exampler.com/posts /ruiwant进行访问。
PS:你可能会想,通过控制器和方法命名,可以获得更利于SEO优化的URL地址。这种想法不错,但是前提是要遵守CakePHP命名规则!
index() 方法中调用了set()方法,该方法用于从控制器中传递数据到视图文件。上述代码的意思是,在视图中创建一个posts变量,该变量被赋予参数二的 值。$this->Post用于在PostsController控制器中获取Post模型实例,再通过find()方法,获取Posts模型中所 有的记录,并以数组形式返回。
创建视图文件
目前为止,我们通过模型定义了数据模型,通过控制器定义了应用程序逻辑及流程,是时候为index()方法创建一个视图文件了。
CakePHP的视图(View)文件全部包含在布局文件(Layout)内部,对于多数的应用来说,视图包含HTML+PHP代码,不过,它们也可能通过XML、CSV等形式输出。在本教程中,布局文件一律使用CakePHP系统内置的默认布局。
各位应该还记得,在控制器index()方法中,我们通过set()方法将posts变量传递到了视图文件中。如果在视图文件中var_dump该变量的话,会得到如下数组格式。
Array
(
[0] => Array
(
[Post] => Array
(
[id] => 1
[title] => The title
[body] => This is the post body.
[created] => 2008-02-13 18:34:55
[modified] =>
)
)
[1] => Array
(
[Post] => Array
(
[id] => 2
[title] => A title once again
[body] => And the post body follows.
[created] => 2008-02-13 18:34:56
[modified] =>
)
)
[2] => Array
(
[Post] => Array
(
[id] => 3
[title] => Title strikes back
[body] => This is really exciting! Not.
[created] => 2008-02-13 18:34:57
[modified] =>
)
)
)
<!-- File: /app/View/Posts/index.ctp -->
<h1>Blog posts</h1>
<table>
<tr>
<th>Id</th>
<th>Title</th>
<th>Created</th>
</tr>
<!-- Here is where we loop through our $posts array, printing out post info -->
<?php foreach ($posts as $post): ?>
<tr>
<td><?php echo $post['Post']['id']; ?></td>
<td>
<?php echo $this->Html->link($post['Post']['title'],
array('controller' => 'posts', 'action' => 'view', $post['Post']['id'])); ?>
</td>
<td><?php echo $post['Post']['created']; ?></td>
</tr>
<?php endforeach; ?>
</table>
该段代码相当简单,就是HTML+PHP混合文件。一起来简单分析下它们。代码第16行,可以看到我们通过$this->Html实例化了Html助手类(HtmlHelper),接着通过link()方法生成一个HTML链接,参数一是链接显示文字,参数二是链接地址。除此之外,CakePHP框架默认集成了许多的视图助手,例如,表单、JS以及Ajax等。
传送门:CakePHP助手类官方手册
在CakePHP框架中指定URL地址,官方手册中提到的最佳实践是通过数组形式指定,这样做的好处会在CakePHP路由一节中做更详细的解释。总得来说,使用数组形式组织CakePHP的URL,可以充分利用该框架路由系统提供的强大功能。
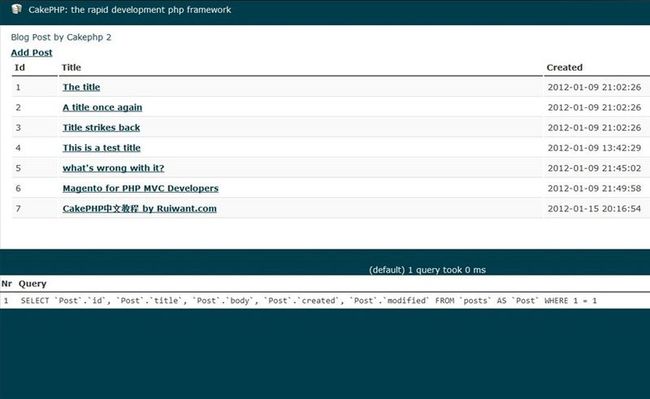
好了,完成上述代码之后,打开浏览器,访问www.example.com/posts/index应该能看到你的博客内容全部显示在页面上了,由于使用了CakePHP的默认布局文件及样式文件,可以看到页面还是蛮漂亮的。
总结
本节教程也到此结束了,在构建博客的数据库之后,通过正确的命名规范,CakePHP框架会自动将模型与数据库关联起来,同样根据命名规范以及文件系统结构,CakePHP框架能够自动判断模型,控制器与视图文件之间的联系与位置。
3. CakePHP2十分钟博客教程(三):数据库基础操作、表单、路由器
文章内容页
在上一篇教程当中,我们已经实现了博客文章列表的显示,并且在文章名上包含该篇文章的URL地址。复习下该段代码。
echo $this->Html->link(
$post['Post']['title'],
array('controller' => 'posts', 'action' => 'view', $post['Post']['id'])
);
www.example.com/posts/view/id
现在,一起为该页面建立控制器。在PostsController控制器中添加view()方法,代码如下。
public function view($id = null) {
$this->Post->id = $id;
$this->set('post', $this->Post->read());
}
这段代码非常简单,通过参数获取到文章$id,然后赋予Post模型对象的id属性,接着通过该对象的read()方法读取匹配该id的一行数据,并赋予post变量传递到视图文件中。完成控制器之后,该为文章内容页建立视图文件了,view视图文件路径位于/app/View/Posts/view.ctp。创建该文件,并复制如下代码到该文件中。
<!-- 路径: /app/View/Posts/view.ctp --> <h1><?php echo $post['Post']['title']?></h1> <p><small>Created: <?php echo $post['Post']['created']?></small></p> <p><?php echo $post['Post']['body']?></p>
完成上述操作之后,访问index页面,点击文章标题,即可访问view页面。一切正常的话,CakePHP会使用默认布局文件显示如下内容。
添加文章 — CakePHP表单助手
显示文章列表以及文章内容是一个好的开始,然而一个简单的CakePHP博客应用必不可少的就是添加新的文章。这次改变下文件创建的顺序,我们首先创建视图文件,来构建博客页面添加文章的表单。事先约定,在PostsController控制器中处理文章添加逻辑的方法为add(),那么相应的模板文件就位于/app/View/Posts/add.ctp。
之前我们说到CakePHP视图层包含许多助手类,其中就有一个FormHelper用于输出HTML表单。将如下代码复制到add.ctp视图文件中。
<h1>Add Post</h1>
<?php
echo $this->Form->create('Post');
echo $this->Form->input('title');
echo $this->Form->input('body', array('rows' => '3'));
echo $this->Form->end('添加');
?>
表单助手类默认可以在任何视图文件中调用,通过$this->Form,即可实例化一个新的FormHelper类对象。上述代码首先通过create()方法,生成了表单头,如下所示,
<form id=”PostAddForm” method=”post” action=”/posts/add”>
在上面的create()方法中,我们传递了Post作为参数,该参数用于指定当前模型名。默认的,如果该方法没有传递任何参数,则假设该表单通过Post方式,默认当前模型,传递表单数据到当前控制器的add()方法中进行处理。
input()方法用于input表单元素。参数一用户匹配数据库的字段,参数二用于指定该表单元素的各种设置,以索引数组形式组织。
end()方法用于生成表单提交按钮,并完成表单HTML代码的结尾部分。该方法如果指定参数,则用于表单提交按钮中的按钮文字。
到此为止,我们的视图文件建立完毕。是时候建立控制器方法处理该表单提交的数据了。在PostsController控制器中添加一个add()方法,并添加如下代码到该方法中。另外需要在控制器中新建一个$components属性,该属性的作用稍后会作解释。
public $components = array('Session');
public function add() {
if($this->request->is('post') {
if($this->Post->save(($this->request->data)) {
$this->Session->setFlash('新文章创建完成'):
$this->redirect(array('action' => 'index'));
} else {
$this->Session->setFlash('创建文章出错');
}
}
}
完成上述代码之后,访问www.example.com/posts/add,会显示如下页面。
add()方法是目前PostsController控制器中最复杂的方法了。首先,通过$this->request获取CakeRequest请求对象,然后判断当前HTTP请求是否为POST类型。还记得吧,上面创建的表单默认是通过POST方式传递数据的,如果是,则$this->Post获取到模型对象,并调用起save()方法保存表单提交来的数据到数据库中。
需要注意的是$this->request->data,上面说到request是获取到了框架封装的CakeRequest类对象,接着获取其data属性中的值。这里实际上就是表单中提交的数据。可以通过CakePHP调试方法pr()输出下该数组,查看该数组的结构。
接着用到了新添加的Session组件,该组件用于设置一段消息并保存在session变量中,该段消息可以在页面转向后显示在视图文件中。相对于控制器中SessionComponent::setFlash()方法设置的字符串消息,在转向后的视图文件中,可以通过SessionHelper::flash()方法显示该消息,显示结束后,系统会自动销毁该变量,再次刷新页面,就不会再次显示该消息。
写好session消息之后,保存成功,页面需要转向到博客的文章列表页,该步骤通过控制器的流程控制方法redirect()进行,该方法同样使用数组形式作为URL地址,上述代码中意思是转向到当前控制器Posts的index()方法。如果想了解更多的关于CakePHP框架的URL组成形式,可以查看Router::url()方法。
到此为止,如果一切正常的话,你应该可以完美添加新的博客了,如下图所示,填写表单并点击提交之后,系统会转向的文章列表页,注意,红色背景显示的文字即我们在控制器中通过SessionComponent::setFlash()方法设置的提示成功的消息,如果再次刷新页面,该消息会自动消失。
CakePHP 表单数据验证
CakePHP模型类中可以通过$validate属性定义表字段的验证规则,该验证规则主要面向用户通过表单提交的数据。在上面的代码中我们通过FormHelper助手类生成了表单代码,如果说在该表单页面中不填写数据直接提交,也可以通过。而这并不是我们想要的结果,一篇博客文章,至少应该包含文章标题和文章内容。
这些验证规则可以通过在相应的模型中的$validate属性进行定义,进入/app/Model/Post.php文件,添加如下代码到Post模型类中。
public $validate = array(
'title' => array(
'rule' => 'notEmpty'
),
'body' => array(
'rule' => 'notEmpty'
)
);
$validate属性通过上述数组形式进行赋值,根据数据库字段,非常容易该段代码的含义。这里,我们制定‘title’和’body’字段的验证规则为非空(notEmpty)。完成该段代码之后,访问add()访问,提交一个空的或者任意表单域为空的时候,系统会出现禁止提交的提示,如下图所示。
CakePHP的验证系统非常强大,本身内置了如信用卡号,email地址等规则,你也可以自己建立新的验证规则,以适用不同的数据。访问Data Validation获得更多数据验证的信息。另外,CakePHP表单之所以能够关联模型中字段的验证规则,大前提是通过FormHelper表单助手来创建表单元素,如果你是通过HTML标签进行编码,则无法享受CakePHP框架的表单验证功能。
编辑博客
细心的同学可以发现,锐想CakePHP基础教程到目前为止,为大家提供的例子都遵循了一个基本顺序。建立控制器方法,接着再写视图文件(除了表单一节,为了方便大家学习,首先写出的包含表单的视图文件)。接下来,我们继续按照该顺序构建博客的编辑逻辑。
在PostsController控制器中创建edit()方法,赋值如下内容到该方法。
function edit($id = null) {
$this->Post->id = $id;
if ($this->request->is('get')) {
$this->request->data = $this->Post->read();
} else {
if ($this->Post->save($this->request->data)) {
$this->Session->setFlash('Your post has been updated.');
$this->redirect(array('action' => 'index'));
} else {
$this->Session->setFlash('Unable to update your post.');
}
}
}
在看上述代码之前,我们需要回忆下大家在编辑老文章时候的顺序。首先你看到的依然是文章列表,然后在文章列表中选择文章进行编辑。
代码中,首先通过URL传递来的参数获取到文章的id。先判断请求是否为GET方式,如果是GET请求,说明是在文章列表页点击编辑链接,此时,我们需要读取该id相对应的数据,然后赋予request对象的data属性,以在视图文件中的表单域显示,方便我们进行修改。接着,else体重,当我们修改完成,点击提交时,该请求一定是POST方式进行。这段代码和save()方法完全一致,不再多做解释。
view()方法相对应的视图文件如下。
<!-- File: /app/View/Posts/edit.ctp -->
<h1>Edit Post</h1>
<?php
echo $this->Form->create('Post', array('action' => 'edit'));
echo $this->Form->input('title');
echo $this->Form->input('body', array('rows' => '3'));
echo $this->Form->input('id', array('type' => 'hidden'));
echo $this->Form->end('Save Post');
该视图文件与add()方法的视图文件也没有太大区别,唯一多出的是一个隐藏表单,和使用HTML标签写表单时隐藏域的功能一样,它负责在点击提交按钮时,传递当前编辑的文章id值。另外,添加新的文章与编辑文章的控制器代码实在相似,CakePHP是如何区分两种操作的呢?方法是$id,如果在request对象中的data元素中包含id键,则判定为更新博客;如果没有id值,则判定为添加新博客。
PS:值得注意的是,在进入文章编辑页面时,表单中会显示该条数据到相应的表单字段中。可能大家会想,可以通过$this->Post->read()获取数据,然后赋予一个变量,并以表单value属性值的形式,传递到视图文件中,以实现表单域中显示待编辑内容的效果。但是CakePHP框架已经为我们准备好了一切,我们只需要将值取出后赋予request对象的data属性即可,不需要再多写一行代码。
接着,可以在index.ctp视图中为每一篇文章添加一个修改按钮了。赋值如下内容到之前创建的index.ctp文件中。
<!-- 文件路径: /app/View/Posts/index.ctp (添加编辑URL) -->
<h1>Blog posts</h1>
<p><?php echo $this->Html->link("Add Post", array('action' => 'add')); ?></p>
<table>
<tr>
<th>Id</th>
<th>Title</th>
<th>Action</th>
<th>Created</th>
</tr>
<!-- 循环输出由控制器中赋值的$posts变量 -->
<?php foreach ($posts as $post): ?>
<tr>
<td><?php echo $post['Post']['id']; ?></td>
<td>
<?php echo $this->Html->link($post['Post']['title'], array('action' => 'view', $post['Post']['id']));?>
</td>
<td>
<?php echo $this->Html->link('Edit', array('action' => 'edit', $post['Post']['id']));?>
</td>
<td>
<?php echo $post['Post']['created']; ?>
</td>
</tr>
<?php endforeach; ?>
</table>
删除文章
关于CakePHP数据库的操作进行到了最后一步,删除文章也是博客应用中必不可少的环节。在PostsController控制器中创建delete()方法。
function delete($id) {
if ($this->request->is('get')) {
throw new MethodNotAllowedException();
}
if ($this->Post->delete($id)) {
$this->Session->setFlash('The post with id: ' . $id . ' has been deleted.');
$this->redirect(array('action' => 'index'));
}
}
确定没有问题之后,通过Post模型对象的delete方法,即可删除该条数据。非常简单,不是嘛。最后,在index.ctp文章列表视图中,在每条博客后边添加 一个删除博客的链接按钮。
<!-- 文件: /app/View/Posts/index.ctp -->
<h1>Blog posts</h1>
<p><?php echo $this->Html->link('Add Post', array('action' => 'add')); ?></p>
<table>
<tr>
<th>Id</th>
<th>Title</th>
<th>Actions</th>
<th>Created</th>
</tr>
<!-- Here's where we loop through our $posts array, printing out post info -->
<?php foreach ($posts as $post): ?>
<tr>
<td><?php echo $post['Post']['id']; ?></td>
<td>
<?php echo $this->Html->link($post['Post']['title'], array('action' => 'view', $post['Post']['id']));?>
</td>
<td>
<?php echo $this->Form->postLink(
'Delete',
array('action' => 'delete', $post['Post']['id']),
array('confirm' => 'Are you sure?'));
?>
<?php echo $this->Html->link('Edit', array('action' => 'edit', $post['Post']['id']));?>
</td>
<td>
<?php echo $post['Post']['created']; ?>
</td>
</tr>
<?php endforeach; ?>
</table>
上述视图文件没有太多值得解释的地方。唯一需要注意的是postLink()方法。该方法在表单助手中定义,使用Javascript创建POST请求完成删除操作。安全提示:通过GET方式构建删除的操作非常危险,用户可以轻易掌握删除动作的URL地址,并更改id信息删除所有内容!
CakePHP路由器
CakePHP框架的默认路由能够满足绝大多数应用程序的需要。对于非常在意用户体验及搜索引擎优化的程序员来说,可能需要在程序构建完毕之后,通过CakePHP路由器更改默认的URL地址,在本教程的最后,我们简单看下CakePHP路由器。
CakePHP的默认响应请求(访问www.example.com)是使用PagesController控制器,然后输出home.ctp视图文件,这些文件都包含在CakePHP框架的核心库中。现在我们通过路由更改默认响应到PostsController控制器的index()方法。首先找到路由配置文件,/app/Config/routes.php。找到如下代码,并替换新的代码。
//注释掉:
//Router::connect('/', array('controller' => 'pages', 'action' => 'display', 'home'));
//添加代码:
Router::connect('/', array('controller' => 'posts', 'action' => 'index'));
对于该段代码,在本教程中不做过多解释,一切正常的话,现在访问www.example.com,就可以直接转向到PostsController控制器的index()方法了。
PS:CakePHP在获取到路由信息的修改知道,会自动完成反向路由的操作。例如,添加上述路由规则之后,任何在视图文件中,通过HtmlHelper助手link()方法的数组参数定义的链接,都会有www.example.com/posts/index自动输出为www.example.com,你不需担心视图中还保留路由更改之前的URL链接。
总结
到此为止,CakePHP基础教程结束。通过上面三章的学习,你已经能够掌握CakePHP框架的各种操作了,好吧,你已经是CakePHP专家了。当然,想要成为专家,需要做的还有很多,如果说CakePHP只有这些小花招,它也就不会风靡PHP社区这么多年,被称作PHP社区中的ROR了。
来源: http://www.ruiwant.com/cakephp2-blog-tutorials-part-1-installation-and-configuration.html