在团队中用 BIRT 进行报表开发
原贴地址:http://www.ibm.com/developerworks/cn/opensource/os-cn-eclipse-birtinteam/index.html
在团队中用 BIRT 进行报表开发
本文主要介绍如何在 BIRT 中创建,使用库( Library )和模板,及如何在报表中使用用户自定义的 JS 文件。
前言
BIRT 是一个基于 Eclipse 的开源报表插件,特别适用于给 J2EE 的 WEB 应用程序创建报表。随着 BIRT 的不断完善,采用 BIRT 进行报表设计的人也越来越多。而随着 BIRT 应用的深入,很多人都碰到了这样一些问题:
在一个团队中,不同的设计者设计报表的时候,如何能够保证报表风格的统一?
如何能够使得您的设计得到重用,从而提高工作效率?
如何能够集中定义一些常用的资源,从而避免一处资源的变动,所有报表都要修改的情况发生?
由于BIRT的官方文档还不是很完善,很多问题都还不能在官方文档找到详细的说明。本文将会试图通过实际的例子,帮助读者解决以上一些问题。
BIRT的主要组件分为两部分: BIRT 报表设计器和 BIRT 运行引擎。本文将主要介绍 BIRT报表设计器中的一些功能。作为 BIRT 的进阶教程,本文将不会涉及到如何用 BIRT 创建简单报表的内容,需要读者对 BIRT 有一些初步的认识,并且掌握 BIRT 报表的基本设计方法。
示例项目及相关设置介绍
为了方便读者理解,在开始介绍正式内容之前,先简单介绍一下本文中将会用到的 BIRT 示例项目和相关设置。
本文中用到的项目名称为 BirtIntroduction ,项目结构如下图:
图 1:示例项目层次结构
其中:
JavaScripts 文件夹用于存放用户自定义的 JavaScript 文件。
lib 文件夹用于存放用户建立的库( Library )文件。
pic 文件夹用于存放所有报表中会用到的图片。
template 文件夹用于存放用户建立的模板文件。
所有的报表文件都会建立在 BirtIntroduction 下面。
在开始使用这些资源之前,还需要在Eclipse里面设置资源所在的位置。具体设置方法如下:
在Eclipse中选择 Window -> Preference ,打开 Eclipse 设置窗口,选择 Report Design -> Resource 设置资源文件夹为当前项目所在位置,如下图:
“ D:/BIRTReport/BirtIntroduction/ ” 是这个项目的绝对路径。 相关设置做好后,就可以开始我们的正式内容了。
在报表中使用用户自定义的 JavaScript 文件
BIRT给设计者提供了强大的数据控制功能,它不仅提供了一些常用的函数,而且还允许设计者在报表中自定义JavaScript方法,并利用这些函数对报表输出样式,数值等因素进行修改,计算。但是,在大型项目中,如果很多功能相同的 JavaScript 方法的定义分布在各个报表中,对设计者来说,修改报表中的 JavaScript 将会成为噩梦一样的事情。那么 BIRT 能不能把这些功能相同的函数集中定义在一个 JS 文件中,并在 BIRT 中得以应用呢?答案是肯定的。
由于 BIRT 并没有给使用者提供 GUI 的方式为报表添加用户自定义的 JS 文件。所以我们只能通过修改 .rptdesign 文件的源文件进行 JS 文件的添加,删除工作。请看下面的详细步骤:
首先,我们要先创建自己的 JavaScript 文件。如下图:
图 3:创建 JavaScript 文件
创建的 JavaScript 文件名为 demo_scripts.js 。接下来,在新建的 JavaScript 文件中写入自定义的方法。下面是将在本文中用到的一个简单的方法,主要目的是把传入的两个数字参数通过下划线连接在一起,并且返回。
清单 1. 自定义的 JavaScript 方法
function combine(num1, num2) {
var str = num1 + '_' + num2;
return str;
}
JavaScript 文件定义好了以后,就可以在报表中使用了,具体使用方法是:
打开报表定义文件,并且在主编辑区切换到” XML Source ”标签,然后在报表定义文件中加入如下语句。
清单 2. 把用户自定义的 JavaScript 文件加入到报表中
<list-property name="includeScripts">
<property>JavaScripts/demo_scripts.js</property>
</list-property>
如下图:
图 4:在报表中使用 JavaScript 文件
由于在文章开始的地方已经设置好了资源根目录,所以” JavaScripts/demo_scripts.js ”这个相对路径映射的绝对路径就是“ D:/BIRTReport/BirtIntroduction/JavaScripts/demo_scripts.js ”。
到这里就可以在报表中使用 demo_scripts.js 中定义的所有方法了。使用方法请看下面的简单例子。
在报表中用鼠标双击 Number 列,打开数据编辑窗口,输入名称为 CombineNum ,如下图
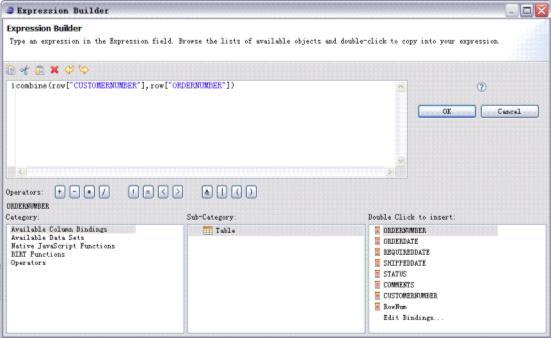
单击 fx 按钮,打开表达式编辑窗口,输入如下内容:
清单 3. 使用 JS 文件中的方法
combine(row["CUSTOMERNUMBER"],row["ORDERNUMBER"])
如下图
图 6:使用 JS 文件中的方法-1
选择 OK 按钮,确认输入,回到报表设计页面中。如图 7
下面让我们来预览一下这个报表,如图 8:
在图8中,我们发现 NUMBER 列中的数据是合并以后的。这说明我们的方法起到了作用。是不是很简单?
不过,这里要特别指出的一点是,BIRT还是一个发展中的工具,有些地方还不是很完善。所以用户自定义的JS文件在报表的有些地方还不能够使用。比如,在图表( Chart )中的 Script 中,如果想在 Event Function 使用JS文件中的方法,在当前版本中(2.2.2)是不行的。据 BIRT 的开发者说,这是因为图表( Chart )的渲染引擎是一个独立的部分。当然,暇不掩玉,相信 BIRT 会很快修正这些问题的!!
BIRT 中库( Library )的创建与应用
库( Library )是一组用户自定义的报表元素的集合,比如数据源,常用的数据集,通用的报表参数定义等等。通过库的应用,设计者可以集中定义常用资源,重用功能设计。
下面将会详细介绍库在BIRT中的创建与应用:
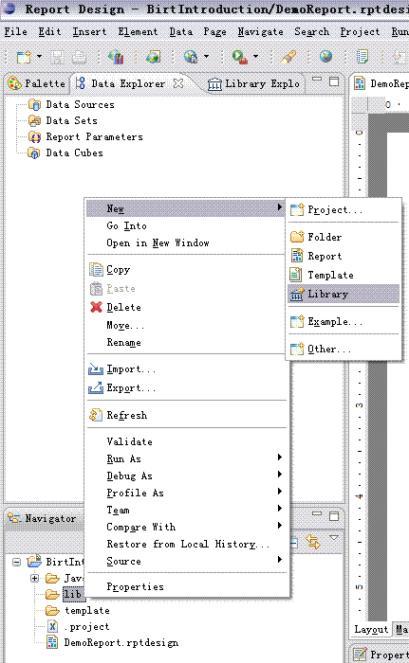
创建库( Library )
在lib文件夹上单击鼠标右键,并在弹出菜单中选择 New -> Library , 如下图 9 所示:
在接下来的窗口中输入这个库的名字,如图10
库是以 .rptlibrary 为扩展名的文件。例子中的库名为 demo_library.rptlibrary 。
打开新建的库,你会发现基本所有能在报表中定义的元素都可以在这里定义。开发者可以从项目中汲取可被重用的资源,集中定义到库中来。比如数据源定义,常用的数据集定义等等。
在下面的例子中,以一个数据源的定义说明了如何在库中添加新的项目。
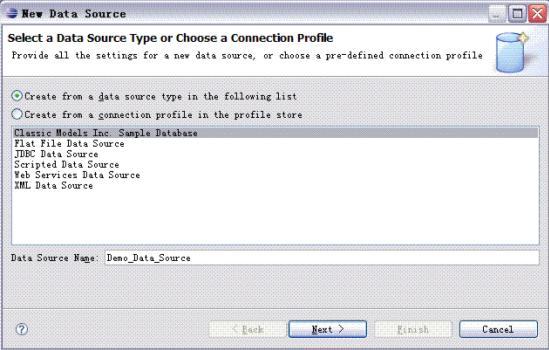
和在报表中定义数据源一样,在 Data Explorer -> Data Sources 上右键单击鼠标,在弹出菜单中选择 New Data Source 。
选择数据源类型,并且输入数据源名称,并选择下一步( Next ),本例中,数据源名称为 Demo_Data_Source 。如图 12 所示:
在下面的数据源定义窗口中输入数据源的信息
单击确定( OK )按钮,完成数据源的创建。到此,我们就为库中创建了一个数据源。
库创建好了,如何在我们的报表中使用库中的资源呢?下面将会讲解库的使用。
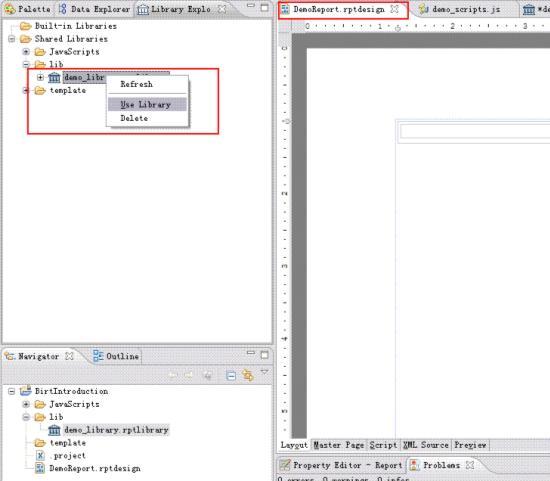
在报表中使用库 ( Library )
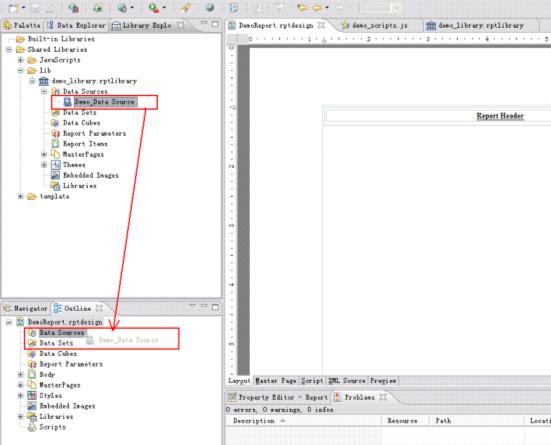
首先,打开您的报表文件,在 Library Explore 中选择要用到的库,在这个例子中为 lib -> demo_library.rptlbrary 。在库上单击鼠标右键,然后选择 Use Library 选项。如图14所示
继续打开您的报表设计页面,并选中 Outline 视图,把定义在库中的报表元素用鼠标从 Library Explore 视图中拖到 Outline 中相应的位置。本例中为把数据源 Demo_Data_Source 添加到 DemoReport.rptdesign 中去,如图 15 所示:
这时,当创建数据集时,您会发现已经可以用到这个数据源了,如图 16 所示:
在进行报表设计的时候,当您库中的数据源或其他库中信息更新后,您需要刷新一下您的报表,从而使更新后的库中的元素起到作用。方法是,打开您的报表,在 Outline -> 您的报表上单击鼠标右键,然后选择 Refresh Library 选项来更新报表,如图 17 所示:
如果您的项目规模很大,库的使用好坏与否,将在很大程度上决定项目后期维护上的难度。想象一下,您的项目中有上百个报表,但并没有用到库,如果您的报表的数据源发生了改变,那么上百个报表,每个报表的数据源都要重新修改一下,这将是一件很麻烦的事情。所以,在报表设计之前,先将常用资源定义在库中会是一个很好的开发习惯。
使用模板( Template )定制统一的报表风格
一个团队中,每个人的审美观都是不完全一致的,如果没有一个集中的控制,不同的队员设计出不同风格的报表会使得一个项目变得像很多项目的集合。在一个项目中,维护报表风格的统一至关重要。BIRT为开发者提供了模板的概念,通过使用相同的模板,可以保证团队中不同设计者设计出来的报表风格统一。
BIRT 的模板中定义了报表的版面设置,字体大小,配色方案等一系列设置, 下面将详细讲解BIRT 模板的创建与使用方法。
创建模板 ( Template )
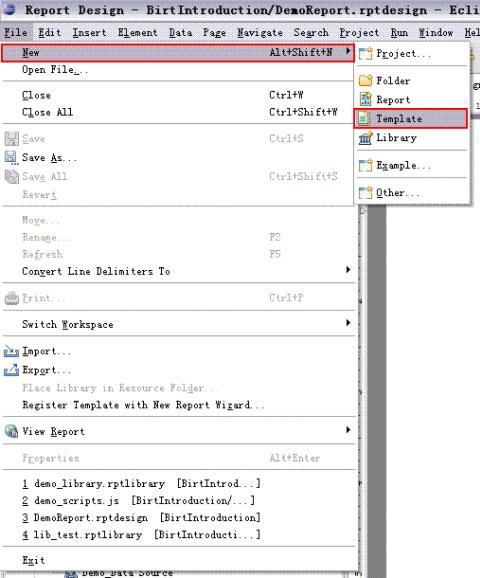
在 Eclipse 中选择 File -> New –> Template ,如图 18 所示:
在接下来的窗口中,为新模板输入一个名字,并且写上一些注释。这些注释对不熟悉这个模板的使用者来说,将会有很大的帮助,如图 19 所示:
选择结束( Finish )创建新的模板。
接下来,打开新的模板,您可以像定义普通报表一样在模板中添加必要的元素,例如字体的大小,页眉页脚的设置等等,下面的例子在模板中定义了一个数据集,一个图( Chart )和一些页面设置,如图 20,21,22 所示:
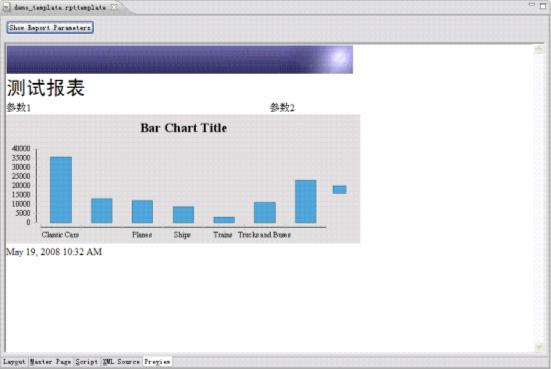
让我们来预览一下这个模板的样子,如图 23:
模板创建好了之后,需要发布出去才能使用,方法是:鼠标右键点击创建的模板,选择 Register Template with New Report Wizard 如图 24 所示:
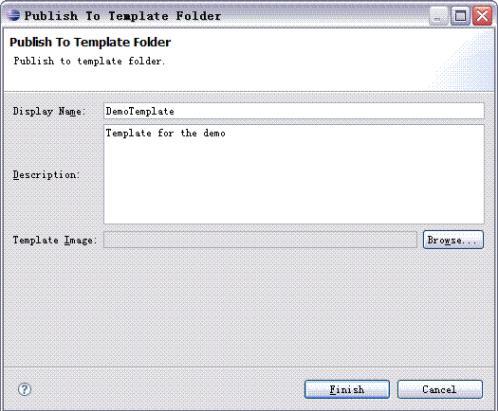
在接下来的窗口中为模板输入名称和描述,在这个例子中,模板的名字叫 DemoTemplate ,如图 25 所示
这样一个模板就可以被使用了。
使用模板 ( Template ) 创建报表
下面我们将用一个例子来说明如何用刚刚创建的模板建造新的报表。
在 Eclipse 中选择 File -> New -> Report , 如图 26 所示:
在接下来的窗口中输入报表的名称及所在文件夹,本例中报表名称为 demo_report_from_template..rptdesign , 如图 27 所示:
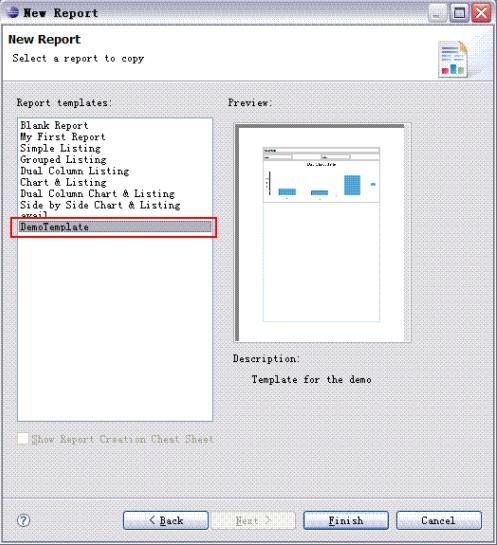
在接下来的窗口中,可以看到刚刚发布的模板 DemoTemplate ,选择这个模板,如图 28 所示:
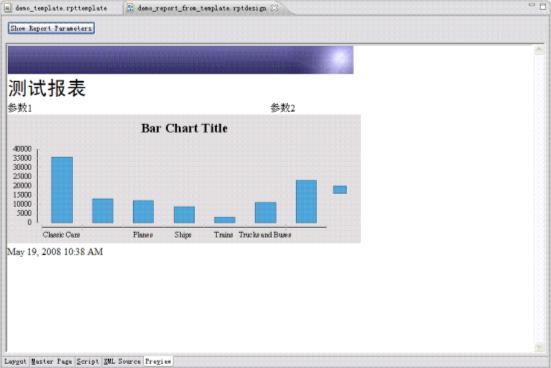
单击结束( Finish )按钮,报表就生成好了,我们来看看新生成的报表,如图 29:
在预览一下新建的报表,如图 30 所示:
是不是和刚刚建立的模板完全一致?这时,报表设计者只需要修改相应的数据集,参数等与其他报表不同的地方,并保留模板自带的风格,就可以做出风格统一,但用处不一样的报表来了。
结束语
虽然 BIRT 还存在着这样那样的一些小问题,但是在报表领域,它已经成长成为一股不可被忽视的力量。相信随着 BIRT 的不断完善,我们会拥有一个完美的报表工具。