相信做过前端开发的童鞋,一定都涉及到表单验证的模块设计,也定都会对Alert的粗暴提示厌恶至极。当然,我也不例外。一直期待着,一种比较优雅提示效果。
看到这,大家可能觉得Jquery Validate不是可以解决这个问题吗?不知,大家会不会觉得Jquery Validate的提示信息会占用相当的页面区域。在这个信息爆炸的时代,未免有些暴殄天物了,而且很难跟当前的页面效果融合到一起,很大程度影响的前端美观,降低了用户体验效果。直到前不久,为给一个Input框增加Title提示信息而认识了QTip2,感觉这个QTip的确是个强大的UI插件,仅短短的几句JS代码,就给Input框增添了美观的输入提示信息,不需要另外添加CSS,当然引入那是得必然的,而且还可以是一个对话框的样式,自然异常欣喜。
转念一想,要是它能够跟Jquery Validate插件结合起来那将是一件相当爽的事情了。于是乎,就研究了一番。
首先,简单先介绍一下Jquery Validate和QTip2吧。
需要引用的JS库: <script src="js/jquery.js" type="text/javascript"></script> <script src="js/jquery.validate.js" type="text/javascript"></script> <script src="js/jquery.metadata.js" type="text/javascript"></script>
需要验证的表单:
<form id="signupForm" method="get" action="">
<label for="firstname">Firstname</label>
<input id="firstname" name="firstname" class="required" />
<label for="email">E-Mail</label>
<input id="email" name="email" class="email required" />
<label for="password">Password</label>
<input id="password" name="password" type="password" class="{required:true,minlength:5}" />
<label for="confirm_password">确认密码</label>
<input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" />
<input class="submit" type="submit" value="Submit"/>
</form>
验证JS
方式一、直接加在Class里面
class="{required:true,minlength:5,messages:{required:'请输入内容'}}"
在使用equalTo关键字时, 后面的内容必须加上引号, 如下代码:
class="{required:true,minlength:5,equalTo:'#password'}"
方式二、使用关键字: meta(为了元数据使用其他插件你要包装 你的验证规则在他们自己的项目中可以用这个特殊的选项).
meta: "validate"
<input id="password" name="password" type="password" class="{validate:{required:true,minlength:5}}" />
方式三、使用meta关键字, 但class="{required:true,minlength:5}"将不起作用.
$.metadata.setType("attr", "validate");
这样可以使用validate="{required:true}"的方式,或者class="required".
校验规则: (根据当前的语言版本引入对应的message资源文件, 可以实现提示信息的国际化)
$(document).ready(function() {
$("#signupForm").validate({
rules: {
firstname: "required",
email: {
required: true,
email: true
},
password: {
required: true,
minlength: 5
},
confirm_password: {
required: true,
minlength: 5,
equalTo: "#password"
}
},
messages: {
firstname: "请输入姓名",
email: {
required: "请输入Email地址",
email: "请输入正确的email地址"
},
password: {
required: "请输入密码",
minlength: jQuery.format("密码不能小于{0}个字符")
},
confirm_password: {
required: "请输入确认密码",
minlength: "确认密码不能小于5个字符",
equalTo: "两次输入密码不一致不一致"
}
}
});
});
//messages处,如果某个控件没有message,将调用默认的信息
这样,就实现了一个简单的表单的验证的JS。
对于,QTip可仅仅使用其的提示Tip功能即可。
引入的库, 当然这个必须在Jquery之前引入,毕竟是在其基础之上:
<script type="text/javascript" src="js/jquery.qtip.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.qtip.min.css" />
$(document).ready(function()
{
// Match all <A/> links with a title tag and use it as the content (default).
$('a[title]').qtip();
});
//如上, 的简单一句,就可以让A标签中Title信息, 以对话框的形式显示出来
QTip2频率较高的参数设置, 一般如下:
$.fn.qtip.defaults = {
content: {
text: true,
attr: 'title',
ajax: false,
title: {
text: false,
button: false
}
},
position: {
my: 'top left',
at: 'bottom right',
},
show: {
event: 'mouseenter',
solo: false,
ready: false,
modal: false
},
hide: {
event: 'mouseleave'
},
style: 'ui-tooltip-default'
};
//当然,具体的还得是官方的API:
http://craigsworks.com/projects/qtip2/docs/
这下,万事具备,需要是吧他们有机地结合起来!
引入JS库和CSS:
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="js/jquery-migrate-1.0.0.js"></script>
<script type="text/javascript" src="js/jquery.qtip.min.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.qtip.min.css" />
需要验证的Form:
<form id="MyForm" autocomplete="off" method="post">
<input id="Field1" name="firstName1" type="text" class="testClass1" value="" tabindex="4" maxlength="20" /><br />
<input id="Field2" name="firstName2" type="text" class="testClass2" value="" tabindex="4" maxlength="20" /><br />
<input id="Field3" name="firstName3" type="text" class="testClass3" value="" tabindex="4" maxlength="20" /><br />
<br /><br />
<input class="submit" type="button" id="submitClick" value="Submit order" />
</form>
核心的JS处理:
<script type="text/javascript" class="example">
$(document).ready(function(){
$.validator.addMethod("cRequired", $.validator.methods.required, "Input name is required");
$.validator.addMethod("cMinlength",
function(value, element, params){
if(value!=null && value!=""){
if(value.length<params){
return false;
}
return true;
}else{
$(element).qtip('destroy');
return true;
}
}, $.format("Please input at least {0} characters!"));
$.validator.addClassRules("testClass1", {cRequired:true, cMinlength:6});
$.validator.addClassRules("testClass2", {cRequired:true});
$.validator.addClassRules("testClass3", {cMinlength:6});
$("#MyForm").validate({
errorClass: "errormessage",
onkeyup: false,
errorClass: 'error',
validClass: 'valid',
errorPlacement: function(error, element)
{
var elem = $(element),
corners = ['left center', 'right center'],
flipIt = elem.parents('span.right').length > 0;
// Check we have a valid error message
if(!error.is(':empty')) {
// Apply the tooltip only if it isn't valid
elem.first().qtip({
overwrite: false,
content: error,
position: {
my: corners[ flipIt ? 0 : 1 ],
at: corners[ flipIt ? 1 : 0 ],
viewport: $(window)
},
show: {
event: false,
ready: true
},
hide: false,
style: {
classes: 'qtip-red' // Make it red
}
})
// If we have a tooltip on this element already, just update its content
.qtip('option', 'content.text', error);
}
// If the error is empty, remove the qTip
else { elem.qtip('destroy'); }
},
success: $.noop,
submitHandler: function(form){
alert("helloWork");
alert($(form).html());//Jusr A Form
form.submit();
}
});
//Click Event
$("#submitClick").click(function(){
$("#MyForm").valid();
$("#submitClick").die("click");
return false;
});
});
</script>
// elem.qtip('destroy');这句代码相当的有效, 如果你调用多个JS的验证,
//可能会发生提示信息重叠的情况, 使用此句可阻断JS的继续验证.
当然, 对应页面元素需要过多重复的情况可使用如下的方式:
//Jquery Validate
$.validator.addMethod("cRequired", $.validator.methods.required, $.validator.messages.required);
$.validator.addMethod("cMinlength", $.validator.methods.minlength, $.validator.messages.minlength);
$.validator.addMethod("cRangelength",
function(value, element, params){
value=$.trim(value);
if(!isEmpty(value)){
if(value.length<params[0] || value.length>params[1]){
return false;
}
return true;
}else{
$(element).qtip('destroy');
return true;
}
}, $.validator.messages.rangelength);
$.validator.addClassRules("cRequired", {cRequired: true});
$.validator.addClassRules("cMinlength", {cMinlength: 2});
$.validator.addClassRules("cRangelength", {cRangelength: [5,30]});
//这样, 只需在对应的表单Input的Class里面, 添加对应的rules即可.
//如: cRequired , cMinlength , cRangelength 并且多个验证可叠加.
//相当方便了吧.
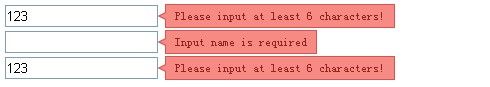
至此,一个比较优雅的表单验证,就此实现了!上图,看一下效果 :