有了前面做够的准备,我们现在可以来做登入了。
首先打开我们的login.js,在登入按钮事件那里写上
function login()
{
//用户登入方法---表单提交
if(formPanel.form.isValid()){
Ext.MessageBox.show({
title:"请等待",
msg:"正在加载",
progressText:"",
width:300,
progress:true,
closable:false,
animEl:'loding'
});
var f = function(v){
return function(){
var i = v/11;
Ext.MessageBox.updateProgress(i,'');
}
}
for(var i = 1; i < 13; i++){
setTimeout(f(i),i *150);
}
//提交到服务器操作
formPanel.form.doAction("submit",{
url:"Login.action",
method:"post",
success:function(form,action){
//登入成功
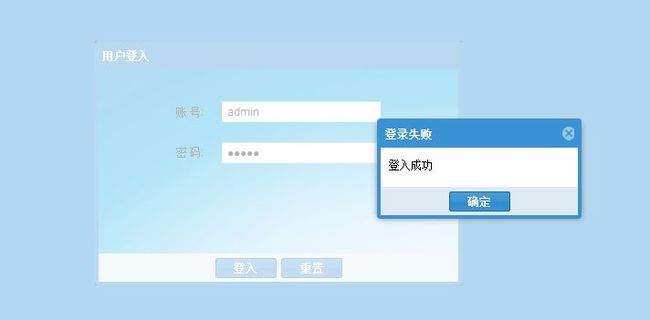
Ext.Msg.alert('登入成功',action.result.message);
},
failure:function(form, action){
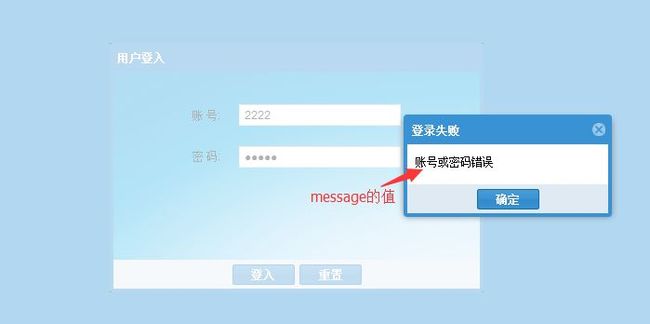
Ext.Msg.alert('登录失败',action.result.message);
}
});
}
}
此时前台表单已经提交了,提交的地址是Login.action,我们这是配置structs.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<package name="extjs4" extends="json-default" namespace="/">
<!-- 编写Action -->
<action name="Login" class="login.Action" method="validate_login">
<result type="json"></result>
</action>
</package>
</struts>
说明:
action name="Login":和表单提交的url一样
class="login.Action":处理表单的类
method="validate_login":类里面具体处理表单的方法
<result type="json">:返回json类型给前台
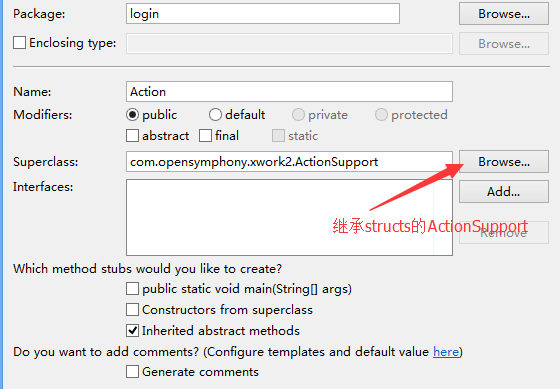
看到这里,现在我们自然要去编写login.Action类了
具体代码:
package login;
import java.util.ArrayList;
import java.util.Hashtable;
import java.util.List;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.naming.NamingException;
import com.opensymphony.xwork2.ActionSupport;
public class Action extends ActionSupport {
/**
*
*/
private static final long serialVersionUID = 1L;
final String pjName = moduleName();//获取ejb调用名
public String username;//与表单的 账号同名,通过get方法获取
public String password;//与表单的 密码同名,通过get方法获取
public String message;//返回给前台的信息
public boolean success;//登入结果,true为登入成功
public String moduleName(){
//ejb:/projectName
return "ejb:/"+"Person"+"/";
}
public InitialContext getContext() throws NamingException{
Hashtable<String, String> p = new Hashtable<String, String>();
p.put(Context.URL_PKG_PREFIXES, "org.jboss.ejb.client.naming");
InitialContext ctx;
ctx = new InitialContext(p);
return ctx;
}
/**
* ejb接口获取
* @return
*/
public ManageBeanRemote remote(){
ManageBeanRemote remote = null;
try {
remote = (ManageBeanRemote) getContext().lookup(pjName+"ManageBean!login.ManageBeanRemote");
} catch (NamingException e) {
e.printStackTrace();
}
return remote;
}
/**
*
* 登入验证。。。structs用get和set方法获取账号密码
* @return
*/
public String validate_login()
{
System.out.println("username: "+username+" Password:"+password);
List<Manage>ok=new ArrayList<Manage>();
ok=remote().getqualificationParts(username,password);//调用ejb方法
if(ok.size()>0)
{
message="登入成功";
success=true;
}
else
{
message="账号或密码错误";
success=false;
}
return SUCCESS;
}
/*省略username,password,success,message的get和set方法,记得一定要写啊,不然不能获取前台数据和数据返回。我们只需要调用get和set就行了。具体的获取和返回structs2帮我我封装好了*/
}
说明:
return SUCCESS:
public static final java.lang.String SUCCESS = "success";
public static final java.lang.String NONE = "none";
public static final java.lang.String ERROR = "error";
public static final java.lang.String INPUT = "input";
public static final java.lang.String LOGIN = "login";
可以再structs.xml进行相应响应
如:
<package name="com.jvortex.j2eeblog.struts" namespace="/" extends="struts-default">
<action name="checkLogin" class="managerAction" method="checkLogin">
<result name="success">/success.jsp</result>
<result name="input">/index.jsp</result>
</action>
</package>
就可以根据返回的类型跳转不一样的页面
上面的ejb调用没做详细介绍了,详情请参考
http://hm4123660.iteye.com/admin/blogs/2038789
这里的return当为上面的值时,会返回所以定义的参数。
如果我们返回List<Manager>lists时,就return "lists";
完成上面这些,我们的登入也就完成了,试试结果:
我们的账号密码是admin,admin
好的我们的登入基本完成了。
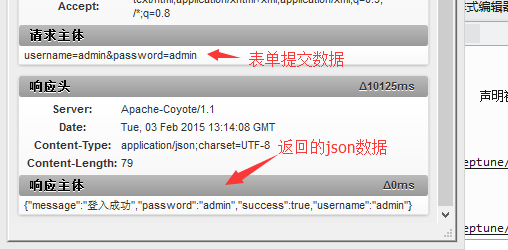
我们可以查看火狐,看看前后台的数据是怎样的