Flex+Blazeds+Spring进行集成
很久没有写blog了,今天有空写一个 关于flex 和 Spring 进行集成的入门文章,希望可以帮助到一些正在学习flex的同学。
开发工具:Myeclipse(32位,64位集成flex似乎有些问题)
Flex版本:4.0
BlazeDS版本:4.0(GUN,GPL协议,商用小心)
下面我们开始集成,
(1)对于MyEclipse安装Flex插件,这里就不赘述了。
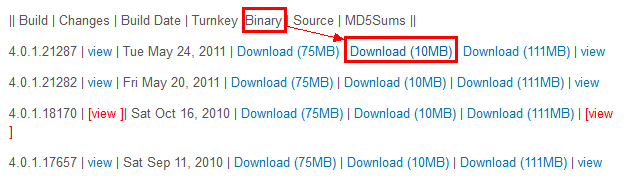
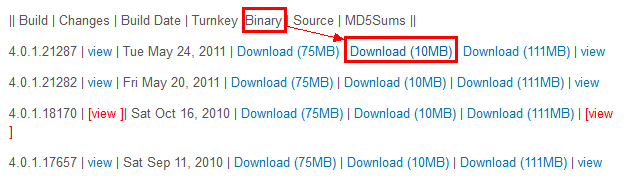
(2)下载BlazeDS4.0 地址: http://sourceforge.net/adobe/blazeds/wiki/download%20blazeds%204/
选择这个就OK了,

解压开后会有下面两个war文件:

spring的话 就使用 blazeds-spring.war 这个里面的东西吧。
(3)a.用MyEclipse创建一个web项目
b.复制 blazeds-spring/WEB-INF 下的 flex、libs、flex-servlet.xml 和 web.xml 复制到 web项目的 对应目录下
c.复制 blazeds-spring/WEB-INF/spring 文件价下的 配置文件到 web项目的 src 目录下
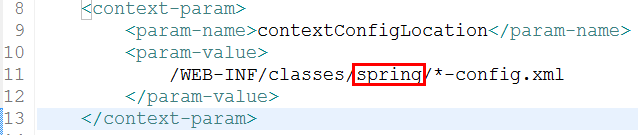
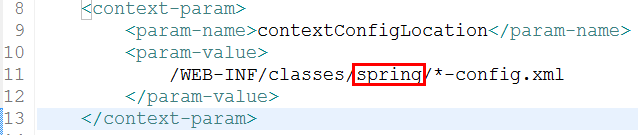
d.修改web.xml的一个小地方,应为spring配置是直接放到 src下,所以把圈中的spring 删除 :

(4)部署我们的web项目到tomcat,然后右击web项目
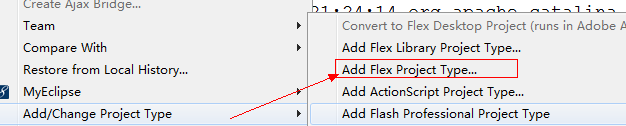
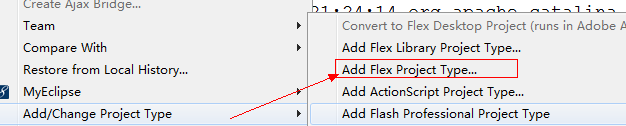
选择 Add/Change Project Type->Add Flex Project Type...

选择 J2EE 和 BlazeDS

下一步, root folder 选择tomcat里的webapp根目录
root url 填写访问这个webapp的根路径(注意修改为自己的端口号)

点击 finish,大功告成,项目已经集成好了。
备注:项目可能会包两个错误,打开 problems 窗口
错误一:

解决方法:右击项目,选择properties->Flex Complier 找到 additional complier arguments 将最后的 en_CN 改为 en_US 即可。
错误二:

右击错误 选择 recreate html templete 即可解决
下面进行测试:
首先将JAVA文件和Flex文件分离:在web开发视图创建 flex_src (source folder),切换到FB视图,右击项目 -> properties -> flex build path 找到 main source folder 填入 flex_src 确定即可。
编写 mxml 文件,将src 文件夹下的 mxml 文件 拖到 flex_src 文件夹下,然后编写:
很简单,一个按钮,点击弹出一个对话框;
首先运行web项目,web项目运行后,右击刚才的 mxml 文件 run as -> web application
是不是浏览器自动打开了一个网页(建议使用firefox,Chrome我这里似乎显示不了,有空在研究)。点击下 按钮,是不是你想要的?
和后台交互:
首先编写服务器端,切到web视图:
编写一个java类:HellFlexAction
还记得Controller注解吗?用SpringMVC应该清楚吧。
再打开 app-config.xml的Spring配置文件,添加
配置成扫描注解,
服务器代码编写好了。
下面编写 mxml 的:
切到FB视图,还是刚才的maml文件,修改如下:
可以这么理解,点击按钮,远程调用 service 也就是 HelloFlexAction 中 hello() 方法,然后回调 remote_resultHandler 将返回的结果传入。 看看获取的数据是不是你想要的呢?
由于 demo 中涉及tomcat路径和项目等路径,打包demo大家下载后改起来还是比较繁琐的,大家还是照着做一遍吧,我一次就搞定了,你也试试。
开发工具:Myeclipse(32位,64位集成flex似乎有些问题)
Flex版本:4.0
BlazeDS版本:4.0(GUN,GPL协议,商用小心)
下面我们开始集成,
(1)对于MyEclipse安装Flex插件,这里就不赘述了。
(2)下载BlazeDS4.0 地址: http://sourceforge.net/adobe/blazeds/wiki/download%20blazeds%204/
选择这个就OK了,

解压开后会有下面两个war文件:

spring的话 就使用 blazeds-spring.war 这个里面的东西吧。
(3)a.用MyEclipse创建一个web项目
b.复制 blazeds-spring/WEB-INF 下的 flex、libs、flex-servlet.xml 和 web.xml 复制到 web项目的 对应目录下
c.复制 blazeds-spring/WEB-INF/spring 文件价下的 配置文件到 web项目的 src 目录下
d.修改web.xml的一个小地方,应为spring配置是直接放到 src下,所以把圈中的spring 删除 :

(4)部署我们的web项目到tomcat,然后右击web项目
选择 Add/Change Project Type->Add Flex Project Type...

选择 J2EE 和 BlazeDS

下一步, root folder 选择tomcat里的webapp根目录
root url 填写访问这个webapp的根路径(注意修改为自己的端口号)

点击 finish,大功告成,项目已经集成好了。
备注:项目可能会包两个错误,打开 problems 窗口
错误一:
解决方法:右击项目,选择properties->Flex Complier 找到 additional complier arguments 将最后的 en_CN 改为 en_US 即可。
错误二:
右击错误 选择 recreate html templete 即可解决
下面进行测试:
首先将JAVA文件和Flex文件分离:在web开发视图创建 flex_src (source folder),切换到FB视图,右击项目 -> properties -> flex build path 找到 main source folder 填入 flex_src 确定即可。
编写 mxml 文件,将src 文件夹下的 mxml 文件 拖到 flex_src 文件夹下,然后编写:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955"
minHeight="600">
<fx:Declarations>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
function button2_clickHandler(event:MouseEvent):void
{
Alert.show("hello flex");
}
]]>
</fx:Script>
<s:Button label="btn"
click="button2_clickHandler(event)">
</s:Button>
</s:Application>
很简单,一个按钮,点击弹出一个对话框;
首先运行web项目,web项目运行后,右击刚才的 mxml 文件 run as -> web application
是不是浏览器自动打开了一个网页(建议使用firefox,Chrome我这里似乎显示不了,有空在研究)。点击下 按钮,是不是你想要的?
和后台交互:
首先编写服务器端,切到web视图:
编写一个java类:HellFlexAction
@Controller("helloflexAction")
@RemotingDestination(channels = { "my-amf"})
public class HelloFlexAction {
@RemotingInclude
public String hello(){
return "ni hao";
}
}
还记得Controller注解吗?用SpringMVC应该清楚吧。
再打开 app-config.xml的Spring配置文件,添加
<context:component-scan base-package="test" /> <context:annotation-config />
配置成扫描注解,
服务器代码编写好了。
下面编写 mxml 的:
切到FB视图,还是刚才的maml文件,修改如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955"
minHeight="600">
<fx:Declarations>
<mx:ChannelSet id="channelSet">
<mx:AMFChannel url="/HelloFlex/messagebroker/amf"/>
</mx:ChannelSet>
<s:RemoteObject id="service" channelSet="{channelSet}"
destination="helloflexAction">
<s:method name="hello" result="remote_resultHandler(event)"/>
</s:RemoteObject>
</fx:Declarations>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
private function button2_clickHandler(event:MouseEvent):void
{
service.hello();
}
private function remote_resultHandler(event:ResultEvent):void
{
Alert.show(String(event.result));
}
]]>
</fx:Script>
<s:Button label="btn"
click="button2_clickHandler(event)">
</s:Button>
</s:Application>
可以这么理解,点击按钮,远程调用 service 也就是 HelloFlexAction 中 hello() 方法,然后回调 remote_resultHandler 将返回的结果传入。 看看获取的数据是不是你想要的呢?
由于 demo 中涉及tomcat路径和项目等路径,打包demo大家下载后改起来还是比较繁琐的,大家还是照着做一遍吧,我一次就搞定了,你也试试。