移动端的“点透”问题
移动端的“点透”问题,这篇博文有较好的说明:
http://www.cnblogs.com/zldream1106/p/3670988.html
移动端的事件触发顺序: touchstart -> touchend -> click
通常的情况是:
1. A区域是一个浮层,绑定touchstart/touchend事件,事件函数将A区域隐藏。
2. 点击发生的位置在B区域上方,而B区域恰好能够捕捉click事件(例如原生的a标签),从而被触发。
3. 这种 在A区域点击,却“透过”A区域,导致B区域也触发 click 事件的情况,我们称之为“点透”。
所以,避免“点透”的处理方法是:
1. 在A区域的touchstart/touchend事件,调用 e.preventDefault()方法,阻止click事件的继续触发。
2.A区域使用 click事件,而不是 touchstart/touchend事件,从而click事件在这个时候已经被生成处理。
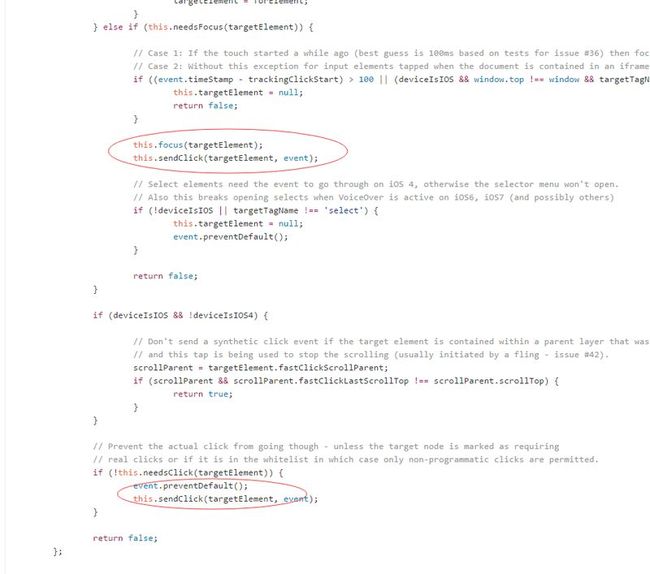
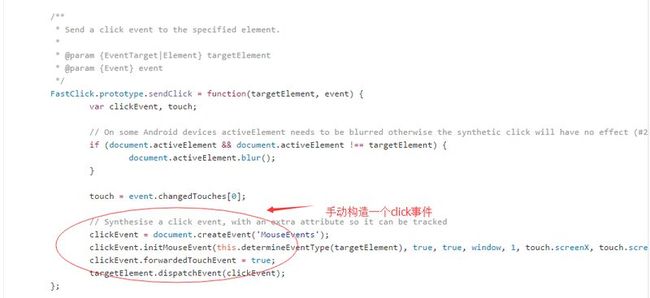
3. 使用fastclick(https://github.com/ftlabs/fastclick/blob/master/lib/fastclick.js)来统一处理。
其实 fastclick的原理同1。它主要是在 body上绑定监听事件,然后做出判断,是否需要调用 preventDefault()来处理。
=================================================
以下则是我的实验测试。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0" />
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<meta content="telephone=no" name="format-detection" />
<title>移动端点透问题</title>
<script type="text/javascript" src="js/zepto.min.js"></script>
<script type="text/javascript" src="js/fastclick.js"></script>
<style>
*{
margin: 0px;
padding:0px;
}
#div3,#div1{ /*灰色半透明遮盖层A*/
width: 300px;
height: 300px;
background-color: rgba(0,0,0,0.25);
}
#div2{ /*黄色内容层B*/
width: 240px;
height: 240px;
background-color: yellow;
position: absolute;
left: 30px;
top: 30px;
z-index: -1;
}
#div3{
background-color: rgba(255,0,0,0.25);
}
#console{ /*绿色状态输出框*/
border: 1px solid green;
position: absolute;
top: 300px;
width: 100%;
}
</style>
</head>
<body>
<div id="div1" ></div>
<div id="div2" style="display:none">
<a href="javascript:alert(99)">www.baidu.com</a>
</div>
<div id="console"></div>
<script>
document.addEventListener('DOMContentLoaded', function() {
//fastclick的解决方式:
// FastClick.attach(document.body);
}, false);
var div1 = document.getElementById("div1");
var div2 = document.getElementById('div2');
var con = document.getElementById('console');
function createDiv3(){
var div3 = document.getElementById("div3");
if(!div3){
$(document.body).append($('<div id="div3"></div>'));
}
}
function handle(e){
var tar = e.target,eve = e.type;
var ele = document.createElement("p");
ele.innerHTML = "target:"+ tar.id + " event:" + eve ;
con.appendChild(ele);
if(tar.id === "div1"){
div1.style.display = "none";
}
div2.style.display = "block";
// createDiv3(); 搞一个层再次遮盖DIV2,也可以“阻止”问题的发生。
//阻止生成 click事件。
//e.preventDefault();
}
div1.addEventListener("touchend",handle);
//div1.addEventListener("touchstart",handle);
//这是事件不会被
div2.addEventListener("touchend",handle);
//click事件才是【点透】的原因
div2.addEventListener("click",handle);
//貌似最新的 zeptojs V1.6也没有处理该问题哦。
//$(document.body).on('tap',handle);
</script>
</body>
</html>
fastclick的核心代码截图: