前言:直接从网上荡下DWZ的dwz4j企业级Java Web快速开发框架(Mybatis + SpringMVC) + jUI整合应用使用的话,里面的一些内容比较冗余,另外里面缺少权限和security,以及对postgre的数据库使用demo,而最近项目中需要开发Java Web的项目,我就花了几天的时间制作和部署了初始化系统,完成了login的登录,同时对用户登录和session过期进行安全验证,同时将原有的mybaits改造成了postgre,另外增加了权限的使用方法,由于原来的DWZ的列表增删改查、分页并不能直接使用,那么后来又新增了一个钢材厚度维护的列表供后续开发使用。
成果展示:
上图展示了一部分的关键页面,而下面则从代码架构角度分析这次改造DWZ的关键点以及使用DWZ注意的细节
1.login切入画面
对于刚上手的我,在对login画面进行改造的时候花费了不少时间,因为dwz大多使用了配置和文件套用的模式进行页面显示。那么改造login的时候,我们需要注意什么呢

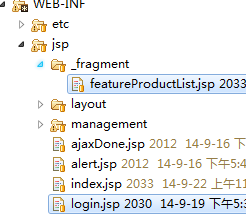
上图中选中的两个文件为前端的login改造页面,替换成你需要的界面就好了,而后台的login切入点为下图所示
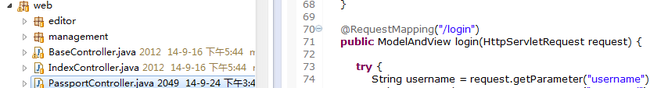
而在进行登录验证的地方请注意
// 对登录用户进行安全验证
Authentication authentication = myAuthenticationManager
.authenticate(new UsernamePasswordAuthenticationToken(username, password));
SecurityContext securityContext = SecurityContextHolder.getContext();
securityContext.setAuthentication(authentication);
HttpSession session = request.getSession(true);
session.setAttribute("SPRING_SECURITY_CONTEXT", securityContext);
// 当验证都通过后,把用户信息放在session里
request.getSession().setAttribute(Constants.AUTHENTICATION_KEY, user);
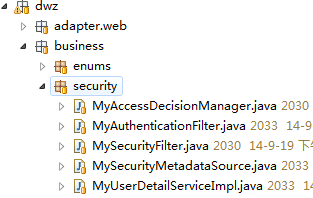
以上代码中进行登录验证的时候,会关联到下图中的几个文件,如果你需要改用户权限和安全登录的代码时,请注意
在登录验证通过后,会加载会员的权限设置,见以下代码
package dwz.web.management;
import java.util.Date;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.core.context.SecurityContextHolder;
import org.springframework.security.core.userdetails.UserDetails;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import dwz.framework.user.ResourceServiceMgr;
import dwz.framework.user.User;
import dwz.framework.user.UserServiceMgr;
import dwz.persistence.beans.SysResource;
import dwz.web.BaseController;
@Controller("management.indexController")
@RequestMapping("/management")
public class IndexController extends BaseController {
@Autowired
private UserServiceMgr userMgr;
@Autowired
private ResourceServiceMgr resourcesDao;
@RequestMapping("")
public String index(Model model) {
model.addAttribute("now", new Date());
UserDetails userDetails = (UserDetails) SecurityContextHolder.getContext().getAuthentication().getPrincipal();
User contextUser = userMgr.getUserByUsername(userDetails.getUsername());
model.addAttribute("contextUser", contextUser);
List<SysResource> resources = resourcesDao.getResourcesByUserName(contextUser.getUsername());
model.addAttribute("resources", resources);
return "/management/index";
}
}
以上代码会加载登录用户的权限资源和用户登录信息,然后跳转到
该文件中会加载登录用户的权限页面,见下面的代码
<c:forEach items="${resources}" var="keyzero">
<c:if test="${keyzero.level eq 1}">
<div class="accordionHeader">
<h2>${keyzero.remark}</h2>
</div>
<div class="accordionContent">
<ul class="tree treeFolder">
<c:forEach items="${resources}" var="key" varStatus="stut">
<c:if test="${key.level eq 2}">
<li>
<a>${key.remark}</a>
<ul id="child${stut.index}">
<c:forEach items="${resources}" var="k">
<c:if test="${k.pid eq key.id}">
<li><a href="<c:url value='${k.sn}'/>" target="navTab" rel="plateNav">${k.remark}</a></li>
</c:if>
</c:forEach>
</ul>
</li>
</c:if>
</c:forEach>
</ul>
</div>
</c:if>
</c:forEach>
同时该文件的靠底部的代码中显示了欢迎信息,而关联的数据库是sys_user表中。
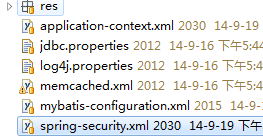
然后还需要注意对URL进行安全验证,可以查看下图中选中的文件内容,该文件中写了很多注释进行说明,该权限验证通过另外一位同仁的demo中改造而来,非常感谢!
以上就是登录验证的整个过程。
2.数据库从mysql改造到postgre,当然首先先安装好postgre就好了,然后把sql文件导入,由于整个项目比较大,我会放在CSDN的资源库中供大家下载,不过会收取一部分下载积分,为了赚积分获取别人的资源,呵呵。
以上文件中需要改造成postgre支持
<property name="dialectClass" value="dwz.dal.mybatis.dialect.PostgreSQLDialect"/>
然后改造jdbc.properties文件,里面使用以下内容
#postgre jdbc.driverClassName=org.postgresql.Driver jdbc.url=jdbc:postgresql://127.0.0.1:5432/starxxxx?useUnicode=true&characterEncoding=UTF-8 jdbc.username= jdbc.password= #mysql #jdbc.driverClassName=com.mysql.jdbc.Driver #jdbc.url=jdbc:mysql://127.0.0.1:3306/starxxxx?useUnicode=true&characterEncoding=UTF-8 #jdbc.username= #jdbc.password= dbcp.maxActive=50 dbcp.maxIdle=200
另外postgre的表字段需要时小写
数据库改造到此为止。
3.列表的增删改查和分页,DWZ中原有的增删改查和分页有问题,我已经做了修改,下面列出一些注意点,如果你还需要再改造,请注意
以上文件中写了一个列表的demo,我把需要注意的代码列在下面,混在了一起,请注意区分
<!-- 该处为分页的form提交单,必须 -->
<form id="pagerForm" method="post" action="<c:url value='/management/steelstandard/thickness/platelist/'/>">
<input type="hidden" name="pageNum" value="1" />
<input type="hidden" name="pageSize" value="${numPerPage}" />
<input type="hidden" name="orderField" value="${param.orderField}" />
<input type="hidden" name="orderDirection" value="${param.orderDirection}" />
</form>
<!-- 字段排序必须 -->
<th width="120px" orderField="mill_no" class="${param.orderField eq 'mill_no' ? param.orderDirection : ''}">钢厂</th>
<th width="100px" orderField="prod_no" class="${param.orderField eq 'prod_no' ? param.orderDirection : ''}">品种</th>
<!-- 分页必须 -->
<c:set var="targetType" value="${empty param.targetType ? 'navTab' : param.targetType}"/>
<div class="panelBar">
<div class="pages">
<span>显示</span>
<select name="pageSize" onchange="dwzPageBreak({targetType:'${targetType}',data:{numPerPage:this.value}})">
<option value="1" selected>20</option>
<option value="2">50</option>
<option value="3">100</option>
<option value="4">200</option>
</select>
<span>条,共 ${vo.totalCount} 条</span>
</div>
<div class="pagination" targetType="${targetType}" totalCount="${vo.totalCount}" numPerPage="${vo.pageSize}" currentPage="${vo.pageNum}"></div>
该文件中需要注意
/**
* 列表查询.
*
* @param vo 列表分页必须对象
* @param model
* @return
*/
@RequestMapping("/thickness/platelist")
public String thicknessplatelist(BaseConditionVO vo, Model model) {
// 查询列表结果
List<Steelstandard> steelstandards = steelstandardMgr.getSteelstandards(vo);
// 总条数,不能直接从steelstandards取size
int totalCount = steelstandardMgr.searchSteelstandardsNum(vo);
vo.setTotalCount(totalCount);
model.addAttribute("tbpd04s", steelstandards);
model.addAttribute("vo", vo);
return "/management/steelstandard/thickness/platelist";
}
4.其他的注意点,不知道这个过程中有遗漏了什么内容,有需要的话可以联系

以上文件中国际化了一些web信息和弹出框之类的一些信息,有需要的可以改造成自己的。
<!-- 隐式地向 Spring 容器注册 -->
<context:annotation-config/>
这样就可以在一些路径下通过
总结:改造DWZ是个痛苦的过程,当然还是必须感谢DWZ的开源,给我们带来一些便利,希望通过本篇文章的介绍,在以后的DWZ开发过程中,大家可以有一些借鉴的过程,项目的资源文件我会附在CSND的资源库中http://download.csdn.net/download/qing_gee/7969111。


