Spring4+Hibernate4+HTML5WebSocket简单应用示例
最后更新日:2014年12月5日
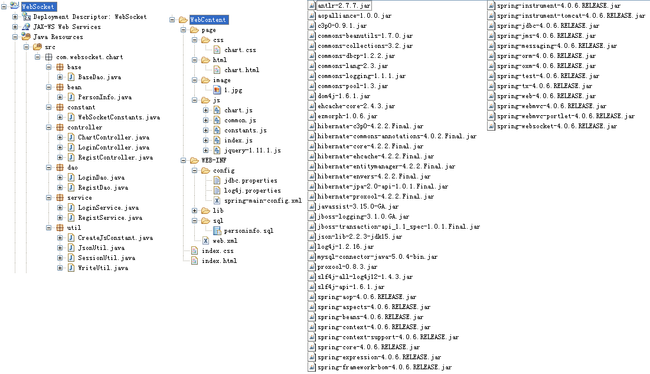
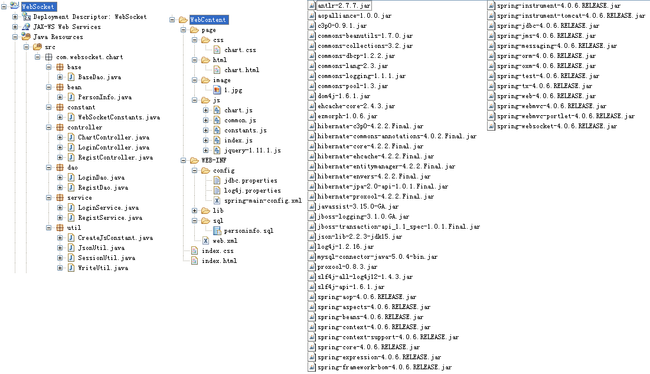
说明:只是做个简单示例供参考下,各种异常什么的都没考虑,这种框架整合的就不贴了,见附件,主要贴下WebSocket的用法。哦,还有,页面太丑了,我也看不下去了~大家见谅。。。另外我将lib文件分开来上传了,到时大家合在一起就可以了。整个工程目录如下图:

其实主要就是4个方法:onopen、onerror、onclose、onmessage,发送消息就是一个send()
后端的话也主要对应这四个方法,我这里因为省略了异常什么的处理,所以@OnError没写
恩,忽略框架整合,WebSocket是不是用起来很简单 小弟也是初接触,希望大家不吝赐教,写的不对的地方虚心接受大家的批评指正!
小弟也是初接触,希望大家不吝赐教,写的不对的地方虚心接受大家的批评指正!
说明:只是做个简单示例供参考下,各种异常什么的都没考虑,这种框架整合的就不贴了,见附件,主要贴下WebSocket的用法。哦,还有,页面太丑了,我也看不下去了~大家见谅。。。另外我将lib文件分开来上传了,到时大家合在一起就可以了。整个工程目录如下图:

var ws = null;
var name = null;
function init(){
name = urlSplit(window.location.href,'=')[1];
$(".div1").html("欢迎您:"+"<b style='color:red'>"+name+"</b>登录网络聊天室!");
//回车事件
$(".div2-2").keydown(function(e){
var curKey = e.which;
if(curKey == 13){
sendMessage();
}
});
//登录成功建立websocket连接
//ws = new WebSocket("ws://172.168.100.192/WebSocket/chart");
ws = new WebSocket("ws://localhost/WebSocket/chart");
//ws.readyState===WebSocket.OPEN
//发送给服务器端的信息
ws.onopen = function(e){
//alert("open:"+e);
//ws.send(e);
};
//错误异常
ws.onerror = function(e){
window.location.href = '../../index.html';
};
//关闭
ws.onclose = function(e){
//console.log("close:"+e.wasClean/**e.code,e.error*/);//连接是否顺利关闭
//ws.close(1000,"正常关闭");
ws.close();
};
//从服务器端接收到的信息
ws.onmessage = function(e){
var receivedMessage = JSON.parse(e.data);
if(receivedMessage.name!=name){
//ws.bufferedAmount 缓冲数据量
//ws.binaryType="blob"/"arraybuffer";
//e.data instanceof Blob//ArrayBuffer
//var blob = new Blob(e.data);/new Uint8Array(e.data)
//ws.send(blob)/ws.send(blob.buffer)
var message = "<div class='noselfSay'>"+receivedMessage.name+"说:"+receivedMessage.message+"</div>"+"</br>";
$(".div2-1").append(message);
}
};
};
function sendMessage(){
var message = "<div class='selfSay'>"+"我说:"+$(".div2-2").val()+"</div>"+"</br>";
$(".div2-1").append(message);
var obj = {'name':name,'message':$(".div2-2").val()};
ws.send(JSON.stringify(obj));
$(".div2-2").val('');
};
其实主要就是4个方法:onopen、onerror、onclose、onmessage,发送消息就是一个send()
后端的话也主要对应这四个方法,我这里因为省略了异常什么的处理,所以@OnError没写
@ServerEndpoint(value = "/chart")
public class ChartController {
private static LinkedList<Session> client = new LinkedList<Session>();
@OnMessage
public void onMessage(String message, Session session) throws IOException,InterruptedException {
for (Session c : client) {
c.getBasicRemote().sendText(message);
}
}
@OnOpen
public void onOpen(Session session) {
client.add(session);
}
@OnClose
public void onClose(Session session) throws Exception{
client.remove(session);
session.close();
}
}
恩,忽略框架整合,WebSocket是不是用起来很简单