- Webpack | vite | Rollup | Gulp | Grunt 比较
前端阿彬
前端实用知识学习webpackgulp前端vite打包工具
前言模块化管理工具和自动化构建工具是不同的。两者主要体现在侧重点不一样。自动化构建工具侧重于前端开发的整个过程的控制管理(像是流水线)。而模块化管理工具更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块。Webpackwebpack可以说是当前最流行的模块化管理工具和打包工具。其通过loader的转换,可以将任何形式的资源视作模块。它还可以将各个模块通过
- mysql同步es
weixin_33824363
数据库大数据java
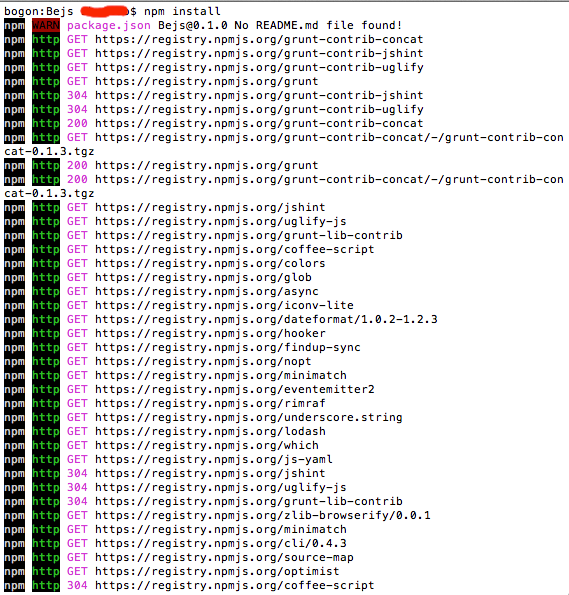
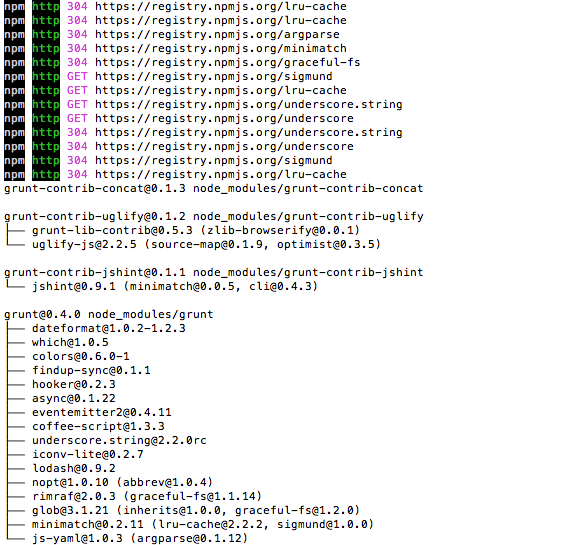
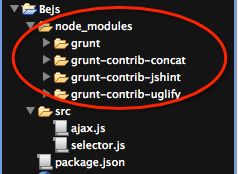
搭建测试环境,低版本es:下载elasticsearch2.3.3安装包。下载地址:download.elastic.co/elasticsear…安装elasticsearch-head插件,下载地址:github.com/mobz/elasti…插件安装head插件:brewinstallnodenpminstallgrunt--save-devnpminstallgrunt-contrib-
- 【Node.js 常用命令(第五篇)】揭秘Node.js:掌握这些常用命令,让你在开发路上风生水起!
雷神 Leo
经验分享类#前端后端node.js
目录前言30条常用的Node.js的命令(第1~120条在上一篇)121.gulp-流式自动化构建系统122.grunt-经典的任务运行器123.webpack-merge-合并Webpack配置124.node-gyp-Node.js原生扩展编译器125.socket.io-实时应用框架126.mongoose-MongoDB对象建模工具127.helmet-提升Express应用安全性128.
- 前端框架
苏金标
前端基础
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- windows 10安装elasticsearch-head-master
fyihdg
大数据
目录1.下载安装包2.安装依赖2.1安装node2.2安装grunt3.安装head1.下载安装包es环境是在这个链接安装的:CentOS7.9安装elasticsearch-8.3.1、kibana-8.3.1和window10安装elasticsearch-8.3.1、kibana-8.3.1_fyihdg的博客-CSDN博客CentOS7.9安装elasticsearch-8.3.1、kib
- 前端工程化-webpack/cli工具
wanglu的博客
前端校招node.jsvue.jsnode.jsjavascript
为什么要前端工程化?前端工程化是指将前端开发的流程规范化,标准化,包括开发流程,技术选型,代码规范,构建发布等,用于提升前端开发工程师的开发效率和代码质量。如果是简单的单页面应用,使用gulp打包和同步工具实现开发全流程webpack与grunt、gulp的不同?Grunt、Gulp是基于任务运⾏的⼯具:它们会⾃动执⾏指定的任务,就像流⽔线,grunt/gulp也被称为前端自动化任务管理工具,gr
- 谈谈less与sass
SoulCabin
介绍:less和sass都可以视为一种基于CSS之上的高级语言,他们引入了mixins,参数,嵌套规则,运算,颜色,名字空间,作用域,JavaScript赋值等,加快了css的开发效率,当然这两者都可以配合gulp和grunt等前端构建工具使用。sass的功能比less强大,基本上可以说是一种真正的编程语言了,less则相对清晰明了,易于上手。二者的区别:实现方式不同。less是基于JavaScr
- 命令行录屏
夜空最亮的9星
官网安装教程Linux安装yuminstallasciinemaInstallingonmacOSbrewinstallasciinemaRecordTostartrecordingrunthefollowingcommand:asciinemarecThisspawnsanewshellinstanceandrecordsallterminaloutput.Whenyou'rereadytofi
- VBA中的数据结构
..H先生..
数据结构excel
字典字典,其实就是一些“键-值”对。使用起来非常方便,有类似于微型数据库的作用,可用于临时保存一些数据信息。创建在VBA中创建字典对象时,需要添加对"MicrosoftScriptingRuntime"库的引用。一、VBA中创建字典:用的是WSH引用。DimmydAsObjectSetmyd=CreateObject("Scripting.Dictionary")或者DimmydAsDiction
- Chrome安装ElasticSearch-head插件
web15536243458
javaelasticsearchchrome大数据java缓存
ElasticSearch不同于Solr自带图形化界面,我们可以通过安装ElasticSearch-head插件,完成图形化界面的效果,完成索引数据的查看。但是,在Windows下安装es-head是非常麻烦的,需要先安装nodojs然后在cmd控制台中输入如下执行命令:npminstall-ggrunt-clinpminstallgruntserver其实chrome是有ElasticSearc
- 使用 Gulp和Grunt分别完成项目的自动化构建
Wuner
StudyNotes本博主会持续更新各种前端的技术,如果各位道友喜欢,可以关注、收藏、点赞下本博主的文章。使用Gulp完成项目的自动化构建使用gulpfile.js使用module.exports导出了build、dev、clean,所以我们可以通过gulp调用这三个任务gulpbuildgulpdevgulpclean详解gulpfile.js处理html文件我们需要安装gulp-htmlmin
- php 接入 百度编辑器
nzz_171214
编辑器百度编辑器
按照github上的操作下载百度编辑器的包后,根据文档上的步骤操作(可能会遇到报错):1、gitclone仓库2、npminstall安装依赖(如果没有安装grunt,请先在全局安装grunt)我的是报了下面的错,需要安装node安装node就再执行就代表安装成功了初始化项目:在终端执行gruntdefault:我的报错如下:这个报错是需要安装grunt,安装步骤是在控制器输入:npminstal
- 网站让更多人看到的办法2
心得体会站
接着网站让跟多人看到的办法1开始田字格五,代码优化1,代码的冗余(减少冗余代码,代码的精简化,模块化)2,自动化(工具:webpack,grunt)3,语义化(p,h,a标签)六,SEO多领域化1,社交媒体SEO2,电商SEO3,新媒体,微博和微信营销视频、抖音、直播、微信、微博、豆瓣等等总结不易,喜欢的点赞
- Webpack5入门到原理1:前言
duansamve
webpackwebpack
为什么需要打包工具?开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。有哪些打包工具?GruntGulpParcelWebpackRollupVite.
- webpack打包后引用cdn的js_webpack入门
weixin_39662263
内容提纲:electron-vue项目中的webpack工程实例思考webpack与gulp/gruntHMRelectron-vue项目中的webpack工程实例从electron-vue项目中的实际使用例子来入手如下是webpack.renderer.config.js文件'usestrict'process.env.BABEL_ENV='renderer'constpath=requir
- 2018-08-16
新心断点
Thinkingabouttomorrow:Toyota①Acar'sperformanceismeasuredinthehorsepowerthattranslatesintoaroaringexhaustnote.②Thatofcarmakersisjudgedonfinancialgrunt.③Toyota'sresults,unveiledtoday,comeaftermanyinthem
- Ubuntu20升级nodejs版本
Vigo*GIS_RS
Linuxvue.jsnpm前端
执行gruntbuild的时候提示node版本过低当前版本为10.19.0,不满足要求安装n,用于更新node版本的sudonpminstalln-g用n下载nodejs的最新稳定版本sudonstable3.安装完毕,node-r检查当前版本
- 利用gulp工具对常规web项目进行压缩打包
Marco-hui
开发工具使用技巧前端框架使用技巧gulpnode.js前端项目打包
前言对于一个常规的web项目,如下项目目录|-imgs|-img1.png|-img2.png|-js|-user.js|-utils.js|-css|-index.css|-user.css|-html|-user.html|-index.html可以使用各种构建工具(如webpack、gulp、grunt等)来打包这个项目,这些工具可以对html、css、js文件进行压缩,以及优化图片等。下面
- Android项目运行出错Execution failed for task ‘:app:checkDebugAarMetadata‘. >Could not resolve all dependen
试行
android
Whatwentwrong:Executionfailedfortask‘:app:checkDebugAarMetadata’.Couldnotresolvealldependenciesforconfiguration‘:app:debugRuntimeClasspath’.Theprojectdeclaresrepositories,effectivelyignoringthereposit
- 自动化构建工具gulp的学习心得
千锋H5
个人理解Gulp是一个构建工具,它的来源是从后端演变而来:buidcode->构建代码->构建工具->计算机能识别的语言从而前端也开始有这个概念:buidcode->js*css*jpg(静态资源文件)->合并->压缩当然自动化构建工具不止gulp:列举:1,grunt2,gulp3,webpack等等...,话说回来还有些公司依旧用gulp进行开发。操作:1,自动化构建都是基于node环境开发,
- 说说你对webpack的理解?解决了什么问题? 2021-04-25
October_CanYang
说说你对webpack的理解?解决了什么问题?理解:webpack是一款模块加载,资源打包工具.解决了什么问题:如何在前端项目中高效的管理和维护项目中的每一个资源。优势:以commonJS的形式来书写脚本,对AMD、CMD的支持也很全面,方便旧项目的迁移关于CommonJS,AMD,CMD的理解能被模块化的不止是JS能替代部分grunt/gulp的工作,例如打包,压缩混淆,图片转base64等扩展
- Weekly note
青丫_
Chapter11:WhywasSuTungposoenchantedbyHangchow?Chapter12:HowdidSuTungpovoicehisdisgruntledhearttowardsthepoliticaleventsthroughwritingprotestpoemsandsatiricverses?Chapter13:WhytheYellowTowerwassomeanin
- webpack打包优化
PicriL@Shmily
面试题webpack
webpack打包原理把所有依赖打包成一个bundle.js文件,通过代码分割成单元片段并按需加载。webpack的优势(1)webpack是以commonJS的形式来书写脚本滴,但对AMD/CMD的支持也很全面,方便旧项目进行代码迁移。(2)能被模块化的不仅仅是JS了。(3)开发便捷,能替代部分grunt/gulp的工作,比如打包、压缩混淆、图片转base64等。(4)扩展性强,插件机制完善we
- 前端组件库大合集-必备收藏
weixin_36944932
组件前端组件查询
前端组件库搭建webapp常用的样式/组件等收集列表(移动优先)0.前端自动化(Workflow)前端构建工具Yeoman–asetoftoolsforautomatingdevelopmentworkflowgulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunnerF.I.S–前端集成解决方案前端模块管理器Bower–Apackageman
- 30组常用前端开发组件库,前端组件收集整理列表
Mr_rencp
常用组件前端开发ui组件
0.前端自动化前端构建工具gulp–Thestreamingbuildsystemgrunt–theJavaScriptTaskRunner前端模块管理器Bower–ApackagemanagerforthewebBrowserifyComponentDuoRequireJSSea.jscss预处理器Less–LessisMore,ThanCSSSass–SyntacticallyAwesomeS
- 最牛逼的集群监控系统,它始终位列第一!
Java码农
在本文中,我们将看到Prometheus监控技术栈的局限性,以及为什么移动到基于Thanos的技术栈可以提高指标留存率并降低总体基础设施成本。用于此演示的内容可以在下面链接中获取,并提交到他们各自的许可证。https://github.com/particuleio/teks/tree/main/terragrunt/live/thanoshttps://github.com/particulei
- [译]Autoprefixer:用最可行的方式处理浏览器前缀的CSS后处理器
weixin_30347009
数据库人工智能ruby
Autoprefixer,通过CanIUse数据库来确定哪些浏览器前缀是需要的,然后解析CSS文件,将前缀添加到CSS规则里。你所要做的就是添加你的资源构建工具(比如:Grunt),然后你就可以忘记CSS前缀了,按照最新的W3C标准尽情书写无前缀的CSS,像这样:a{transition:transform1s}Autoprefixer使用一个浏览器流行度和属性支持度的数据库来给你的CSS添加前缀
- Autoprefixer:一个以最好的方式处理浏览器前缀的后处理程序_宿雪家的小镇_新浪博客...
你猜不到喔
htmlcsspythonjavajavascript
[译]Autoprefixer:一个以最好的方式处理浏览器前缀的后处理程序Autoprefixer解析CSS文件并且添加浏览器前缀到CSS规则里,使用CanIUse的数据来决定哪些前缀是需要的。所有你需要做的就是把它添加到你的资源构建工具(例如Grunt)并且可以完全忘记有CSS前缀这东西。尽管按照最新的W3C规范来正常书写你的CSS而不需要浏览器前缀。像这样:a{transition:trans
- npm的常用模块
永远的八神
browserifygrunt/grunt-cligulp/gulp-utilboweryo/yeomen-generatorcss/js/编译coffee-scriptlessnode-sassuglify-jsclean-cssuglifycssstylusmarked:markdown编译为htmlxml2js:xml编译为js对象或jsonjs-yaml:解析yamljsdom:对dom操
- 编译报错 peer not authenticated
老Feynman
现象:FAILURE:Buildfailedwithanexception.*Whatwentwrong:Executionfailedfortask':app:checkDebugDuplicateClasses'.>Couldnotresolveallfilesforconfiguration':app:debugRuntimeClasspath'.>Failedtotransformokio
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多