两步将maven项目热部署到tomcat容器中
背景:项目一直采用maven管理,本地发布、调试都是用maven中的jetty插件。这样一来,需要在IDE和命令行中频繁切换,而且代码定位和debug都很繁琐,给开发带来了一些不必要的烦恼,个人更加钟爱于将项目热部署到tomcat中的方式。
目标:两个项目test-core核心项目、test-web应用发布项目。两个项目都采用maven管理,test-web引用test-core。并通过eclipse中的tomcat插件直接发布test-web。test-core或者test-web有任何代码更新,都自动检测部署。
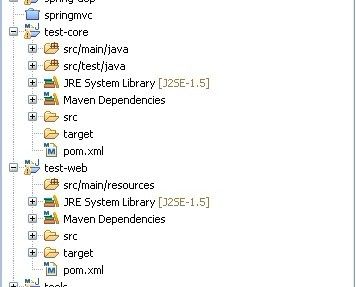
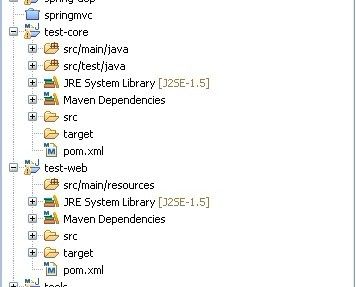
开始动手,首先通过maven建立这两个项目,test-core 类型为maven-archetype-quickstart。test-web类型为maven-archtype-webapp。如下:

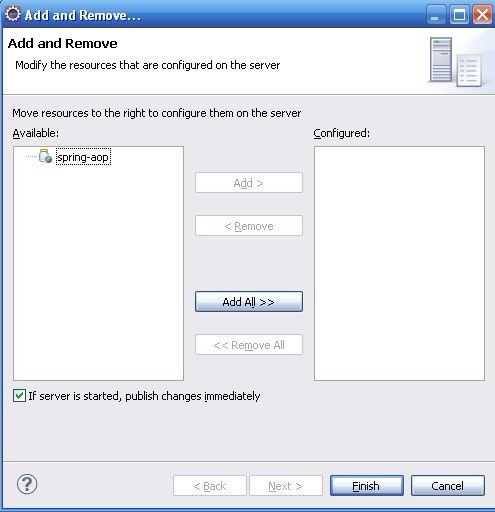
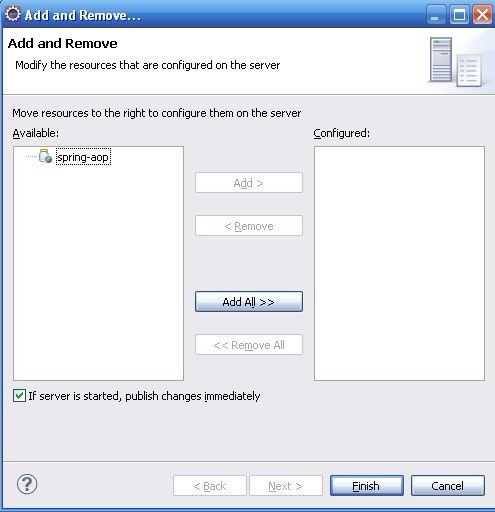
这时,如果希望将项目部署到tomcat下会这样。

因为我们建立的是一个maven项目,tomcat并不认识它。 怎么办?两步完成发布!
第一步,修改项目的Project Facets。
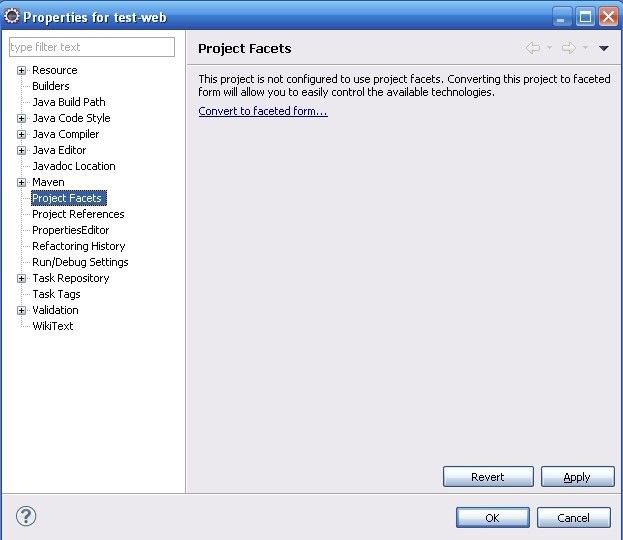
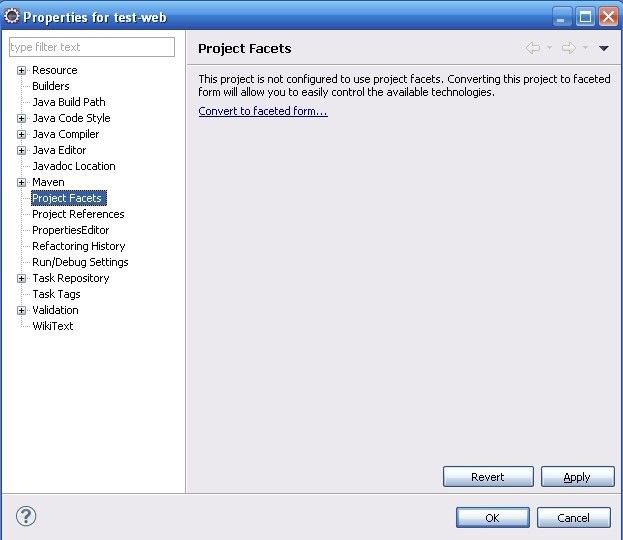
选择test-web 右键->Properties->Project Facets

第一操作需要生成配置,我们点击Convert to faceted from...。进入如下界面:

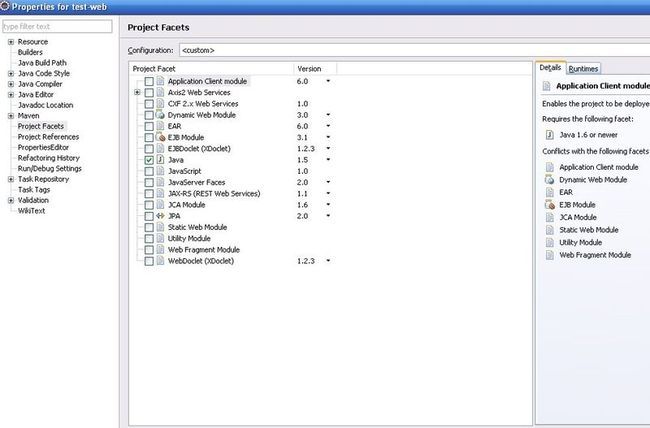
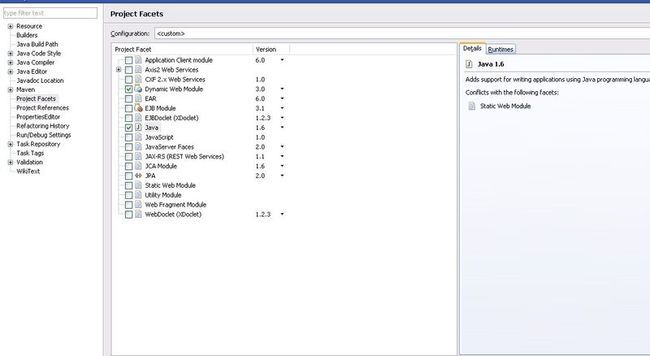
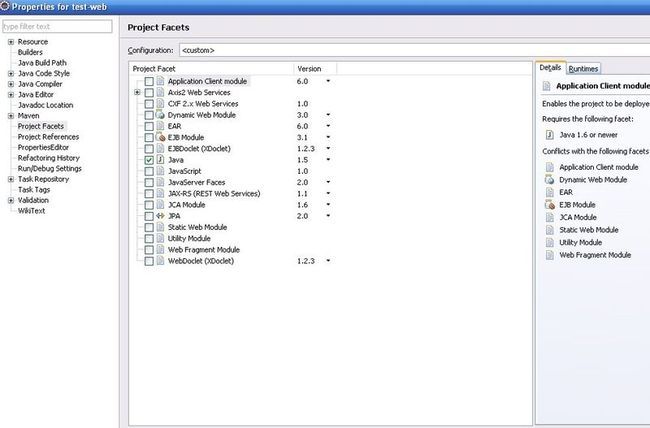
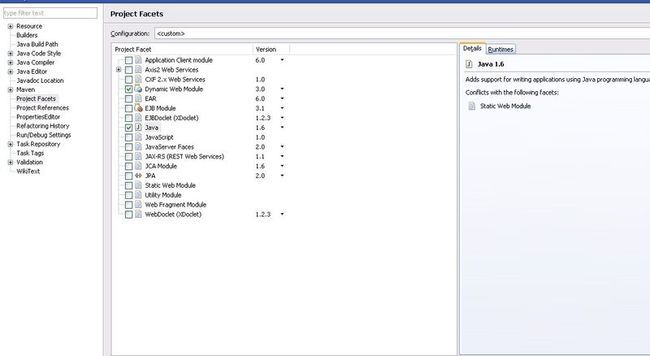
我们将java 选至1.6,选中Dynamic Web Module 即可,如下保存

而后进入test-web项目下,打开.settings\org.eclipse.wst.common.project.facet.core.xml文件
将 <installed facet="jst.web" version="3.0"/>修改为
<installed facet="jst.web" version="2.5"/>保存
打开.settings\org.eclipse.wst.common.component
<wb-resource deploy-path="/" source-path="/WebContent"/> 修改为
<wb-resource deploy-path="/" source-path="/src/main/webapp"/>,保存。把相应的WebContent目录删除。
test-core和test-web类似,注意test-core的Project Facets只勾选java 1.6即可!
第一步完成!
第二部,添加依赖环境。
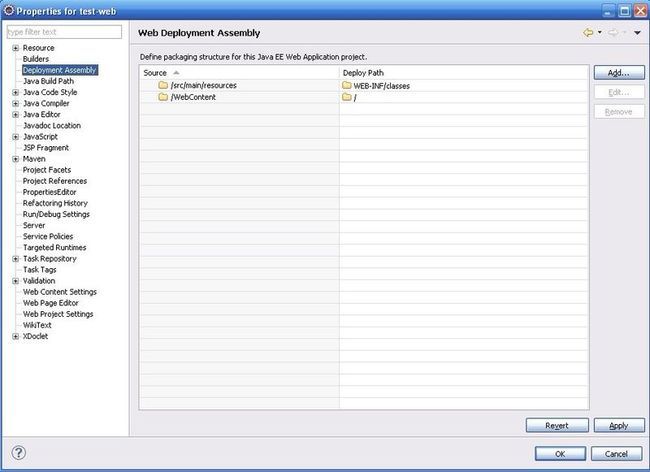
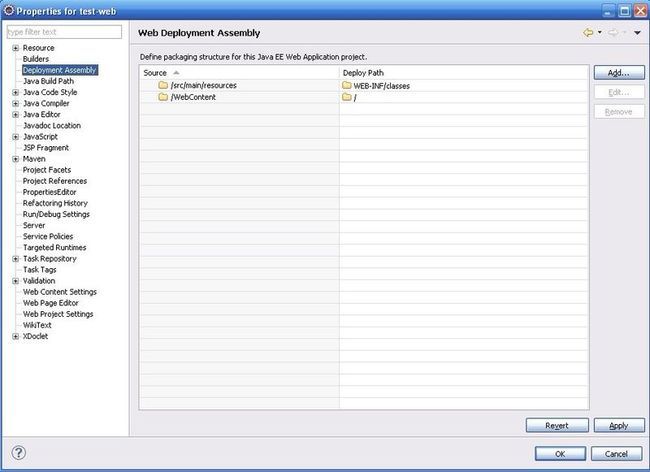
选择test-web 右键->Properties->Deployment Assembly

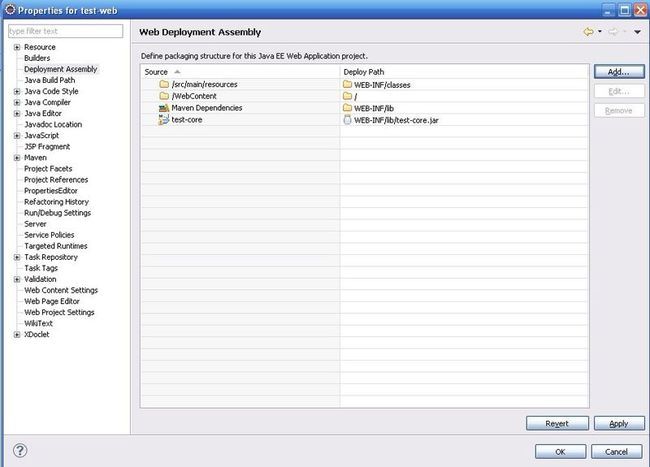
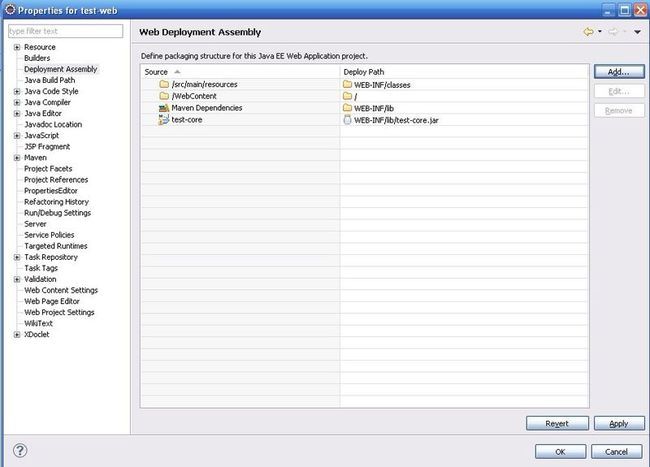
Add->java Build Path Entries->maven Dependencies 选中添加,将maven依赖加入环境。
Add->Project->test-core 选中,将test-core加入到环境中。

ok,刷新test-core与test-web项目,这步很重要。
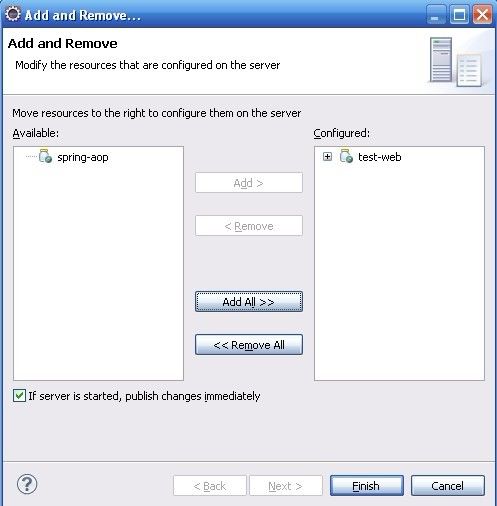
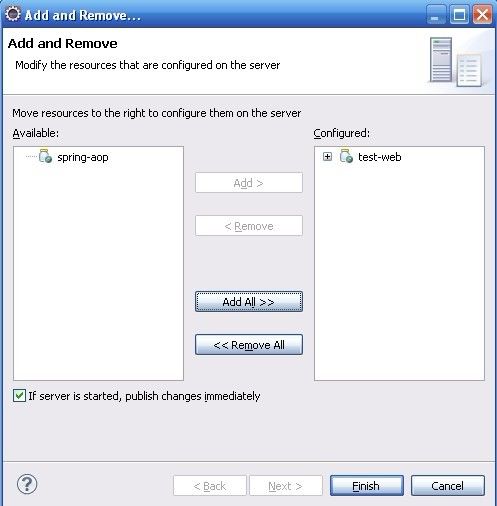
再次打开,tomcat

这样,可以发布至tomcat下了,可以通过maven管理项目,同样写可以直接热部署到tomcat下,发布调试,都很方便!
目标:两个项目test-core核心项目、test-web应用发布项目。两个项目都采用maven管理,test-web引用test-core。并通过eclipse中的tomcat插件直接发布test-web。test-core或者test-web有任何代码更新,都自动检测部署。
开始动手,首先通过maven建立这两个项目,test-core 类型为maven-archetype-quickstart。test-web类型为maven-archtype-webapp。如下:

这时,如果希望将项目部署到tomcat下会这样。

因为我们建立的是一个maven项目,tomcat并不认识它。 怎么办?两步完成发布!
第一步,修改项目的Project Facets。
选择test-web 右键->Properties->Project Facets

第一操作需要生成配置,我们点击Convert to faceted from...。进入如下界面:

我们将java 选至1.6,选中Dynamic Web Module 即可,如下保存

而后进入test-web项目下,打开.settings\org.eclipse.wst.common.project.facet.core.xml文件
将 <installed facet="jst.web" version="3.0"/>修改为
<installed facet="jst.web" version="2.5"/>保存
打开.settings\org.eclipse.wst.common.component
<wb-resource deploy-path="/" source-path="/WebContent"/> 修改为
<wb-resource deploy-path="/" source-path="/src/main/webapp"/>,保存。把相应的WebContent目录删除。
test-core和test-web类似,注意test-core的Project Facets只勾选java 1.6即可!
第一步完成!
第二部,添加依赖环境。
选择test-web 右键->Properties->Deployment Assembly

Add->java Build Path Entries->maven Dependencies 选中添加,将maven依赖加入环境。
Add->Project->test-core 选中,将test-core加入到环境中。

ok,刷新test-core与test-web项目,这步很重要。
再次打开,tomcat

这样,可以发布至tomcat下了,可以通过maven管理项目,同样写可以直接热部署到tomcat下,发布调试,都很方便!