position div
代码:

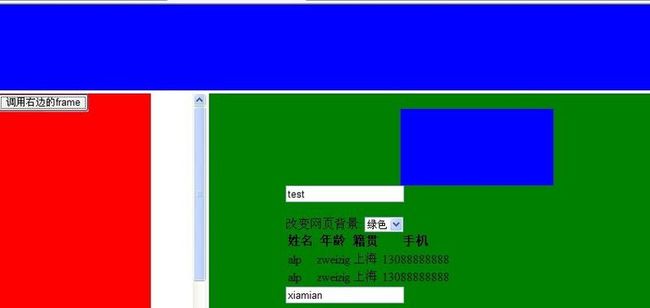
效果:

改变里面的position属性值:

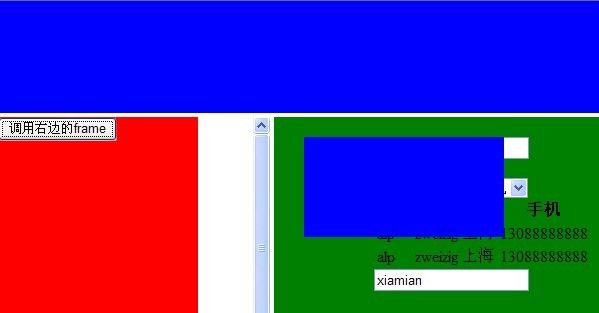
改变图一中的left=30px:

代码:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="../js/jquery-1.6.1.js"></script>
<link rel="stylesheet" href="../css/pagestyle.css" type="text/css" />
<style type="text/css">
.td1{background-color:Silver;}
</style>
<script language="javascript">
//页面初始化时处理相关信息
$(function(){
//改变网页背景颜色
$("#changeBgColor").change(function(){
var bgColor = $(this).val();
$("body").css("background-color",bgColor);
});
$("#tb tr").mouseover(function(){
$(this).addClass("td1");
});
$("#tb tr").mouseout(function(){
$(this).removeClass("td1");
});
});
function ggg(){
$("#dddd").show("1000");
}
</script>
<title>Insert title here</title>
</head>
<body id="ddd" bgcolor="green" leftMargin=100 topMargin=20 marginheight="0" marginwidth="0">
<div style="">
<div id="dddd" style="left:30px;position:absolute;width:200px;height:100px;z-index:99;display:none;background-color:blue"></div>
<form id="form1">
<input type="text" value="test"><br><br>
改变网页背景:
<select id="changeBgColor">
<option value="green" selected>绿色</option>
<option value="blue">蓝色</option>
<option value="red">红色</option>
<option value="yellow">黄色</option>
</select>
</form>
<table id="tb">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>籍贯</th>
<th>手机</th>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
<tr>
<td>alp</td>
<td>zweizig</td>
<td>上海</td>
<td>13088888888</td>
</tr>
</table>
<input type="text" value="xiamian "><br><br>
</form>
</div>
</body>
</html>