在使用FusionCharts图表时,你可以在运行时加载外部Logo并显示于图表中。Logo可以是GIF/JPEG/PNG或SWF文件。你可以使用chart元素的logoURL属性来加载一个Logo。
XML
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> <set label='Graham' value='35300' /> <set label='John' value='31300' /> </chart>
JSON
{
"chart":{ "yaxisname":"Sales Figure", "caption":"Top 5 Sales Person", "numberprefix":"$",
"useroundedges":"1", "bgcolor":"FFFFFF", "showborder":"0", "exportenabled":"1",
"exportshowmenuitem":"0", "logourl":"fusionchartsv3.2-logo.png" },
"data":[{ "label":"Alex", "value":"25000" },
{ "label":"Mark", "value":"35000" },
{ "label":"David", "value":"42300" },
{ "label":"Graham", "value":"35300" },
{ "label":"John", "value":"31300" }]
}
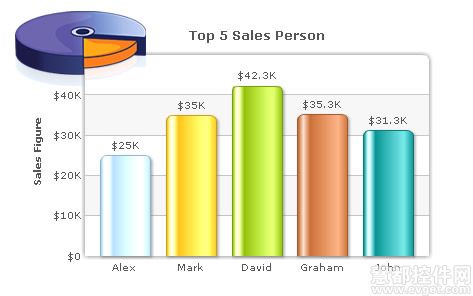
预览结果:
值得注意的是,出于安全原因,Flash Player不允许你加载跨域名文件或带有绝对路径的文件。因此,logoUrl文件与图表应属于同一
域,并且应该从相对路径加载。
配置Logo位置
外部Logo可以通过<logoPosition='TL' ... >属性进行配置,并显示在下列位置:
- TL - Top-left of the chart
- TR - Top-right of the chart
- BL - Bottom-left of the chart
- BR - Bottom-right of the chart
- CC - Center of the chart
配置Logo不透明度和大小
一旦加载了Logo,就可以在FusionCharts图表中配置其不透明度和大小,具体方式如下:
XML
<chart yAxisName='Sales Figure' caption='Top 5 Sales Person' numberPrefix='$' useRoundEdges='1' bgColor='FFFFFF,FFFFFF' showBorder='0' exportEnabled='1' exportShowMenuItem='0' logoURL='fusionchartsv3.2-logo.png' logoPosition='CC' logoAlpha='30' logoScale='110'> <set label='Alex' value='25000' /> <set label='Mark' value='35000' /> <set label='David' value='42300' /> <set label='Graham' value='35300' /> <set label='John' value='31300' /> </chart>
JSON
{
"chart":{
"yaxisname":"Sales Figure",
"caption":"Top 5 Sales Person",
"numberprefix":"$",
"useroundedges":"1",
"bgcolor":"FFFFFF,FFFFFF",
"showborder":"0",
"exportenabled":"1",
"exportshowmenuitem":"0",
"logourl":"fusionchartsv3.2-logo.png",
"logoposition":"CC",
"logoalpha":"30",
"logoscale":"110"
},
"data":[{
"label":"Alex",
"value":"25000"
},
{
"label":"Mark",
"value":"35000"
},
{
"label":"David",
"value":"42300"
},
{
"label":"Graham",
"value":"35300"
},
{
"label":"John",
"value":"31300"
}
]
}
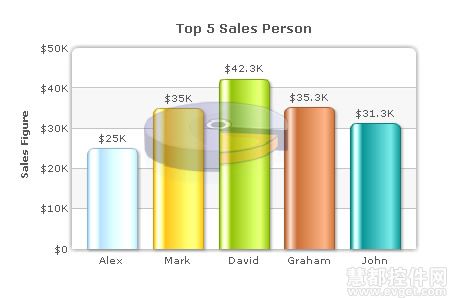
最终带有Logo的FusionCharts图表显示结果如下:
将Logo与外部URL链接
设置<chart ... logoLink='link in FusionCharts format'>,将Logo与外部URL链接起来。此链接可以在同一窗口,新窗口,弹出窗口,框架,甚至调用JavaScript方法来打开。