HTTP协议
要了解HTTP必然会涉及到HTML语言,所以我们先简单的了解下HTML语言。
1、超文本与URL
什么叫超文本(Hypertext)?
超文本是指该文档中除了基本的信息外,文档 中还可以有指信息集合中其他文档的指针。超文本概念提供了一种分布环境下组织数据和信息的机制。超文本更是一种用户介面范式,用以显示文本及与文本之间相关的内容。目前最常使用的是超文本标记语言(Hyper Text Markup Language,HTML)及富文本格式 (Rich Text Format,RTF)。
什么是URL( Uniform / Universal Resource Locator )?
URL,即统一资源定位符。是因特网上标准的资源的地址(Address)。
为什么会出现URL?
超文本的关键是指向其他文档的指针,而由于WWW是分布式的,并且指向其他不同类型的文件的指针式不同的,这样就给如何来准确的描述这些指针带来了困难。因此,这类指针必须标明所指向的文档的存储地点和文档名。其次,由于互联网上多样性的应用,指针应用采用哪种应用来获取所指向的文档,而且这种方法还应该满足扩展性,满足以后出现的新的应用。于是就出现了URL。
URL的格式:网络协议://计算机名:端口/文件名 (端口一般默认为80)
网络协议:访问文档所采取的协议名
计算机名:资源所在的计算机名
文件名:文件的路径和文件名
举例:http://www.baidu.com/index.html
网络协议:http 计算机名:www.baidu.com 文件名:index.html
2、HTML
什么是HTML(Hypertext Markup Language)?
超文本标记语言,是用于描述网页文档的一种标记语言.HTML是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如 何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
HTML的特点:
1 、简易性,HTML版本升级采用超集方式,从而更加灵活方便。
2 、可扩展性,HTML语言的广泛应用带来了加强功能,增加标示符等要求,HTML采取子类元素的方式,为系统扩展带来保证。
3 、平台无关性。虽然PC机大行其道,但使用MAC等其他机器的大有人在,HTML可以使用在广泛的平台上,这也是WWW盛行的另一个原因。
3、HTTP协议(HypeText Transfer Protocol)
HTTP的定义:
http,即超文本传输协议,是web服务器用来处理服务器和客户机之间的数据流的协议。http是一个面向对象的协议。一种详细规定了浏览器和万维网服务器之间互相通信的规则,通过因特网传送万维网文档的数据传送协议。
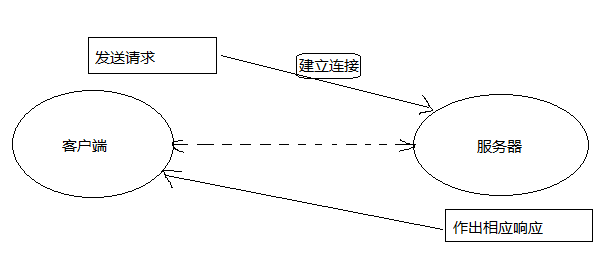
HTTP协议的工作模式:
客户机的请求:
即用户通过浏览器等应用程序打开与服务器TCP连接的80端口(即http的默认端口,也有采用其他端口的http服务器),再次连接上发送相应的请求命令。
服务器的响应:
即服务器在接收到该请求后,对其作出相应的处理后将其处理结果以应答消息返回给客户端并关闭此次TCP连接,每一次请求/响应,就会启动一个连接,关闭一个连接。
HTTP协议的特点:
1、支持客户机与服务器模式。
2、简单快捷,客户机想服务器访问请求时,只需传送请求方法和路径。由于http协议简单,所以http服务器的程序规模都很小,因此,通信就相当的快。
3、灵活:http允许任意类型的数据的对象的传输。
4、无连接:即限制每次连接只处理一个请求,服务器收到请求,经过处理,作出响应后,马上就断开连接。
5、无状态:即协议对于事物的处理没有记忆能力。
HTTP的请求&应答:
请求消息的典型格式:
request-line (<method> URI <HTTP-version>)
headers
<blank line>
<body>
相应的解释:method是客户发送的具体请求方法
URI(Uniform Resource Identifer)是所请求的页面的同意资源标识
HTTP-Version是http协议的版本信息
headers构成请求消息的报文头,报文头和报文主体以空行隔开。
HTTP/1.0支持三个请求方法:
GET:返回请求行中RUI所指出的页面信息
HEAD:服务器只返回URI指定文档的首部信息。
POST:请求用来发送邮件,新闻,能交互的用户填写的表格等。唯一需要在请求中发送body的请求。
应答消息典型格式:
status-line (<HTTP-Version> response-code response-phrase) headers <blank line> <body>
相应的解释: HTTP-Version是http协议的版本信息
response-code是一个状态的编码
response-phrase是一个原因短语
| 状态码 | 原因短语 |
| 信息(Informational)lxx | |
| 成功(successful) | |
| 200 | 正确(OK) |
| 201 | 创建(CREATED) |
| 202 | 接受(ACCEPTED) |
| 204 | 无内容(NO CONTENT) |
| 重定向(Redirection)3xx | |
| 300 | 多种选择(Multiple Choices) |
| 301 | 永久移动(Moved Permanently) |
| 302 | 暂时移动(Moved Temporarily) |
| 304 | 未被修改(Not Modified) |
| 客户机错误(Client Error)4xx | |
| 400 | 错误请求(Bad) |
| 401 | 未授权(Unauthorized) |
| 403 | 禁止(Forbidden) |
| 404 | 未发现(Not Found) |
| 服务器错误(Server Error)5xx | |
| 500 | 内部服务器错误(Internal Server Error) |
| 501 | 未实现(Not Implemented) |
| 502 | 错误网关(Bad GateWay) |
| 503 | 服务未提供(Service Unavailable) |
首部字段信息:
| 首部名称 | 含义 | 请求 | 应答 | 主体 |
| Allow | 主体所允许方法 | * | ||
| Authorization | 客户授权信息 | * | ||
| Content-Encoding | 主体所用的编码 | * | ||
| Content-Length | 主体长度 | * | ||
| Content-Type | 主体的类型 | * | ||
| Date | 客户或服务器时间 | * | * | |
| Expires | 主体的有效期 | * | ||
| Form | 请求发送者的E-mail | * | ||
| If-Modified-Since | 某时间前网页是否更改 | * | ||
| Last-Modified | 最后更改时间 | * | ||
| Location | 请求重定向后的位置 | * | ||
| Pragma | 客户机或服务器的实现细节 | * | * | |
| Referer | 客户获取请求的URI的URI | * | ||
| Server | 服务器信息 |
*
|
||
| User-Agent | 客户机信息 | * | ||
| WWW-Authenticate | 服务器要求授权信息 | * | ||
| Access Authenticate | 授权信息 | * | * |
一个首部字段:字段名: 字段值
可分为三类:1、应用于请求
2、应用于响应
3、描述主体
注意:有一些报文既可用于请求又可用于响应。
4、浏览器
服务器:重复的执行一个简单的任务,等待浏览器打开一个连接并且请求一个指定的网页,服务器发送被请求的项,关闭该连接,等待新连接。
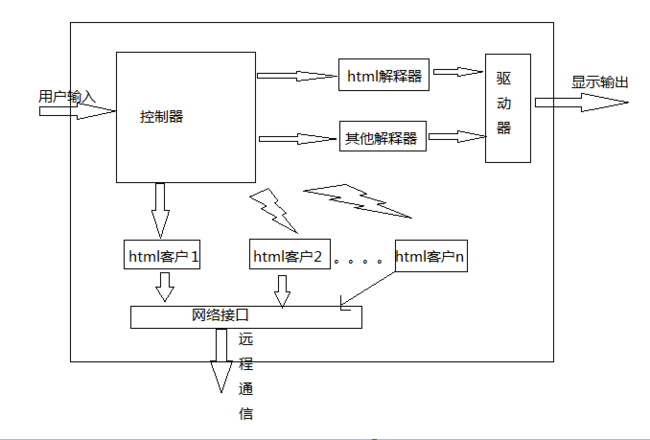
浏览器:处理文档的细节并进行显示。
浏览器的组织结构图: