学习java swing的第二节课,老师让我考虑一下计算器的界面布局,于是我花了一上午加上一个中午的时间来搭建界面,我不得不说搭界面这个活真的是需要耐心,在这个过程中出现各种问题。
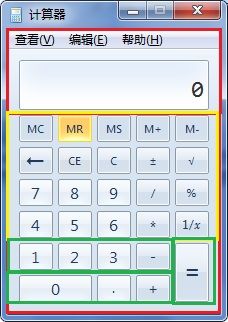
考虑win7系统的计算器,我主要将其分为两块,我直接上图来显示我的划分方式

这是我的划分方式,下面我附上我的代码实现供大家参考,刚开始的时候代码写的很挫,按钮还是一个一个加上去的,后来为了别人然后进行了代码修改,现在条理清晰多了。
package com.why.calculator.ui;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.FlowLayout;
import java.awt.Font;
import java.awt.GridLayout;
import java.util.ArrayList;
import java.util.List;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JPanel;
import javax.swing.JRadioButtonMenuItem;
import javax.swing.JTextField;
public class Calculator extends JFrame {
private static final long serialVersionUID = 1L;
private List<JButton> list;
private JTextField show;
public Calculator() {
this.list = new ArrayList<JButton>();
}
public void init() {
JPanel panel = new JPanel(new BorderLayout());
panel.setOpaque(false);
// 设置窗体大小
this.setSize(new Dimension(228, 322));
// 设置窗格为透明
((JPanel) this.getContentPane()).setOpaque(false);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setTitle("计算器");
// 设置窗体不能改变大小
this.setResizable(false);
// 设置背景图片
ImageIcon bg_icon = new ImageIcon("res/bg.jpg");
JLabel bg = new JLabel(bg_icon);
bg.setBounds(0, 0, 228, 322);
this.getLayeredPane().add(bg, new Integer(Integer.MIN_VALUE));
// 设置显示位置
this.setLocationRelativeTo(null);
FlowLayout fl = new FlowLayout(FlowLayout.CENTER, 0, 0);
JPanel panel1 = new JPanel(fl);
panel1.setOpaque(false);
// 添加菜单条,然后给每个菜单条添加下拉菜单
JMenuBar menuBar = new JMenuBar();
JMenu menu1 = new JMenu("查看");
JMenu menu2 = new JMenu("编辑");
JMenu menu3 = new JMenu("帮助");
JRadioButtonMenuItem it1 = new JRadioButtonMenuItem("标准型", true);
JRadioButtonMenuItem it2 = new JRadioButtonMenuItem("科学型");
JRadioButtonMenuItem it3 = new JRadioButtonMenuItem("程序员");
menu1.add(it1);
menu1.add(it2);
menu1.add(it3);
JMenuItem copy = new JMenuItem("复制");
JMenuItem paste = new JMenuItem("粘贴");
menu2.add(copy);
menu2.add(paste);
JMenuItem helpTheme = new JMenuItem("帮助主题");
JMenuItem about = new JMenuItem("关于本作");
menu3.add(helpTheme);
menu3.add(about);
menuBar.add("查看", menu1);
menuBar.add("编辑", menu2);
menuBar.add("帮助", menu3);
menu1.setBackground(new Color(225, 233, 246));
menu2.setBackground(new Color(225, 233, 246));
menu3.setBackground(new Color(225, 233, 246));
menuBar.setBackground(new Color(225, 233, 246));
menuBar.setPreferredSize(new Dimension(222, 20));
panel1.add(menuBar);
JLabel l = new JLabel();
l.setPreferredSize(new Dimension(212, 6));
panel1.add(l);
// 设置文本输入框显示的文字的数量
this.show = new JTextField(15);
// 设置文本输入框的字体以及大小
this.show.setFont(new Font("Consolas", Font.BOLD, 23));
// 设置文本输入框的文字靠右显示
this.show.setHorizontalAlignment(JTextField.SOUTH_EAST);
// 设置文本框大小
this.show.setPreferredSize(new Dimension(192, 50));
// 设置文本框的背景色
this.show.setBackground(Color.WHITE);
// 设置默认的文本
this.show.setText("0");
// 设置光标的颜色和文本框颜色相同达到不显示的目的
this.show.setCaretColor(this.show.getBackground());
// 设置光标的位置
this.show.setCaretPosition(this.show.getText().length());
// 添加文本输入框
panel1.add(show);
panel1.setPreferredSize(new Dimension(222, 82));
this.add(panel1, BorderLayout.NORTH);
createAbove(panel);
createBehind(panel);
this.add(panel, BorderLayout.CENTER);
this.setVisible(true);
System.out.println(list.size());
}
/**
* 初始化计算器上面部分的组件
* @param panel : 要添加到的目的容器
*/
private void createAbove(JPanel panel) {
String[] s = new String[] { "MC", "MR", "MS", "M+", "M-", "backspace",
"CE", "C", "+-", "sqrt", "7", "8", "9", "div", "%", "4", "5",
"6", "mul", "recNum" };
JPanel panel_above = new JPanel(new FlowLayout(FlowLayout.CENTER, 6, 5));
addButtonToPanel(s, panel_above);
panel_above.setOpaque(false);
panel_above.setPreferredSize(new Dimension(228, 130));
panel.add(panel_above, BorderLayout.NORTH);
}
/**
* 初始化计算器下面面部分的组件
* @param panel : 要添加的目的容器
*/
private void createBehind(JPanel panel) {
// 左边的第一行区域
JPanel panel_behind_left_line1 = new JPanel(new FlowLayout(
FlowLayout.LEFT, 6, 5));
String[] s1 = new String[] { "1", "2", "3", "-" };
// 向左边第一行区域添加组件
addButtonToPanel(s1, panel_behind_left_line1);
// 设置透明
panel_behind_left_line1.setOpaque(false);
// 左边的第二行区域
JPanel panel_behind_left_line2 = new JPanel(new FlowLayout(FlowLayout.LEFT, 6, 5));
String[] s2 = new String[] { "0", "dot", "+" };
addButtonToPanel(s2, panel_behind_left_line2);
// 实例化一个JPanel容器用于装载右边的等号按钮
JPanel panel_behind_left_right = new JPanel(new FlowLayout(FlowLayout.LEFT));
// 添加等号按钮
String[] s3 = new String[] { "equal" };
addButtonToPanel(s3, panel_behind_left_right);
panel_behind_left_right.setOpaque(false);
JPanel panel_behind_left = new JPanel(new GridLayout(2, 1, 6, -4));
// 将第一行添加到下面左下角的区域中
panel_behind_left.add(panel_behind_left_line1);
// 将第二行添加到下面左下角的区域中
panel_behind_left.add(panel_behind_left_line2);
// 设置透明
panel_behind_left.setOpaque(false);
panel_behind_left_line2.setOpaque(false);
// 实例化一个JPanel容器用于装载下面的两个大的区域
JPanel panel_behind = new JPanel(new FlowLayout(FlowLayout.CENTER, -5, 0));
// 实例化一个JPanel容器用于装载左边的两行区域
panel_behind.add(panel_behind_left);
panel_behind.add(panel_behind_left_right);
// 设置容器为透明用以显示背景色
panel_behind.setOpaque(false);
// 将下面的区域添加到边框布局的中间部分
panel.add(panel_behind, BorderLayout.CENTER);
}
private void addButtonToPanel(String[] s, JPanel panel) {
// 添加左边的第一行的组件
for (String string : s) {
String path = "res/" + string + ".jpg";
// 载入按钮的图片资源
ImageIcon icon = new ImageIcon(path);
// 实例化一个按钮对象
JButton button = new JButton(icon);
// 设置按钮的大小
button.setPreferredSize(new Dimension(icon.getIconWidth(), icon
.getIconHeight()));
// 将按钮添加进入list中
list.add(button);
// 将按钮添加进入左边第一行的容器对象中
panel.add(button);
}
}
public static void main(String[] args) {
// TODO Auto-generated method stub
Calculator calculator = new Calculator();
calculator.init();
}
}
这个是我的效果图![]()
