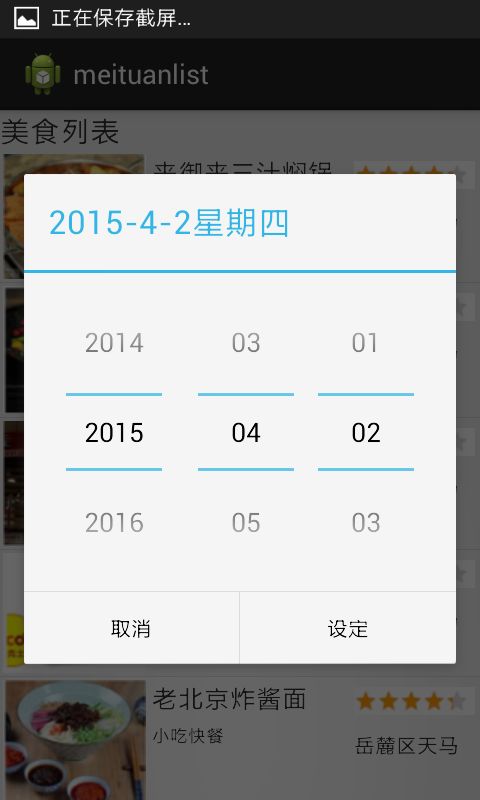
- 日期选择器
- 时间选择器
Andrid之对话框百变篇(12)
这两个对话框异曲同工,我们简单举例时间选择器:
new TimePickerDialog(MainActivity.this,
position, new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker arg0, int hour,
int minute) {
Toast toast = Toast.makeText(MainActivity.this, "时间:"+hour+minute, Toast.LENGTH_SHORT);
toast.show();
}
}, c.get(Calendar.HOUR_OF_DAY), c.get(Calendar.MINUTE), true).show();
而日期选择器是:DatePickerDialog,这里不再做多余阐述。显示内容:
- 定制版对话框
一直用的是默认的对话框,我们想不想自己built一个?那就自己定制一个
要用到布局文件定义显示组件,之后再将布局显示包含到对话框中,则需要用到LayoutInflater类的支持
定义main布局管理器一个按钮:
然后对话框所需要的布局管理器:login.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TableLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名:" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码:" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:password="true"
android:ems="10" />
</TableRow>
</TableLayout>
然后是MainActivity
public class MainActivity extends Activity {
private Button bt;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.bt=(Button)super.findViewById(R.id.button1);
bt.setOnClickListener(new Click());
}
private class Click implements OnClickListener{
@Override
public void onClick(View v) {
LayoutInflater factory=LayoutInflater.from(MainActivity.this);
View myview=factory.inflate(R.layout.login, null);//将布局文件转换为View
Dialog dialog=new AlertDialog.Builder(MainActivity.this).setIcon(R.drawable.smoke)
.setTitle("用户登录").setView(myview).setPositiveButton("登录", null).setNegativeButton("取消", null)
.create();
dialog.show();
}
}
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
运行效果杠杠的:
- 进度条对话框
进度条progressBar分为默认环形进度条和水平进度条
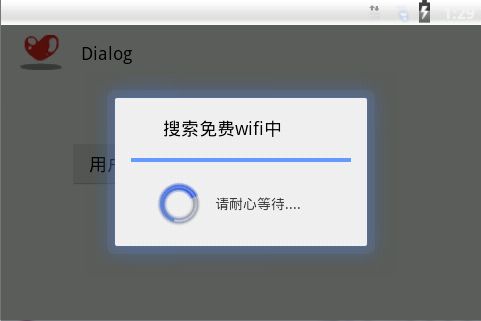
progressDialog
主要在Activity里:
public void onClick(View arg0) {
final ProgressDialog pro=ProgressDialog.show(MainActivity.this, "搜索免费wifi中", "请耐心等待....");
new Thread(){ //线程对象
public void run(){
try{
Thread.sleep(3000);//运行三秒钟后关闭对话框
}catch(Exception e){
}finally{
pro.dismiss();//关闭对话框
}
}
}.start();//线程启动
pro.show();
}
运行效果如下:
之所以用final定义pro,主要是想让内部类可以访问到方法中定义的参数
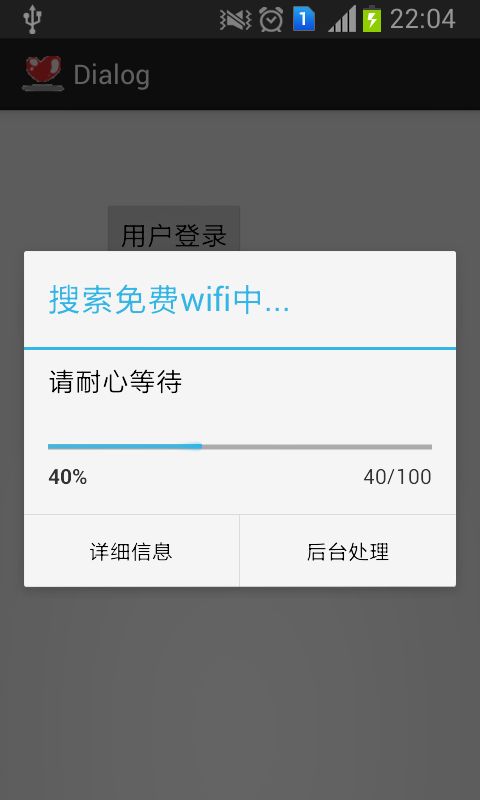
然后若是想改成水平进度处理条,则需要定义样式:
public void onClick(View arg0) {
final ProgressDialog pro = new ProgressDialog(MainActivity.this) ;
pro.setTitle("搜索免费wifi中...") ;
pro.setMessage("请耐心等待") ;
pro.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);//
pro.setMax(100);//设置最大进度值
pro.setProgress(30);//开始点
pro.setButton("后台处理", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
pro.dismiss() ; // 关闭对话框
}
}) ;
pro.setButton2("详细信息", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}) ;
pro.onStart();
new Thread(){
public void run(){
for(int i=0;i<100;i++){
try{
Thread.sleep(500);//休眠0.5秒
}catch(InterruptedException e){
e.printStackTrace();
}
pro.incrementProgressBy(1);
}
pro.dismiss();
}
}.start();
pro.show();
}
刚才想就这默认的·直接做发现出错,还是要把设置标题信息分开与环形不一样,这点大家注意。
运行效果如下: