TextView点击效果(Button)
TextView点击效果
演示的是一个用TextView来定义的一个Button,实现类似TabWidget风格的选项卡。
自定义按钮,这里没有通过Button类或者子类去做派生,而是通过TextView派生出来的。
在这里三个按钮是三个TextView派生类实例,中间的白线,是1px宽的白色矩形,这样就可以做出类似上面的效果。
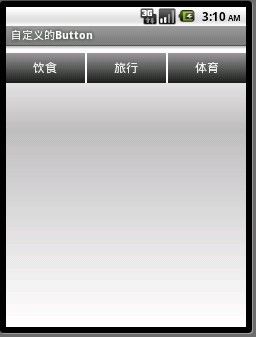
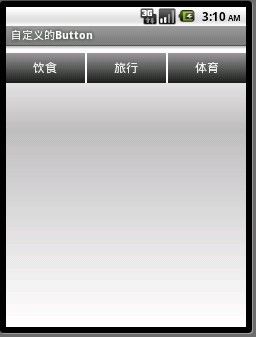
效果图:
[img]

[/img]
工程结构图:
[img]

[/img]
/res/drawable/background_color.xml 用shape标签自定义一个渐变背景
res/drawable/button_selector.xml
res/layout/main.xml,这个是主布局,由自定义的Button和1px的白色矩形组成
继承自TextView的自定义Button:
主程序:
演示的是一个用TextView来定义的一个Button,实现类似TabWidget风格的选项卡。
自定义按钮,这里没有通过Button类或者子类去做派生,而是通过TextView派生出来的。
在这里三个按钮是三个TextView派生类实例,中间的白线,是1px宽的白色矩形,这样就可以做出类似上面的效果。
效果图:
[img]

[/img]
工程结构图:
[img]

[/img]
/res/drawable/background_color.xml 用shape标签自定义一个渐变背景
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:startColor="#FFFFFFFF"
android:endColor="#FFFFFFFF"
android:angle="270.0"
android:centerY="0.3"
android:centerColor="#FFBDBDBD"
/>
</shape>
res/drawable/button_selector.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" android:constantSize="true"> <!-- 获得焦点时的背景图片 --> <item android:state_focused="true"> <shape> <gradient android:startColor="#FFE5CF33" android:endColor="#FFF1E7A2" android:angle="90.0" /> </shape> </item> <!-- 设置相应所有事件 --> <item android:state_enabled="true" android:state_pressed="false"> <shape> <gradient android:startColor="#FF1B1B1B" android:endColor="#FF969696" android:angle="90.0" /> </shape> </item> <!-- 按钮点击时的背景 --> <item android:state_enabled="true" android:state_pressed="true"> <shape> <gradient android:startColor="#FF000000" android:endColor="#FF474747" android:angle="90.0" /> </shape> </item> <item android:state_enabled="false" android:state_pressed="true"> <shape> <gradient android:startColor="#FF000000" android:endColor="#FF474747" android:angle="90.0" /> </shape> </item> <!-- 默认情况下的背景 --> <item> <shape> <gradient android:startColor="#FF000000" android:endColor="#FF474747" android:angle="90.0" /> </shape> </item> </selector>
res/layout/main.xml,这个是主布局,由自定义的Button和1px的白色矩形组成
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@drawable/background_color" android:orientation="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="10dip" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="40dip"> <com.amaker.testbutton.TextButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:text="饮食" android:gravity="center" android:background="@drawable/button_selector" android:focusable="true" android:clickable="true" /> <View android:layout_width="2px" android:layout_height="fill_parent" android:background="#FFFFFFFF" /> <com.amaker.testbutton.TextButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:text="旅行" android:gravity="center" android:background="@drawable/button_selector" android:focusable="true" android:clickable="true" /> <View android:layout_width="2px" android:layout_height="fill_parent" android:background="#FFFFFFFF" /> <com.amaker.testbutton.TextButton android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1" android:text="体育" android:gravity="center" android:background="@drawable/button_selector" android:focusable="true" android:clickable="true" /> </LinearLayout> </LinearLayout>
继承自TextView的自定义Button:
package com.amaker.testbutton;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class TextButton extends TextView {
public TextButton(Context context)
{
super(context);
}
public TextButton(Context context, AttributeSet attrs, int defStyle)
{
super(context,attrs,defStyle);
}
public TextButton(final Context context, AttributeSet attrs)
{
this(context,attrs,0);
this.setOnTouchListener(new OnTouchListener()
{
@Override
public boolean onTouch(View v, MotionEvent event) {
if(event.getAction()==MotionEvent.ACTION_CANCEL
||event.getAction()==MotionEvent.ACTION_UP
||event.getAction()==MotionEvent.ACTION_OUTSIDE)
{
Toast.makeText(context, "hello", Toast.LENGTH_SHORT).show();
}
return false;
}
});
}
}
主程序:
package com.amaker.testbutton;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}