libgdx学习笔记系列(二)hello libgdx 文字工具类的使用
今天了解了下项目创建向导生成的代码。这是上篇工具自动生成的代码
为了好理解,我加上注释
我对上面代码归纳如下
先初始化相关参数,加载纹理,然后使用sprite类绘制出图形。挺简单的。
按照惯例,来自己写个helloworld吧
新建一个MyGame类如下:
修改android中的MainActivity类如下:
运行一下,哈哈是不是很有成就感。很简单的嘛。
解释下BitmapFont,单独看名字就知道和字体有关的。draw方法中最后两个参数其实就是绘制的开始位置。我们打开源码看下它的默认构造方法
打开源码中的两个文件看看一个是描述性文件,一个是个图片。描述性文件太长就不贴了。
我们看图片

原来如此。其实根本不是什么字体文件,只是一个图片而已。熟悉web前端的同学一定不陌生这种处理方法。
我好像没有看到一个汉字。修改源码中的hello libgdx 为中文“你好 libgdx!”运行下试试。
不出所料,根本没有你好两个字。这说明一个问题。libgdx不是中国人开发的
虽然作者不是中国人,但是作者还是给我们提供了解决的办法(参考官方开发者手册)
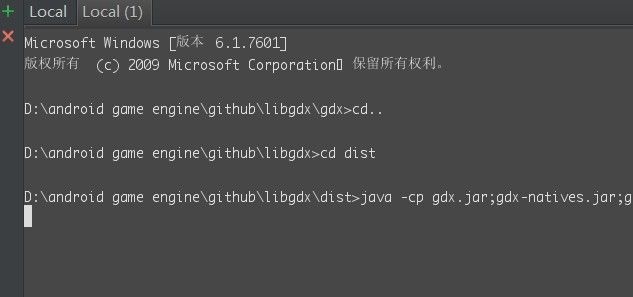
使用windows命令行进入我们编译好的libgdx的dist目录。如果不知道windows命令行是什么意思的同学,你只能百度了。
IDEA本身就可以直接打开命令行 赞一个
赞一个

好了,出现如下窗口。我们修改下。然后保存为myfont文件

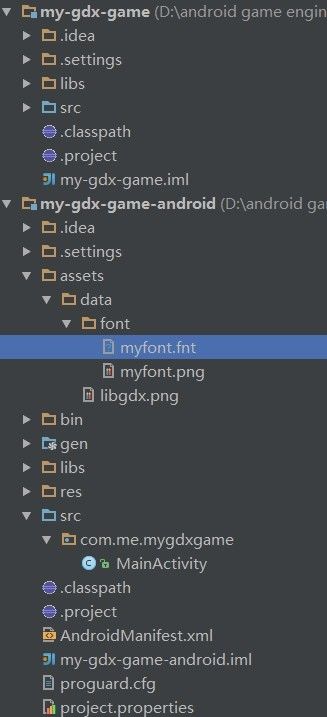
拷贝生成的两个文件到android下的assets/data/font目录。
font是我新建的目录。我们要养成好的编程习惯,不能乱扔东西。

好了,但是如何加载呢。我想起了前面项目工具自动生成的那段代码。加载纹理那段。
试试吧,修改create方法中的代码如下:
刚才我不是修改成“你好 libgdx”了吗,现在再试试看看怎么样

好了,没问题了。就这么简单。哈哈,我太聪明了。
好了今天到此为止。
本章代码:http://pan.baidu.com/s/1i3l1Uxn
为了好理解,我加上注释
package com.me.mygdxgame;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.Texture.TextureFilter;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
public class MyGdxGame implements ApplicationListener {
//摄像机
private OrthographicCamera camera;
//纹理渲染类,它收集绘图的信息,并一次性地发送给GPU绘制出来,本质上是对 OpenGL的封装。
// 每次调用spriteBatch都必须以begin开头,end结尾
private SpriteBatch batch;
//纹理
private Texture texture;
//精灵类
private Sprite sprite;
/**
* 在create方法中初始化参数
*/
@Override
public void create() {
//获取屏幕的大小
float w = Gdx.graphics.getWidth();
float h = Gdx.graphics.getHeight();
//摄像机,可以想象成我们的眼睛
camera = new OrthographicCamera(1,h/w);
batch = new SpriteBatch();
//获取纹理,这是以android的assets目录为根目录
texture = new Texture(Gdx.files.internal("data/libgdx.png"));
//跟Opengles有关,暂时先不理它
texture.setFilter(TextureFilter.Linear, TextureFilter.Linear);
//可以打开libgdx.png看下。它上面是一个图片,下面一片空白。整个图片尺寸为 512*512
//打开TextureRegion的构造方法我们看下它的说明
/** @param width The width of the texture region. May be negative to flip the sprite when drawn.
* @param height The height of the texture region. May be negative to flip the sprite when drawn. */
//其实就是截图嘛
TextureRegion region = new TextureRegion(texture, 0, 0, 512, 275);
//初始化精灵类
sprite = new Sprite(region);
//设置精灵类的大小
sprite.setSize(0.9f, 0.9f * sprite.getHeight() / sprite.getWidth());
//它的原点,根据代码可以看出,其实就是中心位置。
sprite.setOrigin(sprite.getWidth()/2, sprite.getHeight()/2);
//设置它的位置
sprite.setPosition(-sprite.getWidth()/2, -sprite.getHeight()/2);
}
/**
* 释放资源
* libgdx有些资源是需要我们手动释放的。
* 这个一定要注意,可以看下那些类实现了dispose接口
*/
@Override
public void dispose() {
batch.dispose();
texture.dispose();
}
/**
* 核心方法 渲染
* 按我的理解,它就是一个无限循环的方法,就像个do while循环一样
* 这个方法被不停循环执行。
*/
@Override
public void render() {
Gdx.gl.glClearColor(1, 1, 1, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
//设置投影矩阵到SpriteBatch
batch.setProjectionMatrix(camera.combined);
batch.begin();
sprite.draw(batch);
batch.end();
}
//下面的方法看字面意思都可以理解
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
}
我对上面代码归纳如下
先初始化相关参数,加载纹理,然后使用sprite类绘制出图形。挺简单的。
按照惯例,来自己写个helloworld吧
新建一个MyGame类如下:
package com.me.mygdxgame;
import com.badlogic.gdx.ApplicationListener;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class MyGame implements ApplicationListener {
private SpriteBatch batch;
private BitmapFont bitmapFont;
@Override
public void create() {
batch = new SpriteBatch();
//文字绘制
bitmapFont = new BitmapFont();
}
@Override
public void render() {
//这个经常出现的代码就是opengl ES的清屏方法
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
//使用一种颜色填充屏幕
//前三个是屏幕颜色的参数,最后一个是透明度,注意颜色不是我们熟悉的RGB
Gdx.gl.glClearColor(0.57f, 0.40f, 0.55f, 1.0f);
batch.begin();
bitmapFont.draw(batch, "hello libgdx!......", Gdx.graphics.getWidth() * 0.4f, Gdx.graphics.getHeight() / 2);
batch.end();
}
@Override
public void dispose() {
batch.dispose();
bitmapFont.dispose();
}
@Override
public void resize(int width, int height) {
}
@Override
public void pause() {
}
@Override
public void resume() {
}
}
修改android中的MainActivity类如下:
package com.me.mygdxgame;
import android.os.Bundle;
import com.badlogic.gdx.backends.android.AndroidApplication;
import com.badlogic.gdx.backends.android.AndroidApplicationConfiguration;
public class MainActivity extends AndroidApplication {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
AndroidApplicationConfiguration cfg = new AndroidApplicationConfiguration();
initialize(new MyGame(), cfg);
}
}
运行一下,哈哈是不是很有成就感。很简单的嘛。
解释下BitmapFont,单独看名字就知道和字体有关的。draw方法中最后两个参数其实就是绘制的开始位置。我们打开源码看下它的默认构造方法
/** Creates a BitmapFont using the default 15pt Arial font included in the libgdx JAR file. This is convenient to easily display
* text without bothering with generating a bitmap font. */
public BitmapFont () {
this(Gdx.files.classpath("com/badlogic/gdx/utils/arial-15.fnt"),
Gdx.files.classpath("com/badlogic/gdx/utils/arial-15.png"), false, true);
}
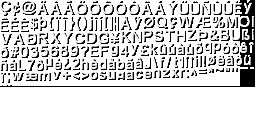
打开源码中的两个文件看看一个是描述性文件,一个是个图片。描述性文件太长就不贴了。
我们看图片

原来如此。其实根本不是什么字体文件,只是一个图片而已。熟悉web前端的同学一定不陌生这种处理方法。
我好像没有看到一个汉字。修改源码中的hello libgdx 为中文“你好 libgdx!”运行下试试。
不出所料,根本没有你好两个字。这说明一个问题。libgdx不是中国人开发的
虽然作者不是中国人,但是作者还是给我们提供了解决的办法(参考官方开发者手册)
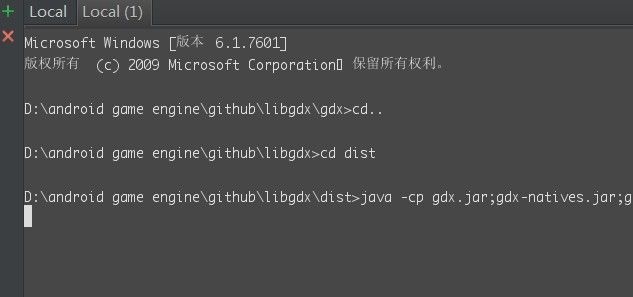
使用windows命令行进入我们编译好的libgdx的dist目录。如果不知道windows命令行是什么意思的同学,你只能百度了。
IDEA本身就可以直接打开命令行

//输入如下命令 java -cp gdx.jar;gdx-natives.jar;gdx-backend-lwjgl.jar;gdx-backend-lwjgl-natives.jar;extensions\gdx-tools\gdx-tools.jar com.badlogic.gdx.tools.hiero.Hiero
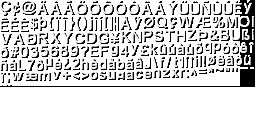
好了,出现如下窗口。我们修改下。然后保存为myfont文件

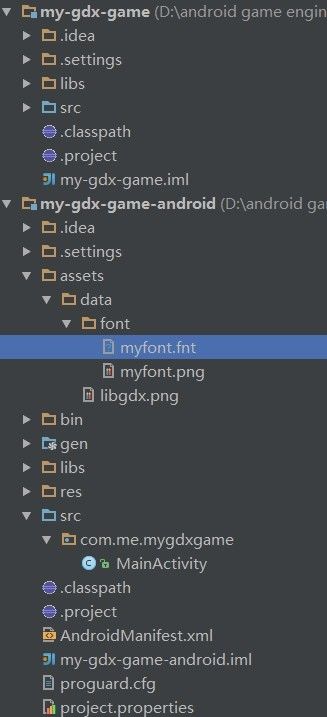
拷贝生成的两个文件到android下的assets/data/font目录。
font是我新建的目录。我们要养成好的编程习惯,不能乱扔东西。

好了,但是如何加载呢。我想起了前面项目工具自动生成的那段代码。加载纹理那段。
试试吧,修改create方法中的代码如下:
public void create() {
batch = new SpriteBatch();
//文字绘制
bitmapFont = new BitmapFont(Gdx.files.internal("data/font/myfont.fnt"),
Gdx.files.internal("data/font/myfont.png"), false);
}
刚才我不是修改成“你好 libgdx”了吗,现在再试试看看怎么样

好了,没问题了。就这么简单。哈哈,我太聪明了。
好了今天到此为止。
本章代码:http://pan.baidu.com/s/1i3l1Uxn