xListView的用法
MainActivity.java
activity_main.xml:
xlistview_header.xml
xlistview_footer.xml
activity_item.xml
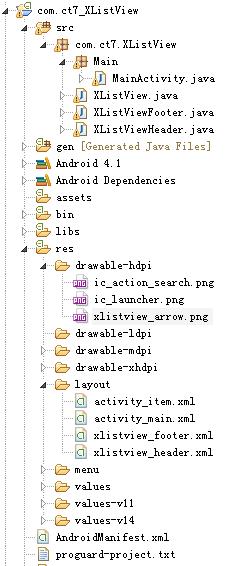
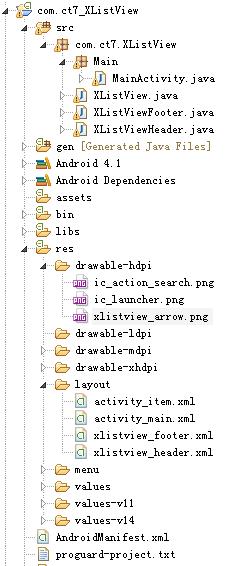
项目的目录结构如下:

package com.ct7.XListView.Main;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.Date;
import java.util.List;
import java.util.Locale;
import java.util.Timer;
import java.util.TimerTask;
import com.ct7.XListView.R;
import com.ct7.XListView.R.layout;
import com.ct7.XListView.R.menu;
import com.ct7.XListView.XListView;
import com.ct7.XListView.XListView.XListViewListener;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.util.Log;
import android.view.Menu;
import android.widget.ArrayAdapter;
public class MainActivity extends Activity implements XListViewListener {
private List<String> items = new ArrayList<String>();
private int status = 0;
private XListView xListView;
private Handler handler;
private static int refershcount = 0;
private long refreshTime = 0;
private ArrayAdapter<String> adapter;
private SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
getItems();
xListView.setPullLoadEnable(true);// 拖动加载为 true
xListView.setAdapter(adapter = new ArrayAdapter<String>(
MainActivity.this, R.layout.activity_item, items));
setListener();
handler = new Handler();// 处理器
}
private void setListener() {
// TODO Auto-generated method stub
xListView.setXListViewListener(this);
}
private void findView() {
// TODO Auto-generated method stub
xListView = (XListView) findViewById(R.id.xListView);
}
// 获取数据
private void getItems() {
for (int i = 0; i < 20; ++i) {
items.add("测试数据" + (++status));
}
}
@Override
public void onRefresh() {
// TODO Auto-generated method stub
Log.v("bao", "onRefresh");
handler.postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
status = refershcount;
items.clear();
getItems();// 获取数据
adapter = new ArrayAdapter<String>(MainActivity.this,
R.layout.activity_item, items);
xListView.setAdapter(adapter);
onLoad();
}
}, 500);
}
private void onLoad() {
xListView.stopRefresh();
xListView.stopLoadMore();
xListView.setRefreshTime("刚刚");
refreshTime = Calendar.getInstance(Locale.CHINA).getTime().getTime();
refreshTime();
}
public void refreshTime() {
Timer timer=new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
// TODO Auto-generated method stub
findView();
getItems();
xListView.setPullLoadEnable(true);// 拖动加载为 true
xListView.setAdapter(adapter = new ArrayAdapter<String>(
MainActivity.this, R.layout.activity_item, items));
setListener();
adapter.setNotifyOnChange(true);//继续往下面加载 视图不会回到头部
xListView.setRefreshTime(dateFormat.format(refreshTime));
}
},5000);//当前时间开始5秒后启动
}
@Override
public void onLoadMore() {
// TODO Auto-generated method stub
handler.postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
getItems();// 获取数据
adapter.setNotifyOnChange(true);//继续往下面加载 视图不会回到头部
//xListView.setAdapter(adapter);
onLoad();
}
}, 500);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"/>
<com.ct7.XListView.XListView
android:id="@+id/xListView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#0000ff"
/>
</LinearLayout>
xlistview_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="bottom" >
<RelativeLayout
android:id="@+id/xlistview_header_content"
android:layout_width="fill_parent"
android:layout_height="60dp" >
<LinearLayout
android:id="@+id/xlistview_header_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/xlistview_header_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉刷新" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上次更新时间:"
android:textSize="12sp" />
<TextView
android:id="@+id/xlistview_header_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/xlistview_header_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-35dp"
android:src="@drawable/xlistview_arrow" />
<ProgressBar
android:id="@+id/xlistview_header_progressbar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-40dp"
android:visibility="invisible" />
</RelativeLayout>
</LinearLayout>
xlistview_footer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<RelativeLayout
android:id="@+id/xlistview_footer_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<ProgressBar
android:id="@+id/xlistview_footer_progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="invisible" />
<TextView
android:id="@+id/xlistview_footer_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="查看更多" />
</RelativeLayout>
</LinearLayout>
activity_item.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="26sp" >
</TextView>
项目的目录结构如下: