优化网站利器——跟着YSlow优化你的网站
前一阵子一直在忙碌一个小型公司网站,说实话这个网站并不大也没有什么特色,就是一般的企业门户网站,但是架设到虚拟主机上以后访问发现还是有很多需要优化的地方,主要参照Yahoo!开发的YSlow来实现网站的优化,浏览器选择FireFox。
![]()
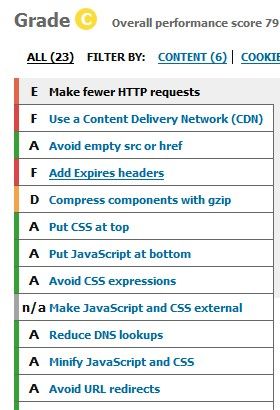
先贴上开始的YSlow分数,只有七十几分,评级为C,显然不能达到我的要求。查看YSlow的优化建议,发现几个分数比较低的选项,我们来分别罗列并且分析:
1. Make fewer HTTP requests
该意见是指“使用更少的HTTP请求”,众所周知,HTTP请求是客户端向浏览器端发起的,目的是告诉服务器端浏览器所需的文件,包括页面,图片,js文件,css文件等。但是如果请求太多自然会影响到浏览器的响应时间,从而带来不够友好的用户体验。
优化这个选项的方法可以有CSS Sprites整合图片(将多张图片组合在一张图片中,通过定位进行图片的截取)、合并CSS文件、合并JS文件。数据表明,4个25kb文件的传输速度绝对慢于1个100kb文件的传输速度的,所以尽量减少文件数量是优化的行之有效的方法。
2. Use a Content Delivery Network (CDN)
该意见是指“使用内容分发网络”,简而言之就是使用专门的域名来存储图片、js文件、css文件等静态数据。也可以启用智能解析,根据用户的网络来为用户提供传输服务,比如电信和网通用户分别使用各自的CDN。对于该项的优化暂时没有意见,只是点了插件后面显示的(Add as CDN)来自动优化。
3. Add Expires headers
该意见是指“添加过期标志”,目的是缓存重复利用的文件,在下次访问该页面的时候直接从缓存中读取相应文件,而不需要再次通过请求服务器获取,这样做会大大加快网页的加载速度。
步骤如下:
a) 开启mod_expires模块
在httpd.conf文件中找到#LoadModule expires_module modules/mod_expires.so,去除最
前面的#
b) 写入过期内容
在httpd.conf中写入
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 12 month"
ExpiresByType text/html "access plus 12 months"
ExpiresByType text/css "access plus 1 months"
ExpiresByType image/gif "access plus 12 months"
ExpiresByType image/ico "access plus 12 months"
ExpiresByType image/jpeg "access plus 12 months"
ExpiresByType image/jpg "access plus 12 months"
ExpiresByType image/png "access plus 12 months"
ExpiresByType application/x-shockwave-flash "access plus 12 months"
ExpiresByType application/x-javascript "access plus 12 months"
ExpiresByType video/x-flv "access plus 12 months"
</IfModule>
每一行都应的都是各个元素的过期时间设定,access plus 12months表示该元素12个月后过期,也可以通过A+xxxx秒来表示时间,比如A3600就表示一个小时之后过期。除此之外,也可以遵循“永不过期优化原则”,将过期日期设得尽量长,可以通过一句话搞定:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 10 years"
</IfModule>
这是很多优化团队都推荐的方式,我也采取了这个方式,如果你觉得有自己定制的必要,可以通过修改不同的时间参数来设定属于你自己的过期设定。
4. Compress components with gzip
该意见是指“使用Gzip压缩组件”:
什么是Gzip?
Gzip是GNU zip的缩写,它是一个GNU自由软件的文件压缩程序。现今已经成为Internet上使用非常普遍的一种数据压缩格式,或者说一种文件格式。HTTP协议上的GZIP编码是一种用来改进WEB应用程序性能的技术。大流量的WEB站点常常使用Gzip压缩技术来让用户感受更快的速度。这一般是指WWW服务器中安装的一个功能,当有人来访问这个服务器中的网站时,服务器中的这个功能就将网页内容压缩后传输到来访的电脑浏览器中显示出来。一般对纯文本内容可压缩到原大小的40%。开启Gzip后会在网页数据传输之前,先使用Gzip压缩后再传输给客户端,客户端接收之后由浏览器解压显示。这样就会减小通过网络传输的数据量,提高浏览的速度。
简而言之,就是压缩再传输。
如何开启Gzip?
a) 开启LoadModule headers_module modules/mod_headers.so 模块,方法同上面的expires模块
b) 开启LoadModule headers_module modules/mod_deflate.so 模块
c) 在httpd.conf中添加如下代码
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
AddOutputFilterByType DEFLATE text/html text/css image/gif image/jpeg image/png application/xjavascript
</IfModule>
//表示筛选这些文档元素在传输的时候进行gzip压缩
d) 完成
5. Configure entity tags (ETags)
ETags是指“实体标签”,是一种告诉浏览器缓存内容是否变化的机制,如果变化就要重新缓存,否则缓存内容不变。但是使用了CDN后会对其检测产生影响,我选择不深入研究ETags,而是禁用了它,禁用方法很简单,在httpd.conf中添加FileETag None
6. 另外的几个优化意见
除了上面罗列的优化意见外,还有几个比较容易出问题的,比如:
a) Put CSS at top
b) Put JavaScript at bottom
c) Avoid CSS expressions
d) Minify JavaScript and CSS等
具体优化建议就是:把css样式放在页面上方,防止先读取html页面再渲染的情况出现;将js脚本内容以及引入都写在页面下方</body>之前,在页面完整读取后再进行js的载入和编译执行;避免css 表达式的使用;还有就是通过工具来压缩js和css代码,具体的工具可以使用YUI Compressor,工具地址:http://refresh-sf.com/yui/
7. 关于服务器和虚拟主机的区别
上面所述的情况都是针对自己搭建的服务器而言的,如果你是搭建在虚拟主机上(大多数个人网站博客都是搭建在虚拟主机上的,因为自己要买个服务器确实也不是笔小数目)那么就要看这个虚拟主机提供商是否是apache服务器,并且是否开启相应模块,如果满足这两个要求的话,可以在你的网站根目录下建立.htaccess文件并且将上面需要写入httpd.conf的内容都写在这个文件中,就可以实现上面的优化功能了,当然,如果没有开启对应模块的话这些都是无法实现的。iis也会有自己的优化设置,具体可以咨询你的主机服务供应商。
8. 贴上最后优化完毕的分数:97分,A,还是很给力的哈。话说第一项我实在是懒得去改了,就这样吧。
——————————————————————
以上意见仅供参考,若转载请注明出处,谢谢。